


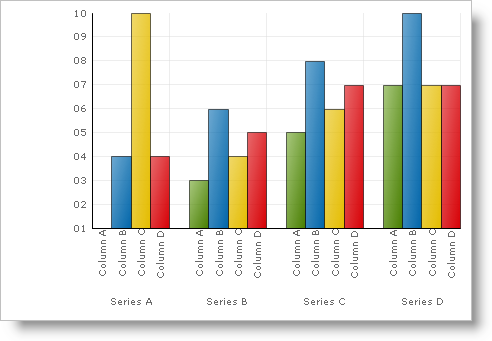
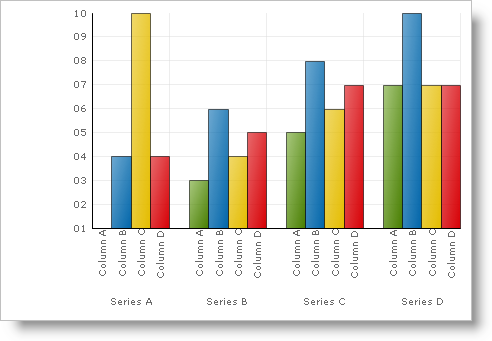
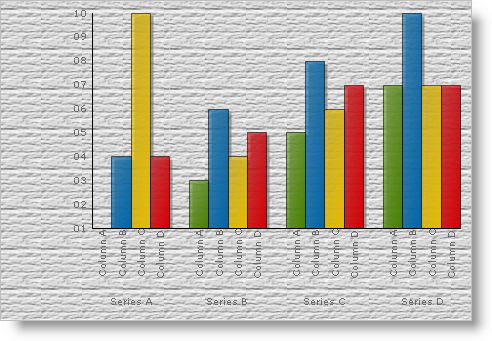
上記の 2 つの画像は同じグラフです。ただし、右側には Effects コレクションに追加された 3 つの以下の Effect があります。 GradientEffect 、 ShadowEffect 、および TextureEffect 。これを行うには、Visual Studio .NET デザイナを使用しますが、生成されたコードは非常にシンプルです。
Visual Basic の場合:
Imports Infragistics.UltraChart.Resources.Appearance Imports Infragistics.UltraChart.Shared.Styles ... Dim gradientEffect1 As New GradientEffect() Dim shadowEffect1 As New ShadowEffect() Dim textureEffect1 As New TextureEffect() gradientEffect1.Coloring = GradientColoringStyle.Lighten gradientEffect1.Style = GradientStyle.ForwardDiagonal shadowEffect1.Angle = 45 shadowEffect1.Color = System.Drawing.Color.DimGray textureEffect1.Texture = TexturePresets.Canvas Me.ultraChart1.Effects.Add(gradientEffect1) Me.ultraChart1.Effects.Add(shadowEffect1) Me.ultraChart1.Effects.Add(textureEffect1)
C# の場合:
using Infragistics.UltraChart.Resources.Appearance; using Infragistics.UltraChart.Shared.Styles; ... GradientEffect gradientEffect1 = new GradientEffect(); ShadowEffect shadowEffect1 = new ShadowEffect(); TextureEffect textureEffect1 = new TextureEffect(); gradientEffect1.Coloring = GradientColoringStyle.Lighten; gradientEffect1.Style = GradientStyle.ForwardDiagonal; shadowEffect1.Angle = 45; shadowEffect1.Color = System.Drawing.Color.DimGray; textureEffect1.Texture = TexturePresets.Canvas; this.ultraChart1.Effects.Add(gradientEffect1); this.ultraChart1.Effects.Add(shadowEffect1); this.ultraChart1.Effects.Add(textureEffect1);