Angular Stepper (ステッパー) コンポーネントの概要
Ignite UI for Angular Stepper は高度にカスタマイズ可能なコンポーネントで、必要なプロセスを可視化し、進行状況を各ステップで表示します。垂直線または水平線で表示されます。Ignite UI for Angular コンポーネント ライブラリによって提供されるステッパー コンポーネントは、ウィザードのようなワークフローと、ステップ検証、スタイル設定、向き、キーボード ナビゲーションなどの複数の機能を提供します。
Angular Stepper の例
この Angular Stepper の例では、クレジット カードをカスタマイズでき、カード タイプの選択、ビジネス情報の追加、個人情報の入力、出荷の詳細の提供、確認の 5 つの論理ステップでプロセスを実行します。 Angular ステッパー デモの 4 番目のステップは、2 番目のステップでユーザーがチェックボックスにチェックを付けた場合にのみ有効になります。
これは、Angular Reactive Forms を使用して上記の機能を実現する方法を示すサンプルです。
Ignite UI for Angular Stepper を使用した作業の開始
Ignite UI for Angular Stepper コンポーネントを初期化するには、Ignite UI for Angular をインストールする必要があります。既存の Angular アプリケーションで、以下のコマンドを入力します。
ng add igniteui-angular
Ignite UI for Angular については、「はじめに」トピックをご覧ください。
次に、app.module ファイルに IgxStepperModule をインポートします。
// app.module.ts
...
import { IgxStepperModule } from 'igniteui-angular/stepper';
// import { IgxStepperModule } from '@infragistics/igniteui-angular'; for licensed package
@NgModule({
...
imports: [..., IgxStepperModule],
...
})
export class AppModule {}
あるいは、16.0.0 以降、IgxStepperComponent をスタンドアロンの依存関係としてインポートすることも、IGX_STEPPER_DIRECTIVES トークンを使用してコンポーネントとそのすべてのサポート コンポーネントおよびディレクティブをインポートすることもできます。
// home.component.ts
import { HammerModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { IGX_STEPPER_DIRECTIVES } from 'igniteui-angular/stepper';
// import { IGX_STEPPER_DIRECTIVES } from '@infragistics/igniteui-angular'; for licensed package
@Component({
selector: 'app-home',
template: `<igx-stepper>
<igx-step>
<p igxStepTitle>Step 1</p>
</igx-step>
<igx-step>
<p igxStepTitle>Step 2</p>
</igx-step>
</igx-stepper>`,
styleUrls: ['home.component.scss'],
standalone: true,
imports: [IGX_STEPPER_DIRECTIVES, FormsModule, HammerModule]
/* or imports: [IgxStepperComponent, FormsModule, HammerModule] */
})
export class HomeComponent {
public task: Task;
}
Angular Stepper モジュールまたはディレクティブをインポート後、igx-stepper とそのステップの基本設定を開始します。
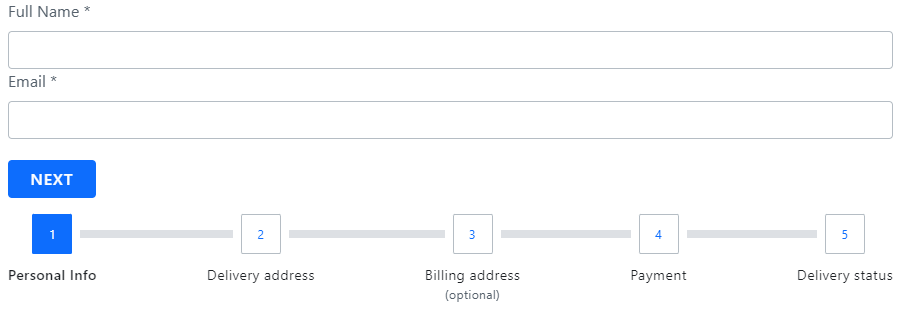
Angular Stepper の使用
IgxStepComponent は、IgxStepperComponent に属するすべてのステップの表現です。ステップは isValid、active、optional、disabled、completed プロパティを提供し、ビジネス要件に応じてステップの状態を構成できます。
ステッパーの宣言
ステッパー モジュールをインポートした後で、構成を開始します。
ステップは、以下の方法のいずれかを使用して宣言できます。
- データセットの繰り返し
<igx-stepper>
<igx-step *ngFor="let step of stepsData" [disabled]=”step.disabled”>
<igx-icon igxStepIndicator>
{{step.indicator}}
</igx-icon>
<p igxStepTitle>
{{step.title}}
</p>
</igx-step>
</igx-stepper>
- 静的ステップの作成
<igx-stepper>
<igx-step>
<p igxStepTitle>Step 1</p>
</igx-step>
<igx-step>
<p igxStepTitle>Step 2</p>
</igx-step>
</igx-stepper>
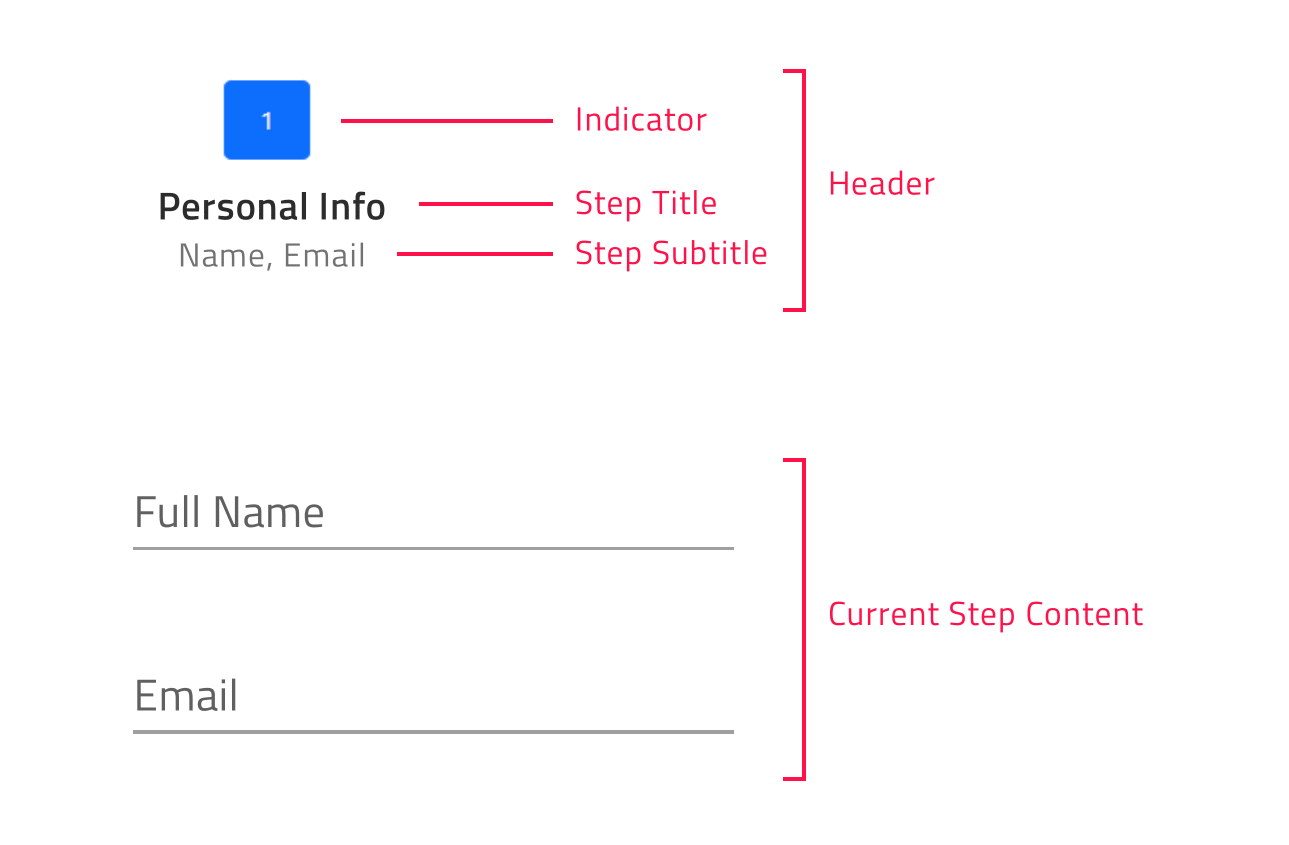
各ステップで、igxStepIndicator、igxStepTitle、igxStepSubtitle、および igxStepContent ディレクティブを使用してインジケーター、タイトル、サブタイトル、コンテンツを構成できます。
<igx-stepper>
<igx-step>
<igx-icon igxStepIndicator>home</igx-icon>
<p igxStepTitle>Home</p>
<p igxStepSubtitle>Home Sub Title</p>
<div igxStepContent>
...
</div>
</igx-step>
</igx-stepper>

ステッパーの向きの変更
公開された orientation プロパティでステッパーの向きをカスタマイズできます。IgxStepperOrientation 列挙型の Horizontal メンバー (デフォルト値) または Vertical メンバーを取得します。
水平方向のステッパー
igx-stepper の orientation プロパティのデフォルト値は horizontal です。
ステッパーが水平方向の場合、ステップのコンテンツをステップのヘッダーの上または下に表示するかどうかを決定できます。これは、IgxStepperComponent の contentTop ブール型プロパティを設定することで実現できます。デフォルト値は false です。有効な場合、ステップのコンテンツはステップのヘッダーの上に表示されます。

水平方向のステッパー
水平レイアウトから垂直レイアウトに簡単に切り替えることができます。デフォルトの方向を変更するには、orientation プロパティを vertical に設定します。
<igx-stepper [orientation]="'vertical'">
<igx-step>
…
</igx-step>
<igx-step>
…
</igx-step>
</igx-stepper>
以下のサンプルは、実行時にステッパーの向きとタイトルの位置を変更する方法を示しています。
ステップ状態
IgxStepperComponent は 4 つのステップ状態をサポートし、それぞれがデフォルトで異なるスタイルを適用します。
- active - ステップが現在表示されているかどうかを決定します。設計上、ユーザーが明示的にステップの active 属性を
trueに設定しない場合、最初の有効なステップがアクティブになります。 - disabled - ステップが操作可能かどうかを決定します。デフォルトでは、ステップの disabled 属性は
falseに設定されています。 - optional - デフォルトで、ステップの optional 属性は
falseに設定されます。リニア ステッパーのステップの有効性が必要ない場合、オプションの属性を有効にして、ステップの有効性とは関係なく前進できます。 - completed - デフォルトでは、ステップの completed 属性は
falseを返します。ユーザーは、completed 属性を必要に応じて設定することにより、このデフォルトの completed 動作をオーバーライドできます。ステップが完了済みとしてマークされると、ステップ ヘッダーのスタイルがデフォルトで変更されるだけでなく、完了したステップと次のステップの間の進捗線のスタイルも変更されます。両方のスタイルは、公開された CSS 変数を使用して変更できます。
IgxStepperComponent は、双方向バインド可能な isValid プロパティで各ステップの検証ロジックを設定できます。その値に基づいて、ユーザーがリニア ステッパー モードで前に進むことができるかどうかが決定されます。
デフォルトで、ステップの isValid プロパティは true に設定されます。
リニア ステッパー
igx-stepper は、linear プロパティを使用してステップ フローを設定できます。デフォルトで、linear は false に設定され、ユーザーは IgxStepperComponent で無効にされていないステップを選択できます。
linear プロパティが true に設定されている場合、ステッパーは次のステップに進む前に現在のオプションではないステップを有効にする必要があります。
現在のオプションではないステップが有効でない場合、現在のステップを検証するまで次のステップに進むことができません。
Note
オプションのステップの有効性は考慮されません。
以下の例は、リニア ステッパーを構成する方法を示しています。
ステップ操作
IgxStepperComponent は、ステップ操作に以下の API メソッドを提供します。
- navigateTo – 指定したインデックスでステップをアクティブ化します。
- next - 次の無効化されていないステップをアクティブ化します。
- prev – 前の無効化されていないステップをアクティブ化します。
- reset – ステッパーを初期状態にリセットします。
Note
reset メソッドはステップの内容をクリアしません。これは手動で行う必要があります。
ステップのカスタマイズ
Ignite UI for Angular Stepper では、タイトル、インジケーターなどのさまざまなオプションを構成できます。
これは、IgxStepperComponent の stepType プロパティで実現できます。IgxStepType 列挙型のメンバーを取得します。
- Full (フル、デフォルト値)
- Indicator (インジケーター)
- Title (タイトル)
Full (フル)
タイトルとサブタイトルが定義されている場合、この設定ではインジケーターとタイトルの両方が描画されます。
また、ユーザーはステップのタイトルの位置を定義できるため、ステップ インジケーターの前、後、上、または下に配置できます。
ユーザーは titlePosition プロパティを使用してタイトル位置を構成できます。両方のプロパティは IgxStepperTitlePosition 列挙型のメンバーを取得します。
- end
- start
- bottom
- top
igx-stepper が水平方向の場合、タイトル位置のデフォルト値は bottom です。
向きが垂直レイアウトに設定されている場合、タイトル位置のデフォルト値は end です。
Note
titlePosition プロパティは、ステッパーの stepType プロパティが full に設定されている場合にのみ適用できます。
Indicator (インジケーター)
ステップのインジケーターのみを表示する場合は、stepType オプションを indicator に設定します。
ステップ インジケーターはすべてのコンテンツをサポートしますが、サイズが常に 24 ピクセルになるという制限があります。この点に注意して、ステップ インジケーターとして IgxIconComponent または IgxAvatarComponent を使用することをお勧めします。
Title (タイトル)
ステップのタイトルのみを表示する場合は、stepType オプションを title に設定します。
このように、サブタイトルが定義されている場合、それらもステップ タイトルの下に描画されます。
Note
このコンテナーは、サイズ制限なしで要件に応じて再テンプレート化できます。たとえば、サイズが 24 ピクセルより大きいインジケーターを中に追加できます。
以下のサンプルは公開されたすべてのステップ タイプと変更方法を示しています。
IgxStepperComponent では、アクティブなステップ、無効なステップ、完了したステップの描画されたインジケーターをカスタマイズできます。これは、igxStepActiveIndicator、igxStepInvalidIndicator、および igxStepCompletedIndicator ディレクティブで実現できます。
<igx-stepper>
<ng-template igxStepActiveIndicator>
<igx-icon>edit</igx-icon>
</ng-template>
<ng-template igxStepInvalidIndicator>
<igx-icon>error</igx-icon>
</ng-template>
<ng-template igxStepCompletedIndicator>
<igx-icon>check</igx-icon>
</ng-template>
...
</igx-stepper>
Note
このテンプレートは、関連する状態のすべてのステップに適用されます。
Angular Stepper のアニメーション
Angular Stepper のアニメーションにより、エンドユーザーは定義されたステッをプ操作しているときに高いエクスペリエンスを得ることができます。使用可能なアニメーション オプションは、ステッパーの向きによって異なります。
ステッパーが水平方向の場合、デフォルトで slide アニメーションを使用するように構成されます。fade もサポートします。アニメーションは、horizontalAnimationType 入力を介して構成されます。
垂直方向のレイアウトでは、アニメーション タイプは verticalAnimationType プロパティを使用して定義できます。デフォルトで値は grow で、ユーザーは fade に設定できます。
両方のアニメーション タイプ入力に none を設定すると、ステッパー アニメーションが無効になります。
IgxStepperComponent は、ステップ間のトランジションの期間を構成する機能を提供します。これは、引数として数値を受け取る animationDuration プロパティで実現できます。これは両方の方向に共通です。
キーボード ナビゲーション
Ignite UI for Angular は、さまざまなキーボード操作をエンドユーザーに提供します。この機能はデフォルトで有効になっており、エンドユーザーは簡単にステップを移動できます。 IgxStepperComponent ナビゲーションは W3 アクセシビリティ標準に準拠しており、便利に使用できます。
キーの組み合わせ
- Tab - 次の移動可能な要素にフォーカスを移動します。
- Shift + Tab - 前移動可能な要素にフォーカスを移動します。
- 下矢印 -
igx-stepperが垂直方向の場合、次のアクセス可能なステップのヘッダーにフォーカスを移動します。 - 上矢印 -
igx-stepperが垂直方向の場合、前のアクセス可能なステップのヘッダーにフォーカスを移動します。 - 左矢印 - 両方の方向で前のアクセス可能なステップのヘッダーにフォーカスを移動します。
- 右矢印 - 両方の方向で次にアクセス可能なステップのヘッダーにフォーカスを移動します。
- Home -
igx-stepperの最初の有効なステップのヘッダーにフォーカスを移動します。 - End -
igx-stepperの最後の有効なステップのヘッダーにフォーカスを移動します。 - Enter / Space - 現在フォーカスされているステップをアクティブ化します。
Note
ユーザーがステップ ヘッダーで Tab キーを押すと、フォーカスはステップ コンテンツ コンテナーに移動します。コンテナーをスキップする場合、開発者は [tabIndex]="-1" コンテンツ コンテナーを設定する必要があります。
Stepper コンポーネントは、ローコード ドラッグアンドドロップ App Builder™ でも使用できます。
Angular Stepper のスタイル設定
Stepper テーマのプロパティ マップ
プライマリ プロパティを変更すると、関連するすべての依存プロパティが自動的に更新され、変更が反映されます。
| プライマリ プロパティ | 依存プロパティ | 説明 |
|---|---|---|
$step-background |
$step-hover-background | ホバー時のステップ ヘッダーの背景 |
| $step-focus-background | フォーカス時のステップ ヘッダーの背景 | |
| $indicator-background | ステップ インジケーターの背景の色 | |
| $title-color | ステップのタイトルの色 | |
| $subtitle-color | ステップのサブタイトルの色 | |
| $current-step-background | 現在のステップ ヘッダーの背景 | |
| $invalid-step-background | 入力が不正なステップ ヘッダーの背景 | |
| $complete-step-background | 完了したステップ ヘッダーの背景 | |
| $disabled-indicator-background | 無効なステップのインジケーターの背景 | |
| $disabled-title-color | 無効なステップ タイトルの色 | |
| $disabled-subtitle-color | 無効なステップ サブタイトルの色 | |
| $step-separator-color | ステップ間の区切りの境界線の色 | |
$indicator-background |
$indicator-outline | ステップ インジケーターのアウトラインの色 |
| $indicator-color | ステップ インジケーターのテキストの色 | |
$current-step-background |
$current-step-hover-background | 現在のステップ ヘッダーのホバー時の背景 |
| $current-step-focus-background | 現在のステップ ヘッダーのフォーカス時の背景 | |
| $current-indicator-background | 現在のステップ インジケーターの背景の色 | |
| $current-title-color | 現在のステップ タイトルの色 | |
| $current-subtitle-color | 現在のステップ サブタイトルの色 | |
$invalid-indicator-background |
$invalid-indicator-outline | 入力が不正なステップ インジケーターのアウトラインの色 |
| $invalid-indicator-color | 入力が不正なステップ インジケーターの色 | |
| $invalid-title-color | 入力が不正なステップ タイトルの色 | |
| $invalid-subtitle-color | 入力が不正なステップ サブタイトルの色 | |
| $invalid-title-hover-color | 入力が不正なステップタイトルのホバー時の色 | |
| $invalid-subtitle-hover-color | 入力が不正なステップ サブタイトルのホバー時の色 | |
| $invalid-title-focus-color | 入力が不正なステップ タイトルのフォーカス時の色 | |
| $invalid-subtitle-focus-color | 入力が不正なステップ サブタイトルのフォーカス時の色 | |
$complete-step-background |
$complete-step-hover-background | 完了したステップ ヘッダーのホバー時の背景 |
| $complete-step-focus-background | 完了したステップ ヘッダーのフォーカス時の背景 | |
| $complete-indicator-background | 完了したステップ インジケーターの背景の色 | |
| $complete-indicator-color | 完了したステップ インジケーターの色 | |
| $complete-title-color | 完了したステップ タイトルの色 | |
| $complete-subtitle-color | 完了したステップ サブタイトルの色 | |
| $complete-title-hover-color | 完了したステップ タイトルのホバー時の色 | |
| $complete-subtitle-hover-color | 完了したステップ サブタイトルのホバー時の色 | |
| $complete-title-focus-color | 完了したステップ タイトルのフォーカス時の色 | |
| $complete-subtitle-focus-color | 完了したステップ サブタイトルのフォーカス時の色 |
Ignite UI for Angular テーマを使用して、igx-stepper の外観を変更できます。
はじめに、テーマ エンジンによって公開されている関数を使用するために、スタイル ファイルに index ファイルをインポートする必要があります。
@use "igniteui-angular/theming" as *;
// IMPORTANT: Prior to Ignite UI for Angular version 13 use:
// @import '~igniteui-angular/lib/core/styles/themes/index';
最もシンプルな方法として、stepper-theme を拡張し、少数のベース パラメーターのみを指定して新しいテーマを作成します。テーマは、状態固有の色やアクセス可能なコントラストの前景など、必要なすべてのスタイルを自動的に生成します。外観をさらに調整したい場合は、他の任意のパラメーターをオーバーライドすることも可能です。
$stepper-theme: stepper-theme(
$step-background: #351e65,
$current-indicator-background: #f6cd28,
$border-radius-step-header: 16px,
$border-radius-indicator: 10px 4px 10px 4px,
);
最後にコンポーネントのテーマを含めます。
@include css-vars($custom-stepper-theme);
デモ
以下のサンプルは、Ignite UI for Angular テーマで適用されるシンプルなスタイル設定を示します。
Tailwind によるスタイル設定
カスタム Tailwind ユーティリティ クラスを使用して stepper をスタイル設定できます。まず Tailwind を設定してください。
グローバル スタイルシートに Tailwind をインポートした上で、以下のように必要なテーマ ユーティリティを適用します:
@import "tailwindcss";
...
@use 'igniteui-theming/tailwind/utilities/material.css';
ユーティリティ ファイルには、light テーマと dark テーマの両方のバリエーションが含まれています。
light-*クラスはライト テーマ用です。dark-*クラスはダーク テーマ用です。- プレフィックスの後にコンポーネント名を追加します (例:
light-splitter、dark-splitter)。
これらのクラスを適用すると、動的なテーマの計算が可能になります。そこから、任意のプロパティを使用して、生成された CSS 変数をオーバーライドできます。コロンの後に、有効な CSS カラー形式 (HEX、CSS 変数、RGB など) を指定します。
プロパティの完全なリストは、stepper-theme で確認できます。構文は次のとおりです:
<igx-stepper
class="!light-stepper ![--step-background:#7B9E89] ![--border-radius-step-header:6px]">
...
</igx-stepper>
Note
ユーティリティ クラスが優先されるようにするには、感嘆符 (!) が必要です。Tailwind はスタイルをレイヤーに適用しますが、これらのスタイルを重要としてマークしないと、コンポーネントのデフォルトのテーマによってオーバーライドしてしまいます。
最終的に、stepper は次のようになります:
API リファレンス
その他のリソース
コミュニティに参加して新しいアイデアをご提案ください。