
注: アドインは Visual Studio 2015 以降廃止されました。Microsoft® Visual Studio® 2015 からプロジェクトに直接スタイルを適用する場合、Infragistics AppStyling Extension を使用できます。アドインのすべての機能は保持され、このトピックを参照に使用できます。拡張を実行するには、ツール のメニューを開き、Infragistics AppStyling Extension 16.2 を選択します。Microsoft® Visual Studio® の以前のバージョンをご使用の場合もアドインを使用できます。
2015.2 および 2015.1 用に個別の .vsix インストーラーがあります。
Microsoft® Visual Studio® のアドインである Infragistics Application Styling Configuration を使用して、デザインタイムにアプリケーションスタイリングを有効にできます。このアドインによって、ひとつのシンプルなコンソールからアプリケーションスタイリングのさまざまな側面を制御することができます。詳細は、 「Infragistics Application Styling Configuration ツール」を参照してください。
Infragistics Application Styling Configuration ツールを使用してアプリケーション スタイリングを有効にするには、次の手順に従ってください。
アプリケーション スタイリングを有効にしたいプロジェクトを開きます。

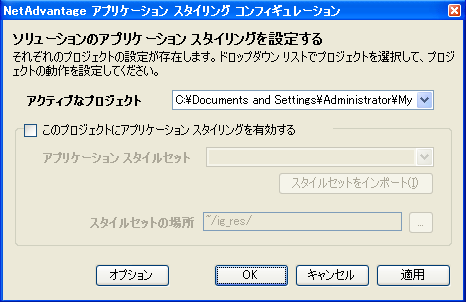
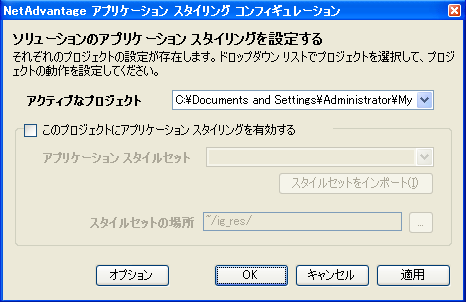
[ツール] メニューで、Infragistics Application Styling Configuration を選択します。構成ツールが開きます。
[このプロジェクトのアプリケーション スタイリングを有効にする] チェックボックスを選択して、アプリケーション スタイリングをオンにします。これによって、このチェックボックスの下にあるすべてのオプションを有効になります。
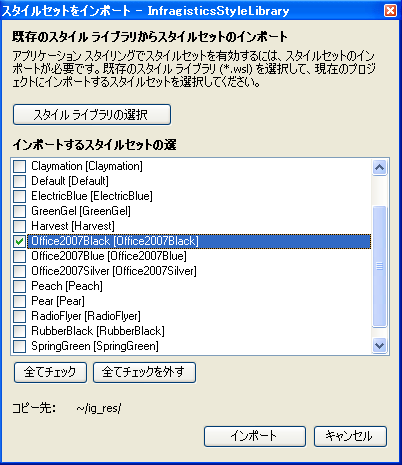
[スタイルセットをインポート] をクリックします。[スタイルセットをインポート] ダイアログ ボックスが開きます。
ダイアログ ボックスで、プロジェクトにインポートしたいスタイルセットを選択して、[OK] をクリックします。

注: [スタイルセットをインポート] ダイアログ ボックスに表示されたスタイルセットは、デフォルトのアプリケーション スタイリングのソース パスでの選択に使用できるものと同じです。このパスを変更する方法は、 「Infragistics Application Styling Configuration ツール」を参照してください。
[アプリケーション スタイルセット] ドロップダウン リストから、使用したい新たにインポートしたスタイルセットを選択します。
[適用]、そして [OK] をクリックします。
プロジェクトはアプリケーション スタイリングを使用するように構成され、選択したスタイルセットをすべての Ultimate UI for ASP.NET コンポーネントに適用します。