技術サポートへのお問い合わせについて
技術サポート チームは、お客様のプロジェクト成功のための技術サポートをご提供いたします。製品機能やプログラミングの問題、インストールの問題、製品ご利用時方法についての説明や調査に限らず、基本コントロールの扱い方や実現されたい内容をお伺いしたうえで製品活用のご提案など、製品利用に関するあらゆる課題に対してサポートをご提供いたします。弊社の製品開発チームと協力し、最適な方法でお客様のプロジェクトを支援いたします。
こんなご質問ございませんか?
お客様が実現されたい事に対して、
- 弊社のどのコントロールを利用すればよいのか
- コントロールのどの機能を利用できるのか
はもちろん、
- ビルトインとして用意されていない機能についてもどのようにカスタマイズすれば実現できるのか
など可能な限りお客様のご要件に則した形でご案内差し上げます。
■○○を実現したい
(ご質問例) |
グリッドの内容をエクセル出力したいのですが、特定の列および行はエクセルへ出力したくありません。簡単に実現可能でしょうか? |
サポート: お客様が実現されたい事に対して、弊社のどのコントロールを利用すればよいのか、コントロールのどの機能を利用できるのかはもちろん、ビルトインとして用意されていない機能についてもどのようにカスタマイズすれば実現できるのか、可能な限りお客様のご要件に則した形でご案内差し上げます。
■○○のサンプルが欲しい
(ご質問例) |
複数階層グリッドの手動ロードオンデマンド(親レコード展開時に子レコードの抽出を個別ロジックで行う)を実装していますが、サーバとクライアントとの連携がうまくいかず困っています。MVC を利用した手動ロードオンデマンドの簡易サンプルをいただけませんか? |
サポート: 基本的なプロパティ設定やよくあるカスタマイズについてはオンライン ヘルプや API のページに記述がございますが、複雑な実装が必要になるケースでは API の理解や動作するアプリの実装に時間がかかる場合がございます。お客様の状況に合わせた機能サンプルを作成しご提供することで、コンポーネント利用方法の理解を助け、開発における生産性を高めます。
■○○についてアドバイスが欲しい
(ご質問例) |
大量データをバインドするグリッドにて、どの様な列設定やデータのバインドを行うとパフォーマンスを向上させることができるのかアドバイスをいただけますか? |
サポート: 開発を進める上での「この実装で正しいのか?ベストなのか?」といった疑問にもお答えします。私たちは、長年蓄積された開発サポートのノウハウと製品を開発しているチームとの連携により、お客様のプロジェクトのご要件に沿ったサポートをいたします。
■問題の発生
(ご質問例) |
タッチ対応ディスプレイにてピンチ操作を行ったときに、特定のブラウザでピンチ操作ができません。 |
サポート: ご報告いただきました問題については早急に確認を行い、弊社開発部門にて調査させていただきます。もし製品の不具合があった場合には、製品の改修を行いサービス リリースとして修正版モジュールを提供させていただきます。その際の進捗やサービス リリースのご連絡については開発サポート窓口を通じて行わせていただきます。また、問題の修正だけではなく、コードにより問題を回避できる場合はその回避策などご案内させていただきます。
開発サポートの種類や詳細に関しましては、サポートポリシーをご参照くださいませ。
■その他、有償サービスのご紹介
インフラジスティックスでは、ユーザー エクスペリエンス (UX) 向上のためのトレーニングや、UX の向上を実現する手段として弊社ユーザー インターフェース (UI) コントロールを効率的に利用するための技術トレーニングを有償にてご提供いたしております。その他、オンサイトによる有償サポートや、プロジェクトの要件に対する弊社製品の Fit & Gap コンサルテーションなど、様々なプロフェッショナルサービスを提供しております。
実際に質問してみる
サポートケースの実際の起票方法を手順に沿ってご説明いたします。
例として、弊社製品のIgnite UI for Angularのコンポーネントであるigx-gridのプロパティ(利用方法)について質問するケースを作成します。
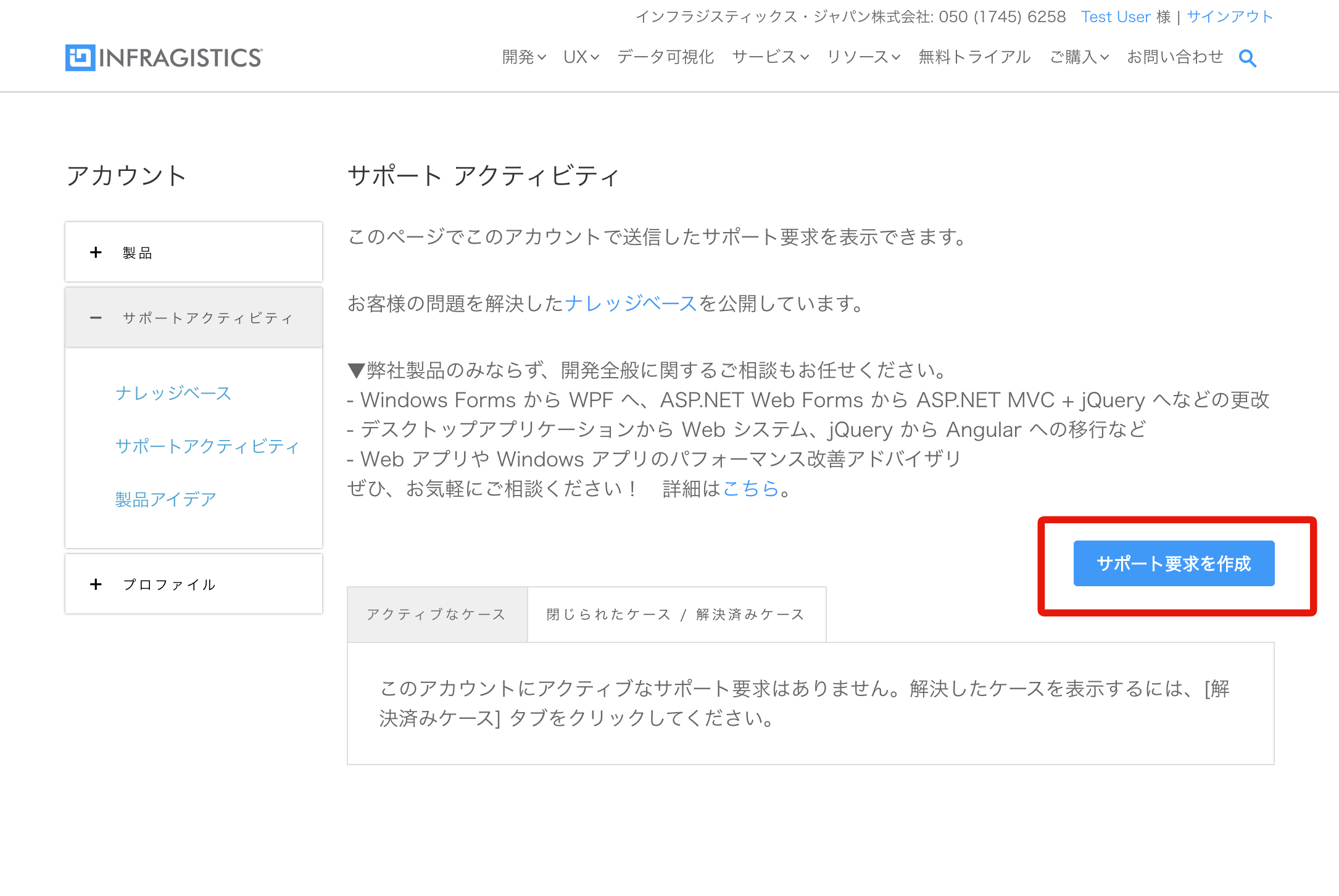
1.サポートアクティビティページにアクセスし、サポート要求の作成を開始する
https://jp.infragistics.com/my-account/support-activity

現在アクティブなサポートケースや、すでにクローズになっている過去のケースはこちらのページから確認することが出来ます。
(お客様のライセンスと紐づいたIGアカウントでログインしてください。)
「サポート要求を作成」ボタンをクリックして、新しいサポートケースの作成を開始しましょう。
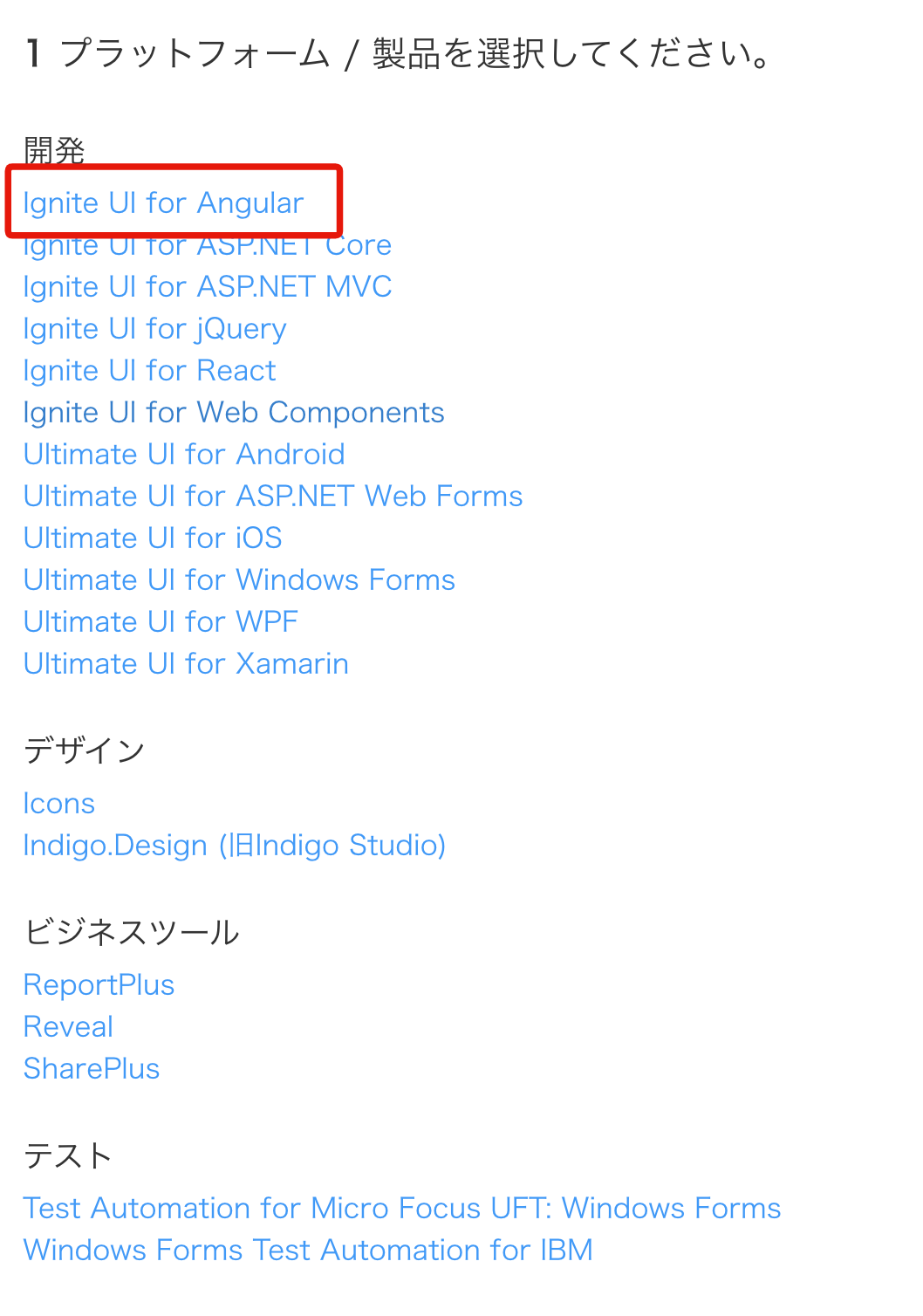
2.該当するプラットフォーム/製品を選択する

質問したい製品やプラットフォームに合わせて選択してください。
3.バージョンとコンポーネントを選択する
利用状況の詳細を把握するため、製品バージョン、該当のコンポーネントを選択します。マイナーバージョン、パッチバージョンを含めたバージョンナンバーの入力は任意となりますので分かるようであれば入力してください。

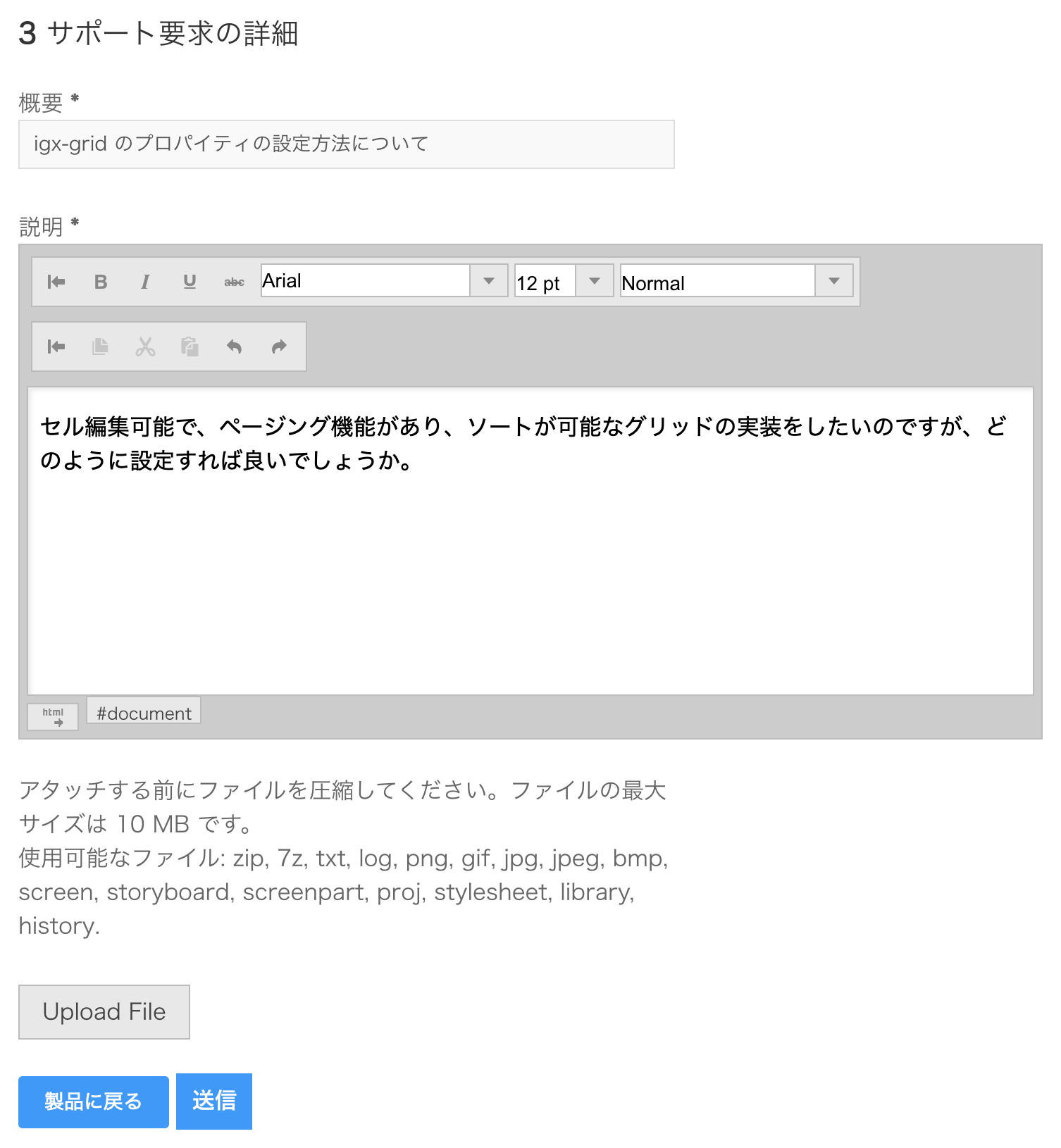
4.質問の詳細を入力し、送信する
質問の概要と詳細の説明を入力します。

実現したい内容、実際の画面のキャプチャ画像、サンプルアプリケーション、参考リンク、想定している業務シナリオなどの情報があると回答の品質が高くなります。詳細は期待する回答を最短で得るためのTipsをご確認ください。
最後に送信ボタンをクリックして、ケースの作成を完了します。ケースの作成が完了すると自動的に作成内容がメールにて通知されます。
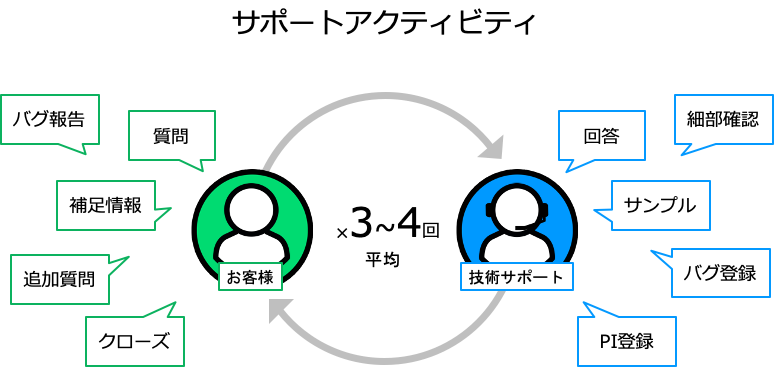
起票からケースクローズまでの流れ
本セクションでは、起票したケースが弊社技術サポートとのやり取りを通して解決され、クローズするまでの流れを説明いたします。

上記のイメージのように、サポートアクティビティを通した技術サポートとのやり取りによって、3、4回のやり取りでケースがクローズとなることが多いです。具体的に見てみましょう。
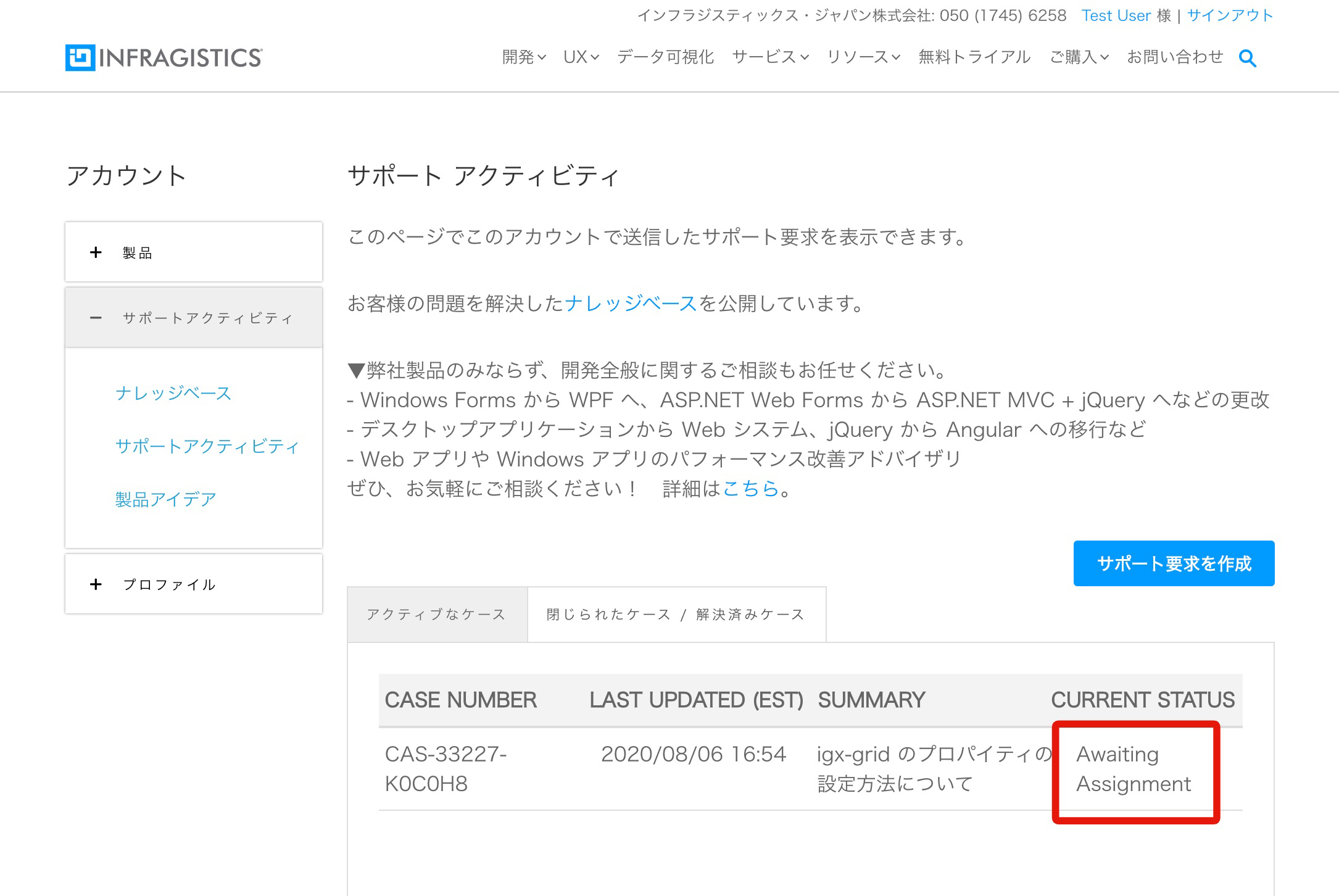
ケースを作成いただくと、お客様のサポートアクティビティページより、アクティブなケースをご確認いただくことが出来るようになります。

はじめは上記の画像のようにステータスが「Awaiting Assignment」となります。その後、技術サポートチームのメンバーがアサインされるとステータスが「In Progress」となります。基本的に最初のご返信はケース作成日の翌営業日中に行われます。
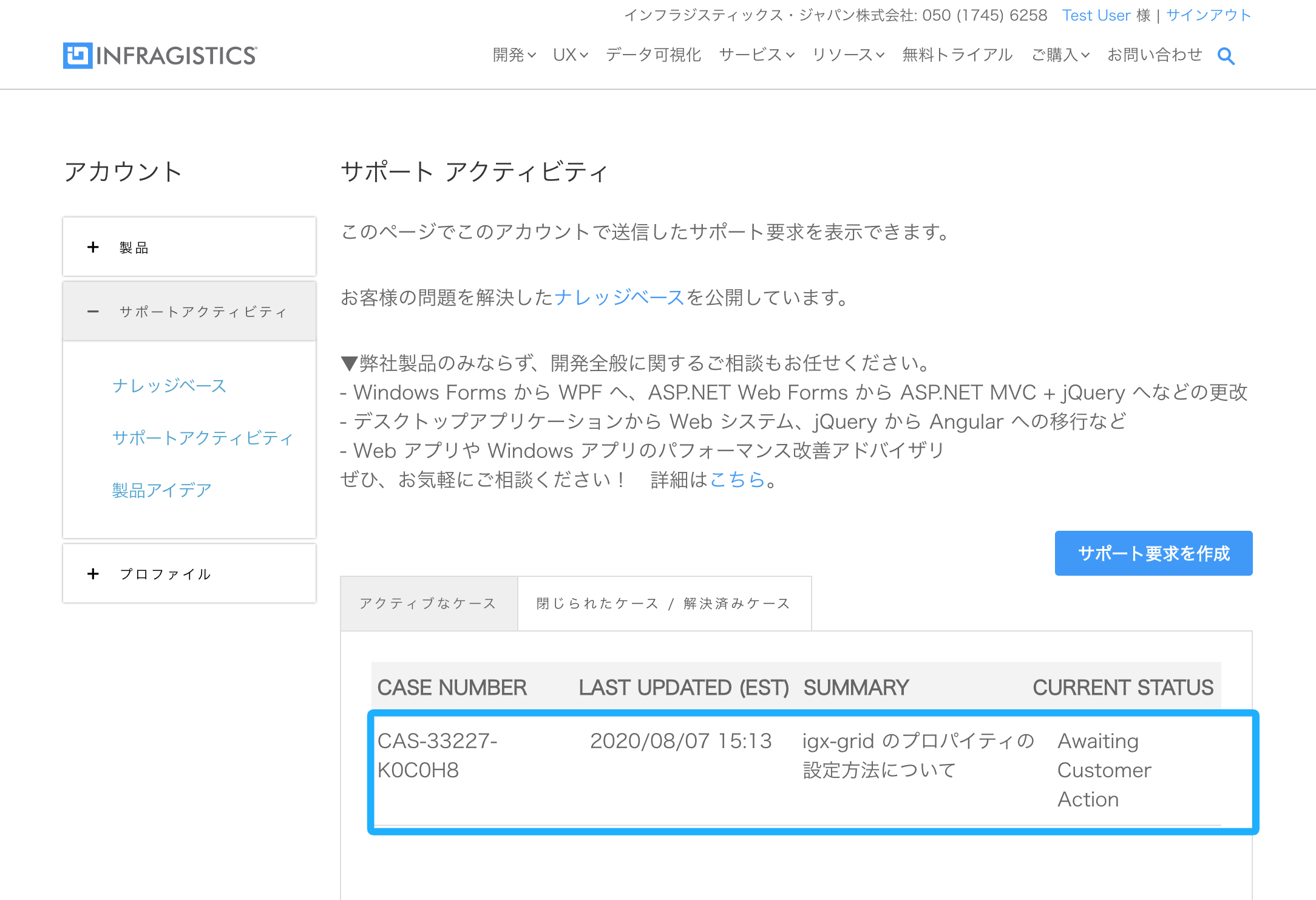
技術サポートより返信があると、お客様の登録メールアドレスに通知メールが送信されるとともに、以下のようにステータスが「Awaiting Customer Action」となります。このステータスはお客様からの返信を弊社がお待ちしていることを意味しています。ケースをクリックして詳細を確認してください。

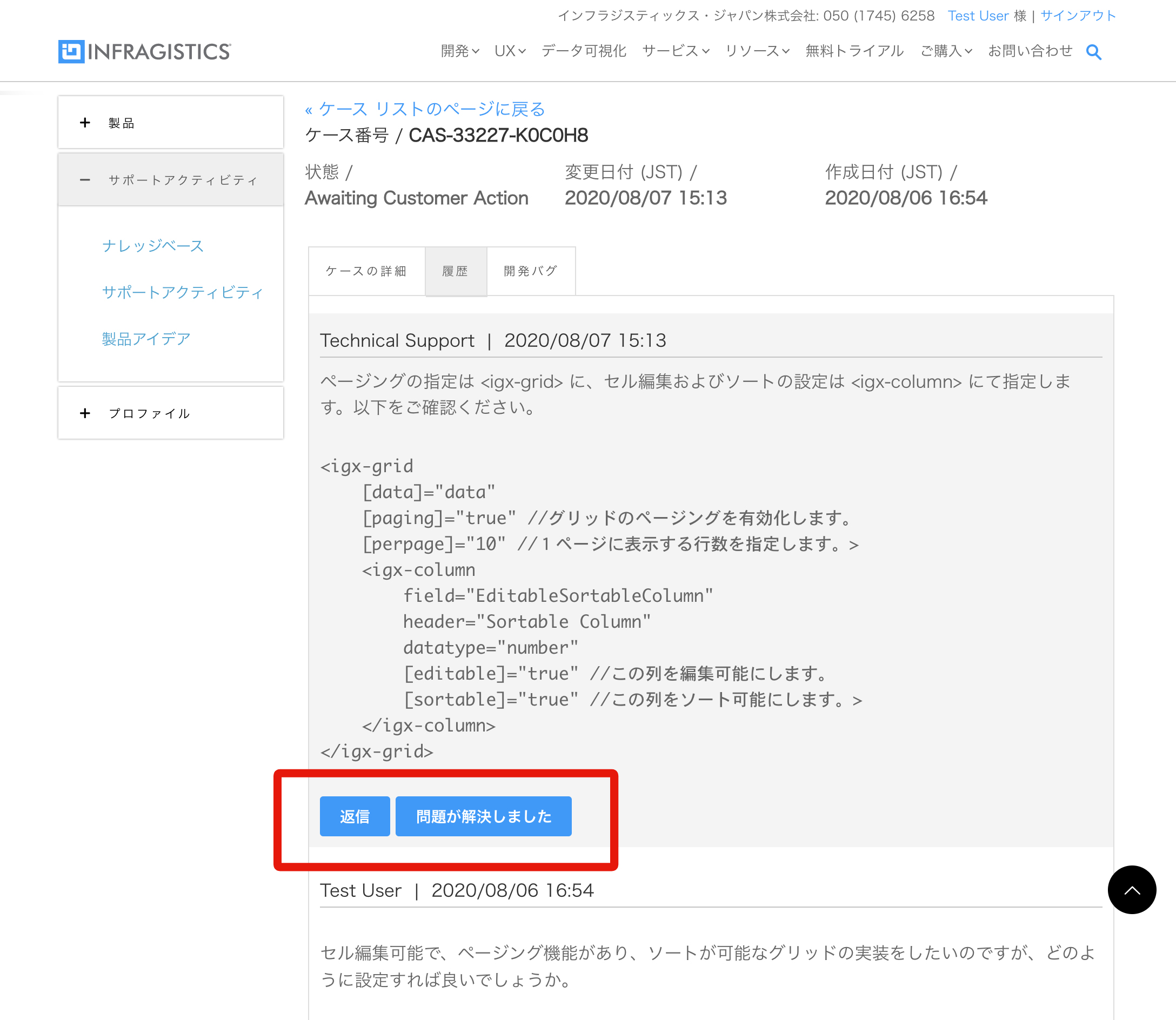
以下は回答例です。回答によって問題が解決したり、これ以上確認する事項がなくなった場合は「問題が解決しました」ボタンをクリックしてテキスト入力エリアを開きます。
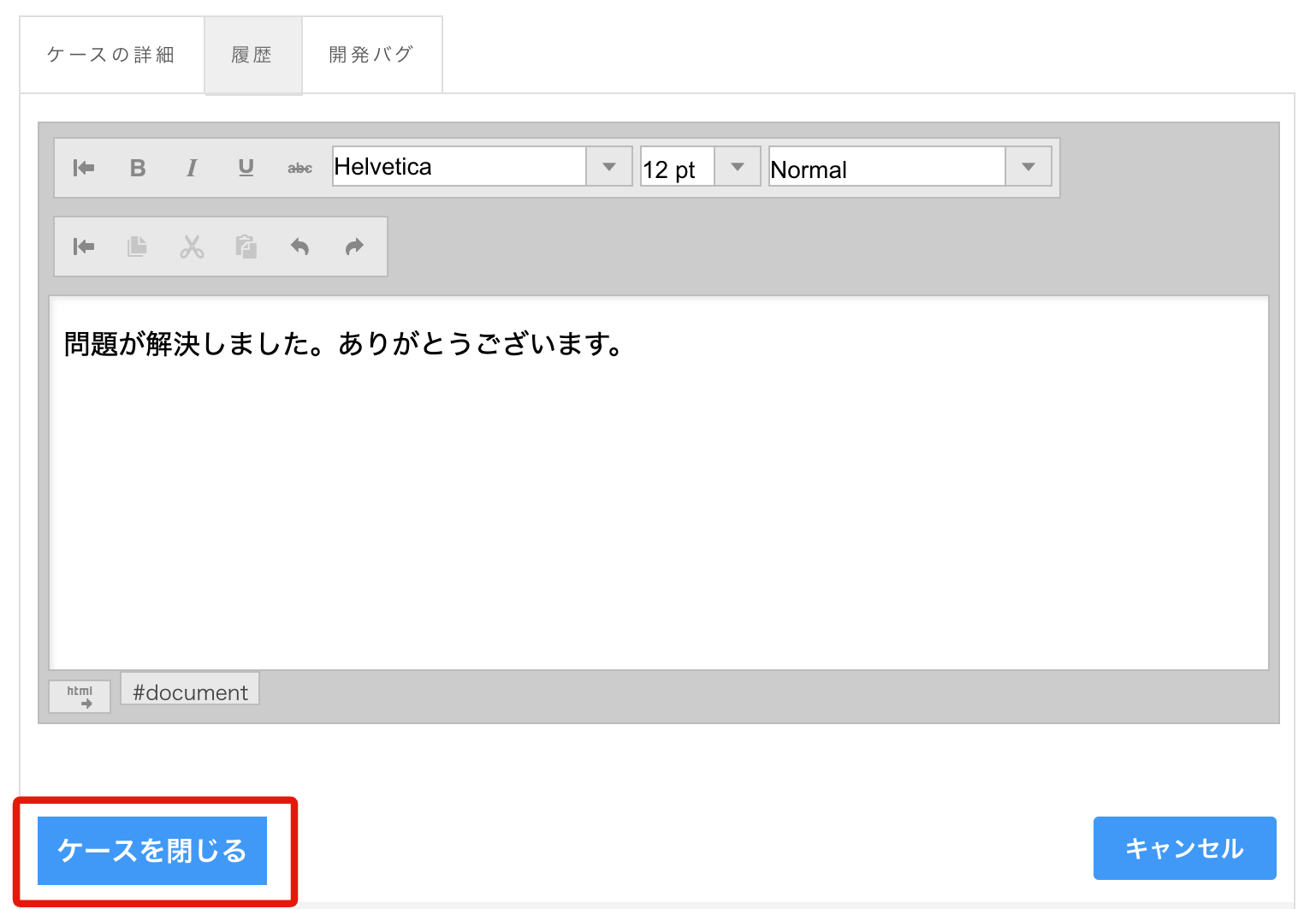
その後、必要に応じてメッセージを入れていただきましたら「ケースを閉じる」ボタンをクリックして、ケースをクローズしてください。不明点や追加の質問があれば「返信」ボタンをクリックして技術サポートとの会話を続けてください。


技術サポートからは、解決策、サンプルアプリケーション、質問へのご回答、問題への回避策、調査の報告結果などを随時ご連絡いたします。また、ケース作成いただいた内容に対して、技術サポート側から追加の情報のご提供や状況確認のため質問への回答をお願いする場合がございます。
しばらくお返事がない場合は技術サポートよりフォローアップのご連絡を差し上げます。お返事がないままの場合はフォローアップを数回行った後に弊社側からケースのステータスをクローズに変更差し上げる場合がありますのでご了承ください。
ステータス早見表
| ステータス | 意味 |
|---|---|
| Awaiting Assignment | 技術サポート担当者のアサイン中です。 |
| In Progress | 技術サポートによる対応中です。 |
| Awaiting Customer Action | お客様によるご確認、ご返信をお待ちしている状態です。 |
| In Development | お客様のケースに紐づいたバグに対して開発中であることを意味しています。 |
| Closed | 終了したケースとなります。クローズ後30日以内であれば再オープン可能です。 |
ケースがクローズするパターン
- 問題解決・回答完了 … お客様の問題が解消されたり、いただいたご質問への回答が完了することでクローズする、通常のパターンです。
- バグ登録 … お客様とのやり取りの中でバグと認められたケースは弊社の開発部門に対してバグ登録されます。技術サポートにてバグの修正状況をウォッチし、バグの修正が行われたサービスリリース(SR)がリリースされたタイミングで、お客様にご報告を行い、ケースをクローズいたします。
- プロダクトアイデア(PI) … お客様からいただいた内容が、製品に対する新たな機能要望と認められたケースは、技術サポートから開発部門に対してプロダクトアイデアとして登録を行います。その場合はP I登録のご報告を持ってケースをクローズいたします。
ケース終了後
解決したと思われた問題が再度発生した場合などには、ケースクローズ後30日以内であれば、サポートケースが終了した後にケースを再オープンすることが可能です。30日を越えた場合は新規で改めてサポートケースの作成をお願いしています。
期待する回答を最短で得るためのTips
サポートケースを作成される際にサポートケースの内容に応じて以下のような追加情報をご提供いただくと、技術サポートが正確に状況を理解し、最短で辿り着きたいご回答を得ることが可能です。
実現したい機能、期待する動作を実装したい場合
実現のイメージを具体的に説明いただけると効果的です。参考リンクや、画像による視覚的な補足情報も大変有用です。また、期待する動作を実現するためにより相応しいコンポーネントや方法をご提案できるかもしれませんので、業務シナリオなどの補足をしていただくのもおすすめです。
解決したい問題がある場合
- 発生する問題の振る舞いの詳細な説明
- 問題を再現する手順
- 期待する動作や状態
これら3つの内容と、スクリーンキャプチャや再現可能なサンプルソースなどをご提供いただくと精度の高い回答が期待できます。
技術的なアドバイスや製品ベンダーの見解を求める場合
意見を求めるトピックに関して、お客様のご状況(技術的および運用上の背景)があると、懸念している点についての理解を深めることができます。
ナレッジベースを活用する
技術サポートによく寄せられる質問の答えは、弊社のナレッジベースに随時追加・更新しております。サンプルコードなども多くございますので是非ご活用ください。
・ナレッジベース
悩んだら一度質問してみる
弊社の製品は世界中のユーザーに利用されており、日々たくさんのサポートケースが寄せられています。その中で蓄積されたナレッジによって素早くお客様の問題を解決できるかもしれません。是非お気軽に技術サポートをご利用ください。

 ナレッジベース(KB)
ナレッジベース(KB) 技術サポートに連絡
技術サポートに連絡 お問合せ
お問合せ