React Grid の縮小可能な列グループの概要
React Grid の Ignite UI for React の縮小可能な列グループ機能を使用すると、IgrGrid 内の複数レベルのネストされた列と列グループをグループ化し、これらのグループを縮小したり展開したりしてデータの視覚化とナビゲーションを向上させるオプションを提供することで、それらを整理および管理できます。
React Grid の縮小可能な列グループの例
設定
IgrGrid および縮小可能な複数列ヘッダーを使用するには、まず以下のコマンドを入力して、Ignite UI for React をインストールする必要があります。
npm install igniteui-react-grids
Ignite UI for React については、はじめに トピックををご覧ください。
そのため、複数列ヘッダーのトピックを簡単に確認することを強くお勧めします。グリッドで列グループを設定する方法の詳細情報を参照してください。
使用方法
縮小可能な列グループは複数列ヘッダー機能の一部で、列グループをより小さいデータ セットに縮小/展開する方法を提供します。列グループが折りたたまれると、列のサブセットがエンドユーザーに表示され、グループの他の子列が非表示になります。縮小/展開された各列は、グリッド データソースにバインドすることも、非バインドにして計算することもできます。
列グループを縮小可能なに定義するには、columnGroup の collapsible プロパティを true に設定する必要があります。
visibleWhenCollapsed プロパティを少なくとも 2 つの子列に定義する必要があることに注意してください。グループが縮小されたときに少なくとも 1 列が表示され (visibleWhenCollapsed の設定が true)、グループが展開されたときは少なくとも 1 列が非表示になります (visibleWhenCollapsed の設定が false)。**それ以外は、縮小機能は無効になります。**子列の一部に visibleWhenCollapsed が指定されていない場合、この列は、親の状態が展開または縮小されているかに関係なく常に表示されます。
それでは、以下のマークアップを見てみましょう。
<IgrColumnGroup collapsible={true} header="Customer Information">
<IgrColumn field="CustomerName" header="Customer Name" visibleWhenCollapsed={true}>
</IgrColumn>
<IgrColumn field="CustomerID" header="Customer ID" visibleWhenCollapsed={false}>
</IgrColumn>
<IgrColumn field="CustomerFirstName" header="First Name" visibleWhenCollapsed={false}>
</IgrColumn>
<IgrColumn field="CustomerLastName" header="Last Name" visibleWhenCollapsed={false}>
</IgrColumn>
<IgrColumnGroup header="Customer Address">
<IgrColumn field="CustomerAddress" header="Full Address" width="250px" visibleWhenCollapsed={true}>
</IgrColumn>
<IgrColumn field="Address" visibleWhenCollapsed={false}>
</IgrColumn>
<IgrColumn field="City" visibleWhenCollapsed={false}>
</IgrColumn>
<IgrColumn field="Country" visibleWhenCollapsed={false}>
</IgrColumn>
<IgrColumn field="PostalCode" header="Postal Code" visibleWhenCollapsed={false}>
</IgrColumn>
</IgrColumnGroup>
</IgrColumnGroup>
すべての子列に 3 つの状態があります。
- 親の展開状態に関係なく、常に表示できます。
- 親が縮小されているときに表示できます。
- 親が縮小されているときに非表示にできます。
縮小可能として指定された列グループの初期状態は expanded が true に設定されていますが、false に設定することでこの動作を簡単に変更できます。
展開/縮小インジケーター テンプレート
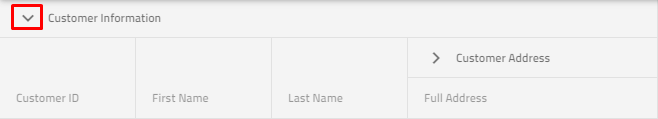
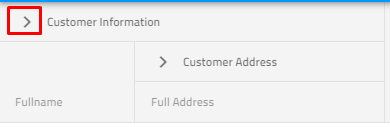
IgrGrid のデフォルトの展開インジケーターは次のとおりです。

IgrGrid のデフォルトの縮小インジケーターは次のとおりです。

また、デフォルトの展開/縮小インジケーターを変更する必要がある場合は、これを実現するためのテンプレート オプションを提供します。
<IgrColumnGroup id="info" header="Customer Information" collapsible={true} collapsibleIndicatorTemplate={collapsibleIndicatorTemplate}>
<IgrColumn field="CustomerName" header="Fullname" dataType="string" visibleWhenCollapsed={true}></IgrColumn>
<IgrColumn field="CustomerID" header="Customer ID" dataType="string" visibleWhenCollapsed={false}></IgrColumn>
<IgrColumnGroup id="address" header="Customer Address" collapsible={true}>
<IgrColumn field="Country" header="Country" dataType="string" sortable={true} visibleWhenCollapsed={true}></IgrColumn>
<IgrColumn field="City" header="City" dataType="string" sortable={true} visibleWhenCollapsed={false}></IgrColumn>
</IgrColumnGroup>
</IgrColumnGroup>
const collapsibleIndicatorTemplate = (ctx: IgrColumnTemplateContext) => {
return (
<div>
<IgrIcon iconName={ctx.column.expanded ? 'remove' : 'add'}></IgrIcon>
</div>)
}
注 最初にグループを縮小するオプションは、非表示の列よりも優先されることに注意してください。 hidden プロパティを使用して列を非表示にすることを宣言し、同じ列を表示するグループが定義されている場合、列が表示されます。
API リファレンス
その他のリソース
コミュニティに参加して新しいアイデアをご提案ください。