今日のソフトウェア顧客は、単にシンプルで簡単なユーザー エクスペリエンスを求めているわけではありません。彼らはそれを要求します。 UX デザインはソフトウェア開発ライフサイクルにとってますます重要になっていますが、他のビジネスと同様に、IT 企業もより少ないリソースで、より多くのより良い仕事をより速く行うことが期待されています。 UX デザイナーは分散しています。 Gartner によると、「50 人の開発者に対して 1 人のデザイナーという比率を持っているが、4 人の開発者に対して 1 人のデザイナーという比率の企業よりも優れたイントラネットを構築するという野心を抱いている企業と会話することは珍しいことではありません (Gartner: Top UX デザイナーが犯す間違い - 2016 年 3 月 17 日)。
これらの設計者は、プロジェクト マネージャー、ビジネス アナリスト、カスタマー サクセス チーム、さらにはエンド ユーザーを含む利害関係者から製品要件を収集し、複数のプロジェクトをやりくりしながら、それらの異質でしばしば矛盾する要求を全員のニーズを満たす設計に変換する必要があります。
HPE ソフトウェアおよびユーザビリティ ラボ マネージャーの機能テスト ソフトウェア製品スイートのユーザー エクスペリエンス グループのリーダーである David Ismailov 氏は、この課題を直接知っています。ユーザーエクスペリエンスが彼の情熱です。彼は、クリーンでシンプルなインターフェイスから直感的に見つけられる機能、高速でエラーのないパフォーマンスに至るまで、ユーザーに最高のエクスペリエンスを提供することに気を配ることが社内全員の仕事であると信じています。設計と開発プロセスのあらゆる段階でユーザーを擁護するのが彼の責任です。しかし、彼もまた、ユーザーのニーズや要望を確実に理解し、効率的で使いやすい製品に変換するために、4 倍の努力をしなければなりません。
デザインはワイヤーフレームだけではありません。人々はさらに多くを求めています。ハードルは常に高く設定されています。

ハードルを高く設定する
「デザインとはワイヤーフレームだけを指すものではありません」とデイビッドは言います。 「人々はより多くを求めています。ハードルは常に高く設定されています。従来のツールは現在、後付けではなく、エンド ユーザーが体験するアニメーションや美学の概念をプロトタイピング プロセスにゆっくりと組み込んでいます。」
デビッドはキャリアの初期には 3-D コンテンツの作成、技術的なソリューション、ワークフローに重点を置いていましたが、すぐにユーザー インターフェイスのデザインにも取り組むようになりました。キャリアが進むにつれて、ソフトウェア製品の成功にはユーザー エクスペリエンスが重要であると確信するようになり、UX デザインの急成長分野に多くの時間を費やすようになりました。
David は HPE ソフトウェアに異動し、同社の次世代機能テスト ソフトウェアの設計を指揮しています。 HPE に入社して以来、同社のユーザビリティ ラボを設立しました。また、UX リサーチを実施し、UX コンサルティング チームを率いています。
David はキャリアを通じて、プロトタイプを作成するためにさまざまなツールを試してきました。彼は、Axure や UXPin などのプロトタイピング ツールとともに、Photoshop、Premier、After Effects、Flash、PowerPoint を使用してワイヤーフレームを構築したり、アニメーションを作成したりしてきました。 David は、これらのツールの中には習得が簡単なものもありましたが、実際にはプロトタイピング用に設計されたものではなかったと述べています。一方で、学習や使用に手間がかかり、時間がかかるものもありました。
そして、どのケースにおいても、デイビッドは共通の問題、つまり「流れ」の欠如を特定しました。
「なぜプロトタイピングにおいてフローがそれほど重要なのでしょうか?それが私たちの仕事だからです。私たちは流れをデザインしているのです」とデビッドは言います。 「流れが正しければ、ソフトウェアを素晴らしい方法で体験できます。インタラクティブ デザインでは、時間の流れをもてあそぶことになります。時間も素材の一つです。そして、デザインするときは常にそのインタラクションについて考えたいと思うでしょう。より複雑なプロトタイピング ツールを使用すると、デザインの流れではなく、インタラクションの作成について考えすぎることになります。」
流れに乗って
その後、デビッドはIndigo.Designを知り、そのシンプルさとフローに驚きました。Indigo.Designは、必要なときだけ表示され、再び必要になるまで消えるメニューを備えた、すっきりとしたインターフェイスが特徴です。これによってデザイナーは、デザインに使っているツールよりも、キャンバスやデザインしているコンセプトや製品に集中できる。つまり、流れるようにデザインできるのです。
「実際、初めて使ったときにすっかり気に入ってしまいました」と David 氏は言います。「シンプルでミニマルな UI です。ユーザー エクスペリエンス デザインを知っている人がこのツールを設計したことは明らかです。そしてそれは私にとってとても重要なことなのです。」

Indigo.Designは直感的に習得でき、非常に簡単なので、同僚向けに半日のワークショップを開催した後、わずか 1 週間以内に多くの同僚が完全にインタラクティブなプロトタイプを設計するようになりました。
「人々がツールを変更するのは難しいことです」とデビッドは言います。 「ゼロからやり直して、時間をかけて新しいツールを学びたいと思う人はいません。しかし、同僚がこれらのインタラクティブなプロトタイプを非常に迅速に作成しているのを見ると、特に関係者の反応が非常に肯定的で圧倒的な場合には、Indigo Studio *を学習せずにはいられなくなります。それから、「プロトタイプでもこの反応が欲しい」です。どうすればいいでしょうか?』
Indigo.Design Indigo.Designは、携帯電話、デスクトップ、タブレット、レスポンシブ Web 向けのプロトタイプ設計を合理化し、各ターゲットプラットフォームに最適化されたスクリーンパーツの再利用可能なライブラリを提供します。デザイン・ライブラリは、企業のブランド・デザインに合わせてカスタマイズできます。
*現在はIndigo.Design
フローが正しければ、ソフトウェアを素晴らしい方法で体験できます。インタラクティブ デザインでは、時間の流れをもてあそぶことになります。時間も素材の一つです。
影響を与える
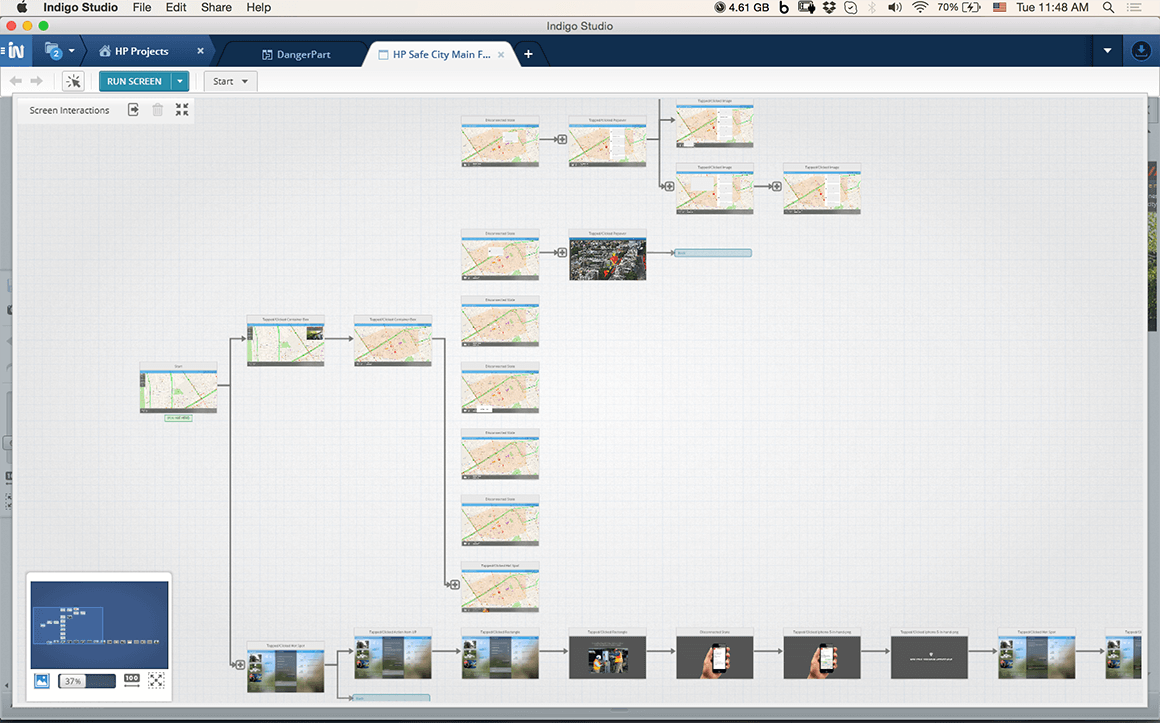
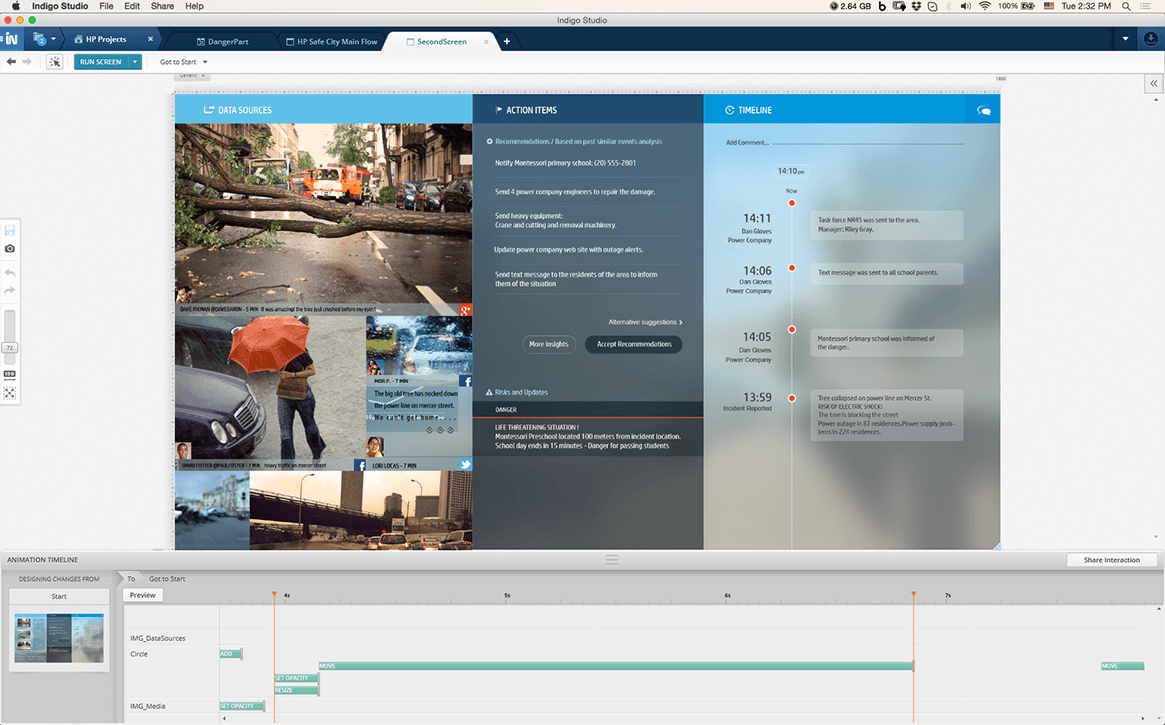
David はIndigo.Designを採用して以来、重要なプロジェクトに劇的な影響を与えることができるようになりました。HPE Software が 2 つのビッグデータ企業を買収したとき、リーダーたちは同社の新たな豊富な機能の価値と重要性を宣伝したいと考えました。David のチームは、ビッグデータの威力を示す一連のグラフィックを作成するように依頼されました。
デイビッドはビデオの方が説得力があるかもしれないと提案しましたが、同僚たちはデザインと制作に時間がかかりすぎると考えて躊躇しました。そこで彼はIndigo.Design使用してビデオ プロジェクトのモックアップをすばやく作成し、ビッグ データによって都市の安全性を高める方法のプロトタイプを作成し、その動作を録画して、ビデオ制作ソフトウェアを使用してアニメーションをストック ビデオや静止画像と組み合わせました。チームはビデオ、デイビッドが作成したスピード、そして彼が使用したプロトタイピング ツールに感銘を受けました。

「誰もが驚いた。誰もが私がそれを作成するために何を使用したかを尋ねました」とデビッドは言います。 「この質問は今でもよく聞かれます。プロトタイプは実際にインタラクティブでライブであり、ソフトウェアとプロジェクトがどのように見え、動作するべきかを明確にするからです。」
チームは「Safe City: Big Data Changes Everything」の完成に向けて前進しただけでなく、ビデオを活用して予算と承認を確保し、プロの制作スタジオと協力してアプリケーション配信管理に関するより大きなプロジェクトに取り組みました。
同僚がこれらのインタラクティブなプロトタイプを非常に迅速に作成しているのを見ると、特に関係者の反応が非常に肯定的で圧倒的な場合には、Indigo Studio *を学習せずにはいられなくなります。
*現在はIndigo.Design
これはテストです
ユーザビリティ テストは、Indigo.Designで作成されたインタラクティブなプロトタイプによって David の仕事が楽になった領域の 1 つです。David の目標は、会社が実施するユーザビリティ テストの量を増やすことです。しかし、B2B 環境では、製品のエンド ユーザーにアクセスするのは必ずしも簡単ではありません。
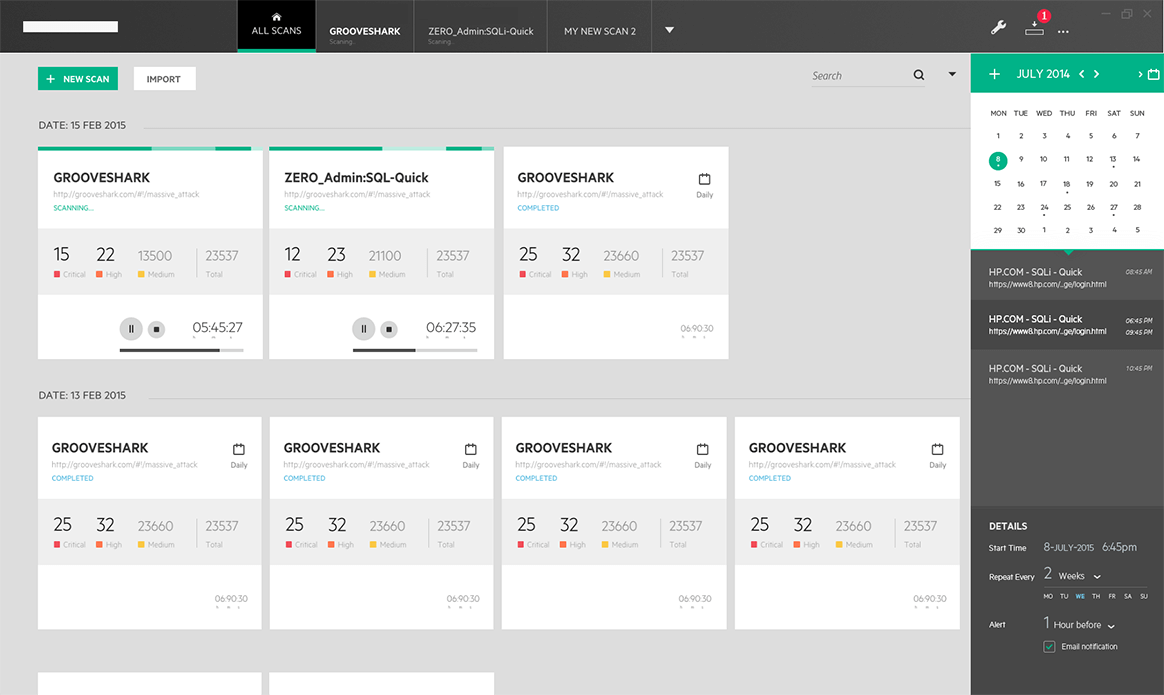
最近のセキュリティソフトウェアのプロジェクトで、デビッドは開発チームと協力して、顧客との小規模で短期的なユーザビリティ調査のために迅速なプロトタイプを作成しました。Indigo.Design、プロトタイプを迅速に作成し、即座に反復することができます。その後、クラウド.indigo.designを介してリモートでテストすることで、対面調査の手間を省くことができるため、デザイナーは短い開発サイクルの間でも何度もテストを行うことができます。
David の開発者の同僚は、成功率、タスクの完了時間、クリック マッピング、コメントなどの有益なフィードバックを予想よりも短時間で得ました。彼らは現在、より広範なユーザビリティ テストをプロセスに組み込む方法を検討しており、これによりより良い製品が得られると期待されています。
クリエイティブになる
David がIndigo.Designを主に利用しているのは、作成と設計を容易にするためです。設計プロセスでは、David は完成品のように機能するインタラクティブなプロトタイプを作成します。プロセスが順番に実行されるようにしたり、リンクによってユーザーが正しい画面に戻れるようにするなど、同僚やユーザーがプロトタイプを操作する方法を制御できます。その結果、ユーザーはアプリケーションの外観だけでなく、実際にどのように機能するかを評価できます。
同僚との作成および発見の会議中に、David はプロトタイピングを使用して、議論の中で出たアイデアを迅速にテストします。新しいコンセプトのインタラクティブなバージョンを構築するにはわずか数分しかかかりません。グループはその場で変更や追加コンポーネントについてブレインストーミングを行うことができます。
David がプロトタイプを使用するもう 1 つの重要な方法は、コンセプトを提案し、予算と計画を担当する経営陣に進捗状況を報告することです。静的な図や単純なスライド ショーでは、デザインの背景を持たない経営幹部は、最終製品がどのようなものになるかを想像できない可能性があります。インタラクティブなプロトタイプを使用すると、視覚的なフローだけでなく機能も簡単に確認でき、最終製品の潜在的な価値を理解することができます。
「プロトタイプを見せて機能を確認することができます」と David 氏は言います。 「全員を同じ認識にするのはとても簡単です。信頼できるもの、実際のアプリケーションのように動作するものについては、誰でも簡単にコメントできます。それが何をするのか想像する必要はありません。私たちはそれがどうなるかを見ているだけです。

それを簡単に
デビッドがプロトタイプを使用する3つ目の主な方法は、開発プロセスを簡素化することである。いったんデザインが開発に入ると、何度も繰り返されるフィードバックを追跡し、すべての変更が行われたことを確認するのは難しいことです。Indigo.Designで作られたプロトタイプは、ユーザーのコメントとクリックマッピングされた動作を適切なコンポーネントにつなげるので、開発者は当て推量することなく、何が必要で、どのような変更が必要かを簡単に伝えることができる。
開発者はプロトタイプから作業できるため、ドキュメントや仕様を書き直す必要がありません。 David は、プロジェクト全体を繰り返し実行することなく、スクリーンパーツを使用して個々の機能やワークフローのミニプロトタイプを作成できます。
「メインのプロトタイプを維持し、スクリーンパーツを使用して 2 つのフロー、3 つのフローの間を移動できるのが気に入っています」と David 氏は言います。 「スクリーンパーツを更新または交換する必要がある場合、それは非常に簡単で、メインのプロトタイプに変更を加える必要はありません。すべてがまだ機能しています。」
インタラクティブなプロトタイプは、提案された製品やソリューションをエンドユーザーや意思決定者にとってより鮮明にするため、人々はテストするコンセプトに対してより感情的に反応するとデビッド氏は言います。経営陣は喜んで予算を投入します。開発者は熱心に時間と労力を提供します。
「私たちは、開発者とマネージャーが同じように熱意を持って同じ認識を持って、私たちがやろうとしていることにコミットしてもらいたいと考えています」と David 氏は言います。
この反応を見て、David の同僚デザイナーたちはIndigo.Design自分の仕事で学び、使用することにさらに意欲的になりました。これにより、デザイナーたちはより多くのユーザビリティ テストとレビューをデザイン プロセスに取り入れ、開発者とのコラボレーションを効率化し、関係者の承認を確保できるようになりました。
「同僚たちは、それがコミュニケーションに役立ち、とても働きやすいと言っています」とデイビッドは言います。 「開発者からは、プロトタイプを理解するのが非常に簡単であるという熱狂的な反応が得られました。そうすることで彼らはより良いUXデザイナーになれると思います。」
クレジットが必要な場合はクレジット
デビッドは、成功したプロジェクトには必ず当てはまることを指摘します。彼と協力してくれる、経験豊富で才能のある専門家からなる素晴らしいチームがなければ、彼のような成功はありえなかったのです。特に、デイビッドは以下の方々に感謝したいと思っています。

