
Chart コントロールの基本的な開始場所はフォームで取得および実行され、このトピックはそれについて説明します。フォームでチャートを取得して基本データ テーブルにバインドする基本を説明します。
既存の ASP.NET Web アプリケーションを開く、または新規アプリケーションを作成します。
UltraChart コントロールをツールーボックスからフォームにドラッグします。チャート ウィザードが表示されます。基本チャートの設定には不要なので、ダイアログ ボックスで [キャンセル] をクリックできます。チャートがフォームに表示され、これは以下の画像のようになります。

デフォルトで、ChartType プロパティは ColumnChart に設定されます。異なるチャートのタイプについての詳細は、 「チャート タイプ」セクションを参照してください。
コードビハインド ファイルに移動し、チャートをバインドするデータ テーブルを返す以下のメソッドを追加します。
Visual Basic の場合:
Private Function GetColumnData() As DataTable
Dim myColumn As New DataTable
' 列と列名を定義します。
myColumn.Columns.Add("Series Labels", GetType(String))
myColumn.Columns.Add("Column A", GetType(Integer))
myColumn.Columns.Add("Column B", GetType(Integer))
myColumn.Columns.Add("Column C", GetType(Integer))
myColumn.Columns.Add("Column D", GetType(Integer))
' データの行を追加します。
myColumn.Rows.Add(New [Object]() {"Series A", 1, 4, 10, 4})
myColumn.Rows.Add(New [Object]() {"Series B", 3, 6, 4, 5})
myColumn.Rows.Add(New [Object]() {"Series C", 5, 8, 6, 7})
myColumn.Rows.Add(New [Object]() {"Series D", 7, 10, 7, 7})
Return myColumn
End Function
C# の場合:
private DataTable GetColumnData()
{
DataTable mydata = new DataTable();
// 列と列名を定義します。
mydata.Columns.Add("Series Labels", typeof(string));
mydata.Columns.Add("Column A", typeof(int));
mydata.Columns.Add("Column B", typeof(int));
mydata.Columns.Add("Column C", typeof(int));
mydata.Columns.Add("Column D", typeof(int));
// データの行を追加します。
mydata.Rows.Add(new Object[] {"Series A",1,4,10,4 });
mydata.Rows.Add(new Object[] {"Series B",3,6,4,5 });
mydata.Rows.Add(new Object[] {"Series C",5,8,6,7 });
mydata.Rows.Add(new Object[] {"Series D",7,10,7,7 });
return mydata;
}
Page ロード イベントを作成し、以下のコードを追加します。
Visual Basic の場合:
Me.UltraChart1.DataSource = GetColumnData() Me.UltraChart1.DataBind()
C# の場合:
this.ultraChart1.DataSource = GetColumnData(); this.ultraChart1.DataBind();
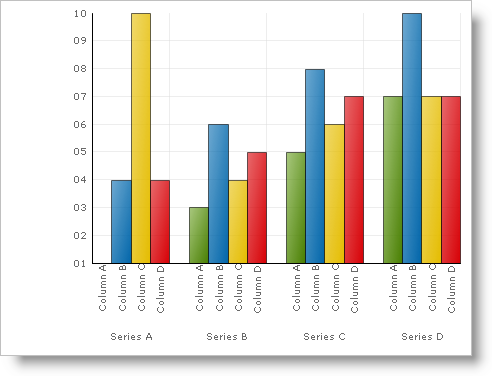
アプリケーションを実行すると以下のチャートの表示を確認できます。

このトピックはチャート設定の基本を説明しました。チャートのカスタマイズ方法の詳細は、 「チャートの使用」 セクションをトピックを参照してください。使用できる異なるチャート タイプについての詳細は、 「チャート タイプ」セクションも参照できます。