React Grid サイズ変更
React Grid の Ignite UI for React サイズ変更機能は、応答性が高くユーザーフレンドリーなグリッド インターフェイスを作成するための重要な側面です。React Grid のサイズ変更機能を使用すると、ユーザーはさまざまな画面サイズ、コンテンツ、またはユーザーの好みに合わせてグリッドの width と height を調整できます。IgrGrid の境界線とパディングのサイズに関しては、幅/高さのサイズ計算、またはボーダー ボックスのサイジングとも呼ばれます。すべてのシナリオに適用されます。
[!Note] ユーザーがボーダー ボックスのサイズ変更をオーバーライドした場合に正しい
IgrGridになるかどうかは保証できません。
React Grid Width (幅)
width 入力に値が割り当てられていない場合のデフォルト値は 100% で、IgrGrid は使用可能なスペースを埋めようとします。Percentages セクションで、グリッドがグリッドにどのように反応するかを確認できます。
Null
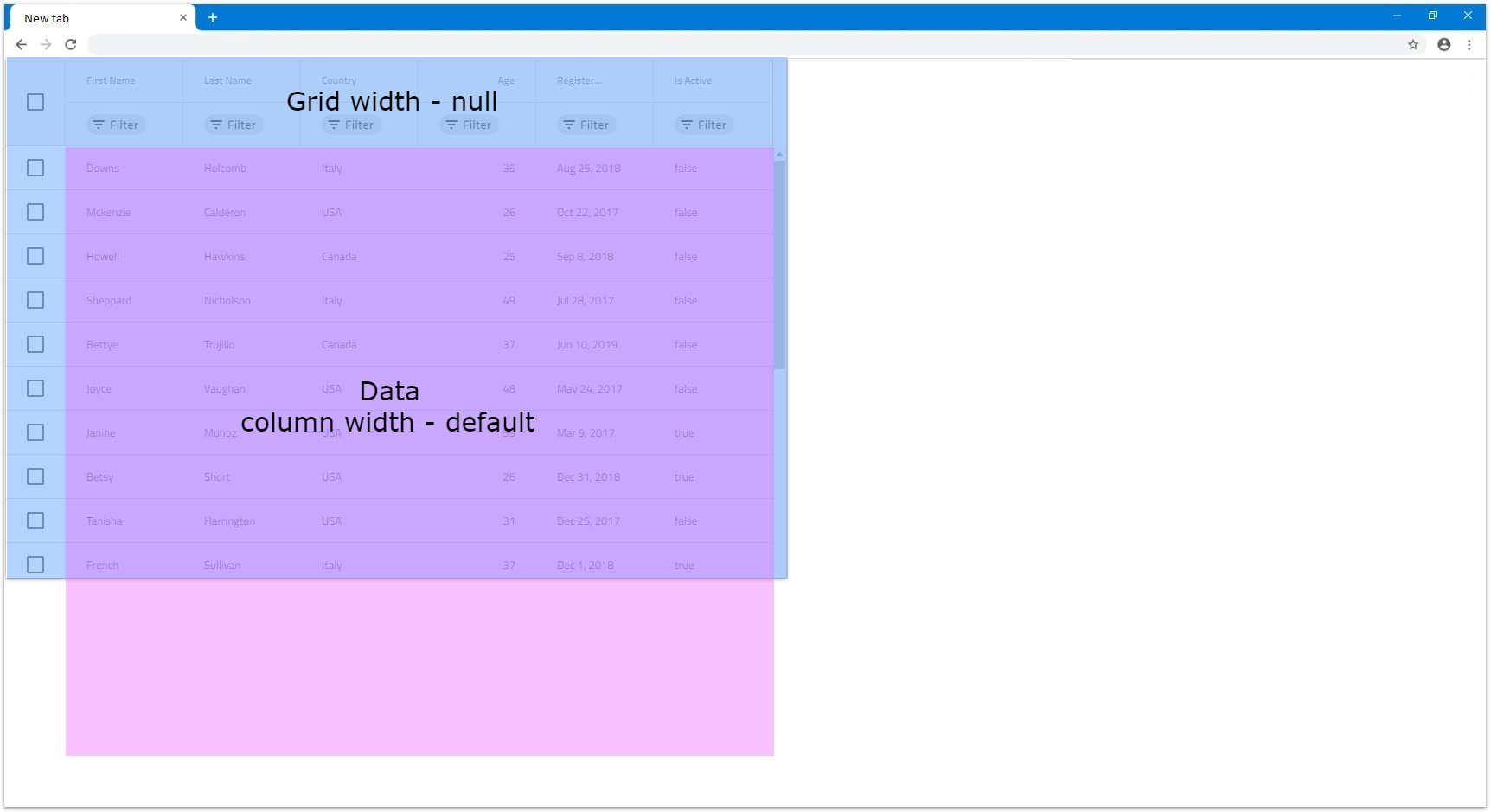
グリッドの width は null 値を許容でき、設定すると、DOM のすべての列がレンダリングされます。それに応じてグリッドのサイズが決定されて列の仮想化が適用されないため、グリッドの水平スクロールバーはありません。
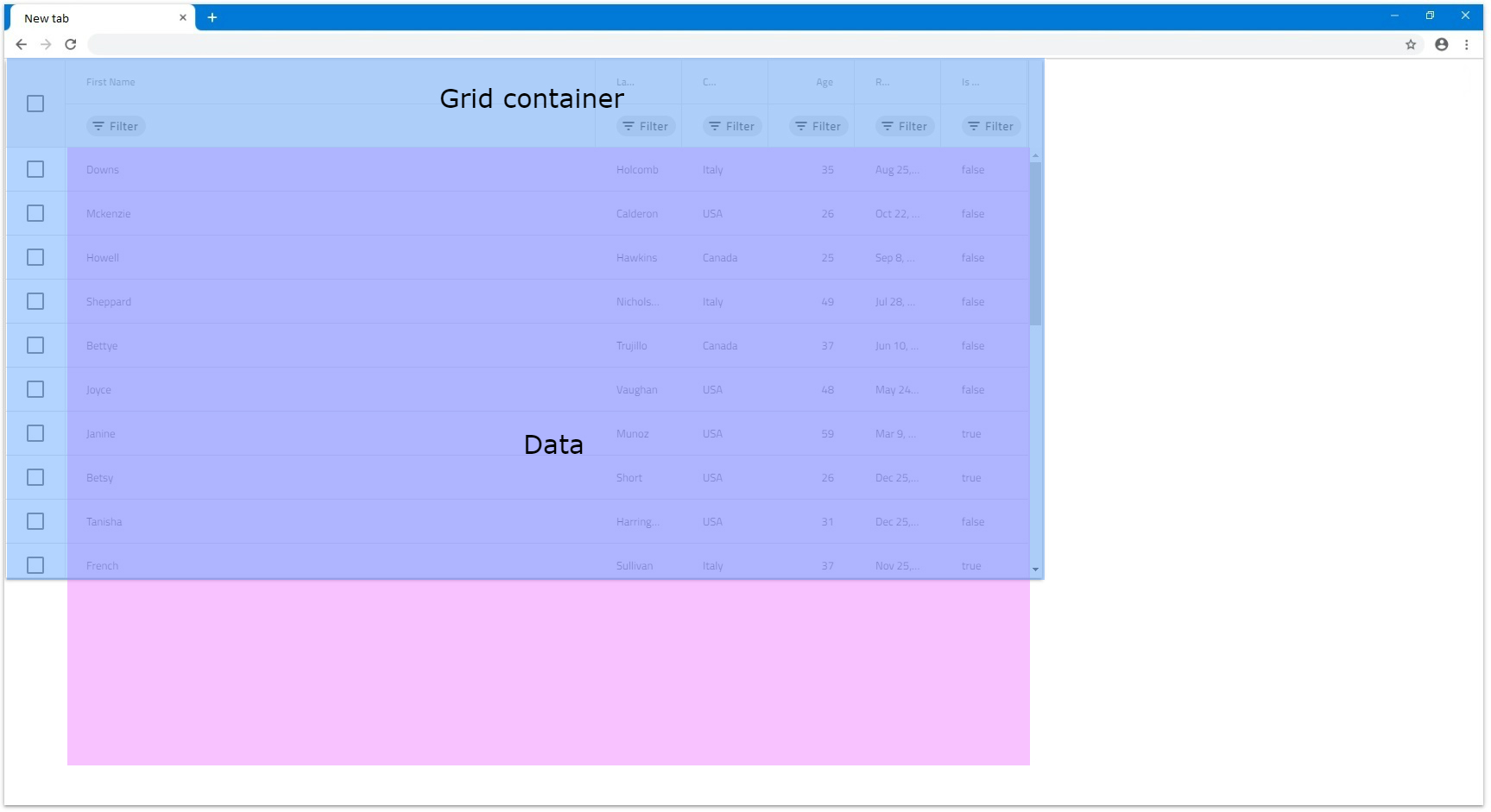
- 6 列あり、どれも幅が定義されていない場合、グリッドの
widthは816pxになります。この場合、デフォルトで各列に136pxのwidthが割り当てられています。列のwidthがパーセンテージである場合も同様です。垂直スクロールバーがレンダリングされるか、追加の列をレンダリングする機能がある場合、幅も追加されます。

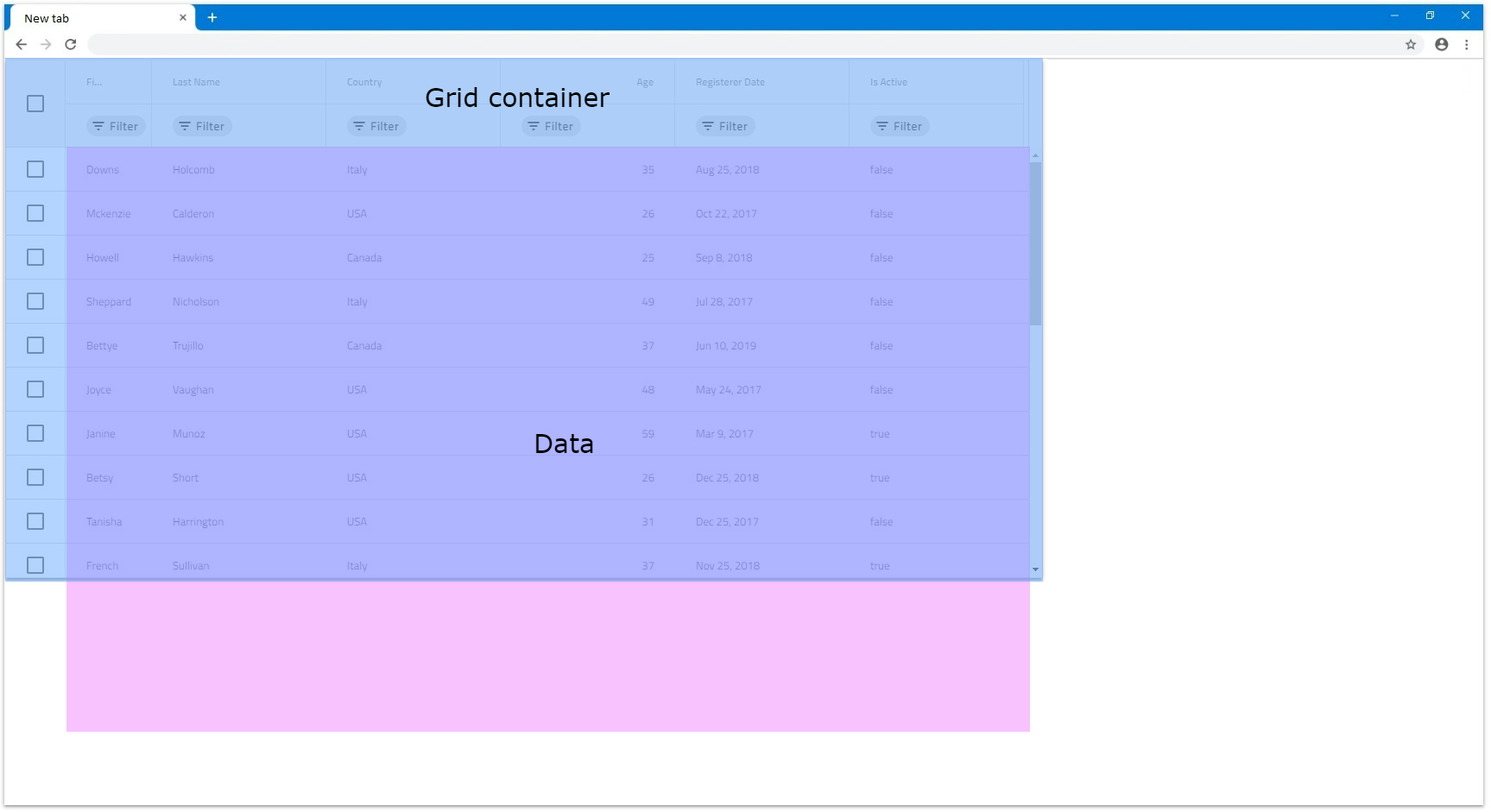
- 列幅が
200pxに設定された 6 つの列がある場合、それらはウィンドウに収まり、すべて表示されます。

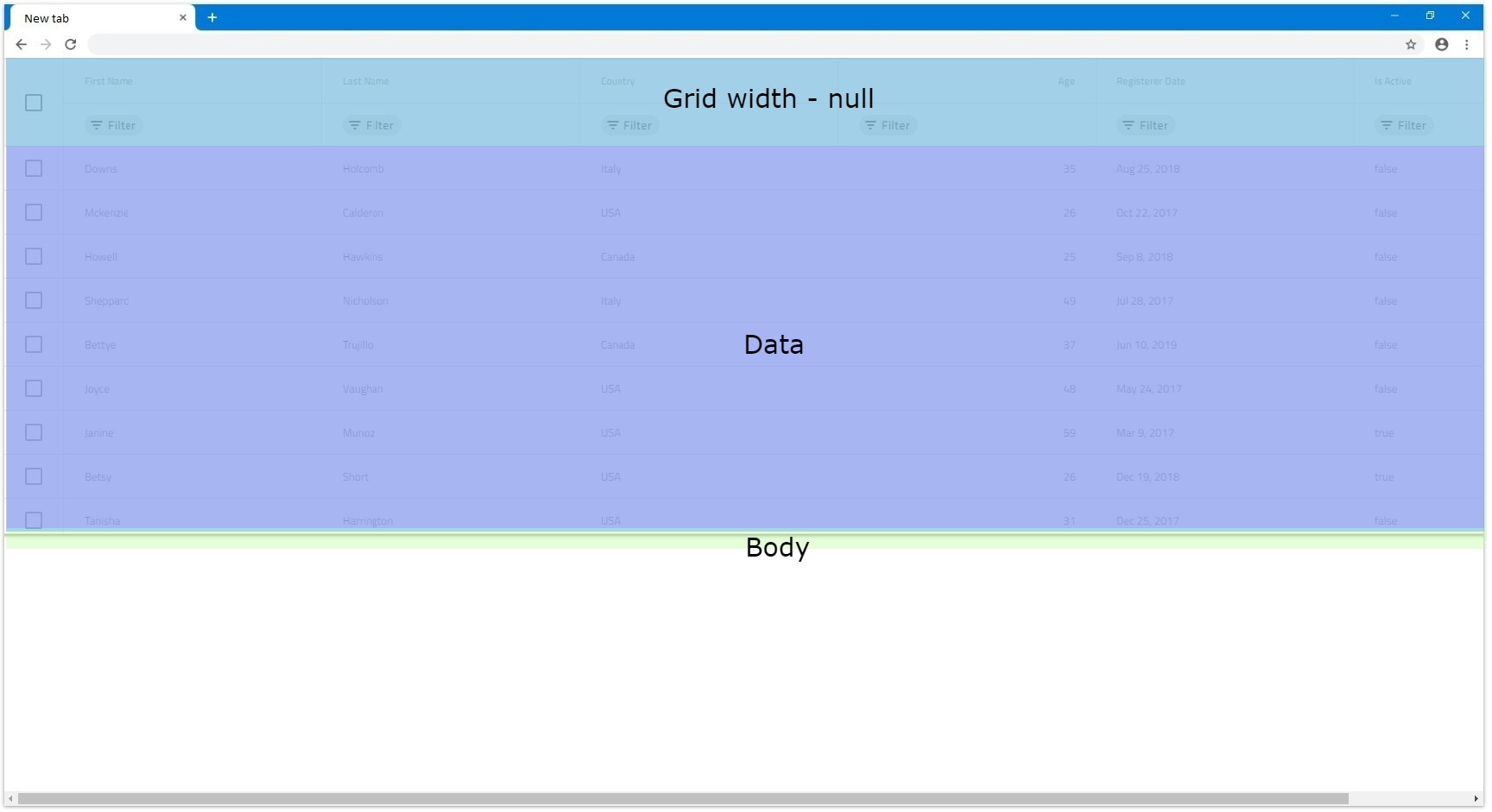
- その他の列やブラウザーのビューに入らない幅の広い列がある場合もすべてレンダリングされます。同じ量の列がありますが、それぞれの列の幅は
300pxです。これらはブラウザーのビュー領域にすべて収まらないため、スクロールバーがネイティブに作成されます。以下は、その例です。

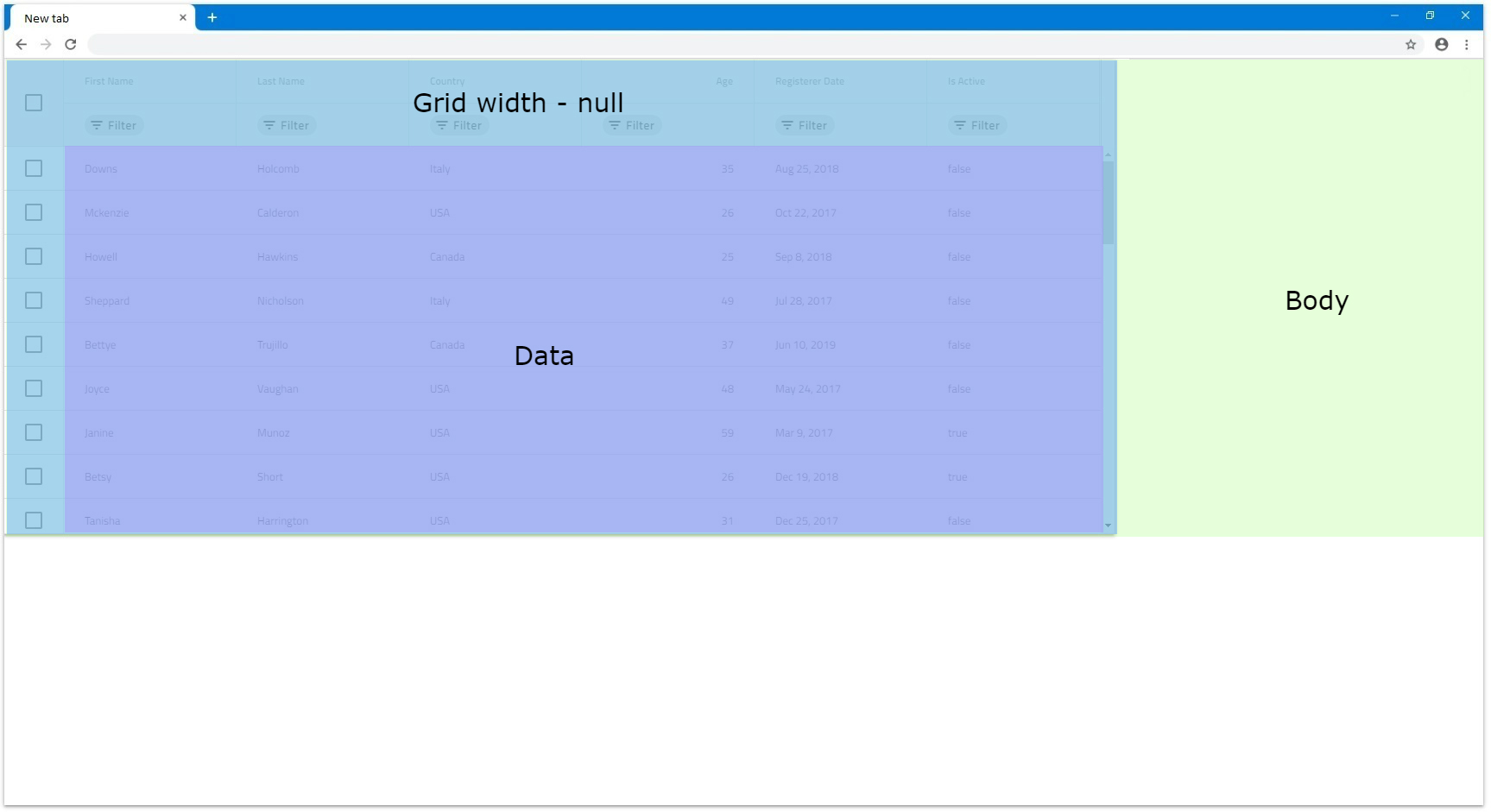
- グリッドに任意の種類の親要素があり、オーバーフロー セットがない場合、すべての列が表示されます。それ以外の場合、親要素にオーバーフロー
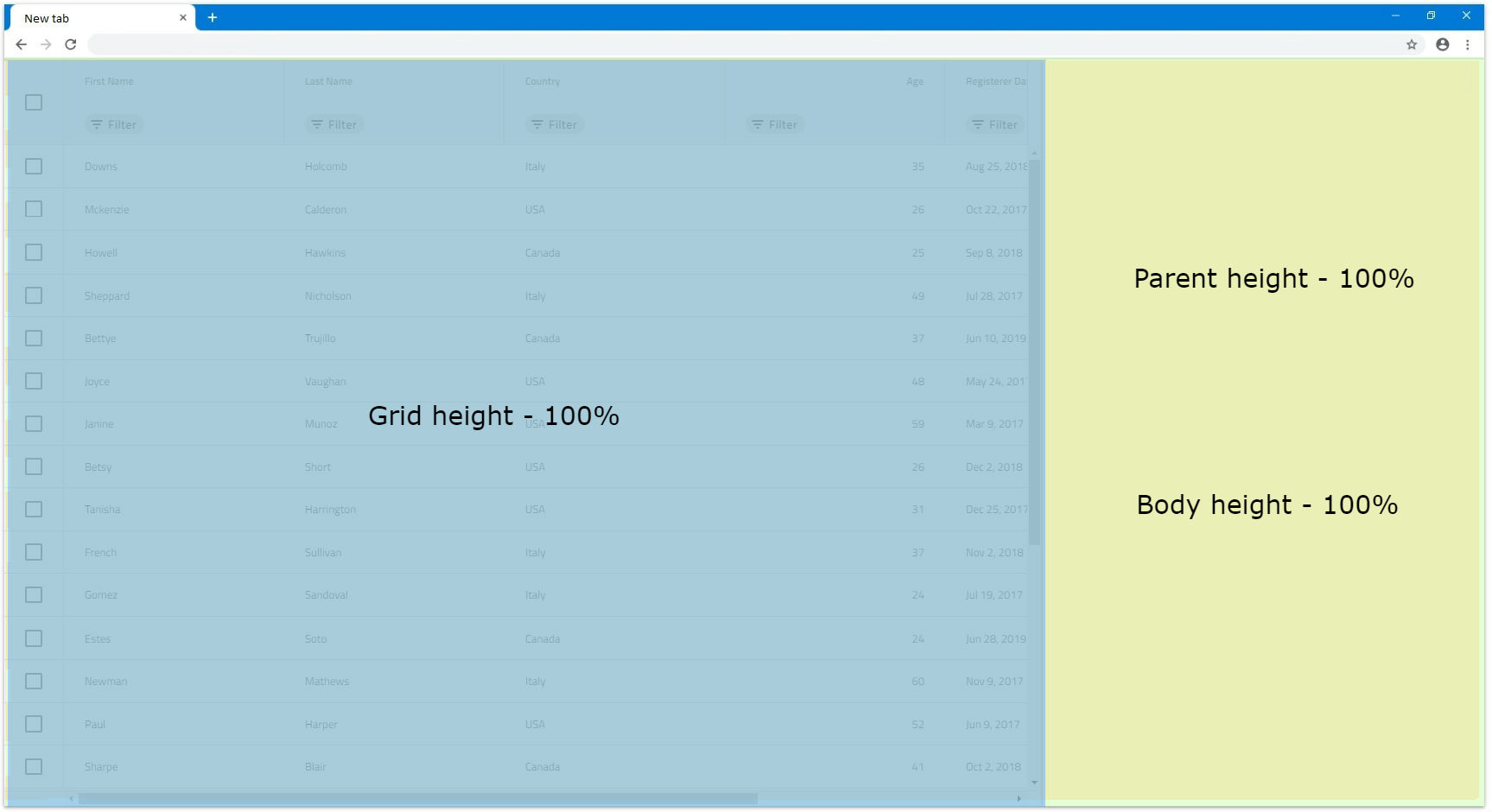
autoまたはscrollがある場合、その親要素のスクロールバーはネイティブにレンダリングされます。次の例では、視覚化を容易にするために親の高さが大きくなっています。

[!Note] この動作により、グリッド データに含まれる列が多すぎる場合、すべての列が仮想化なしでレンダリングされるため、ブラウザーのパフォーマンスに大きな影響を与える可能性があります。
Pixels
IgrGrid の width 入力がピクセルに設定されると、グリッド全体のサイズがその値に設定され、静的になります。ブラウザーのサイズ変更や DOM の変更には反応しませんが、グリッド コンテンツの場合はそれに当てはまりません。
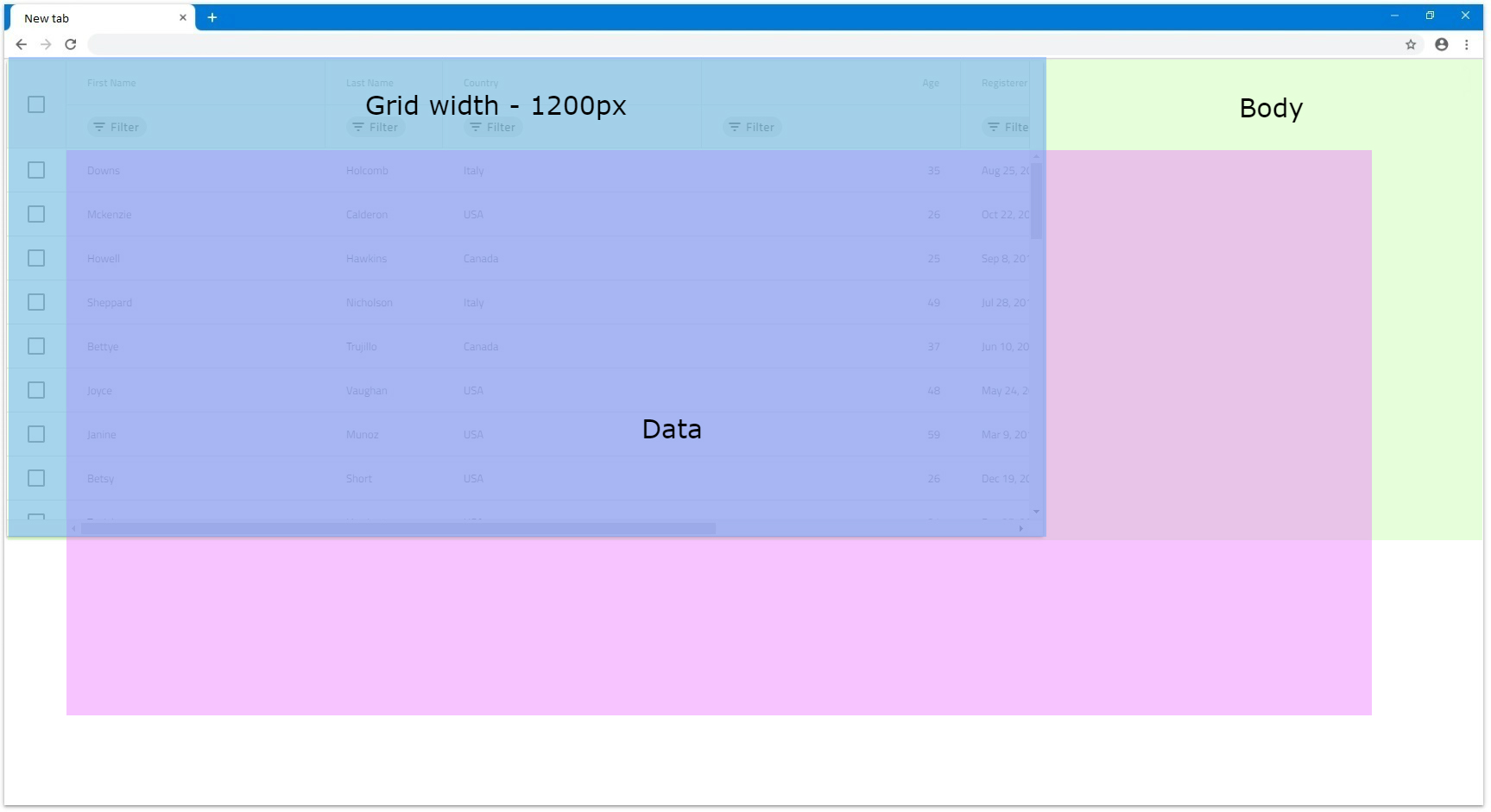
- グリッドが水平スクロールバーをレンダリングするために幅がピクセル単位で設定されている場合、そのコンテンツ幅は指定されたグリッド
widthを超える必要があります。たとえば、列の合計幅が1200pxを超えている場合、水平スクロールバーがレンダリングされます。

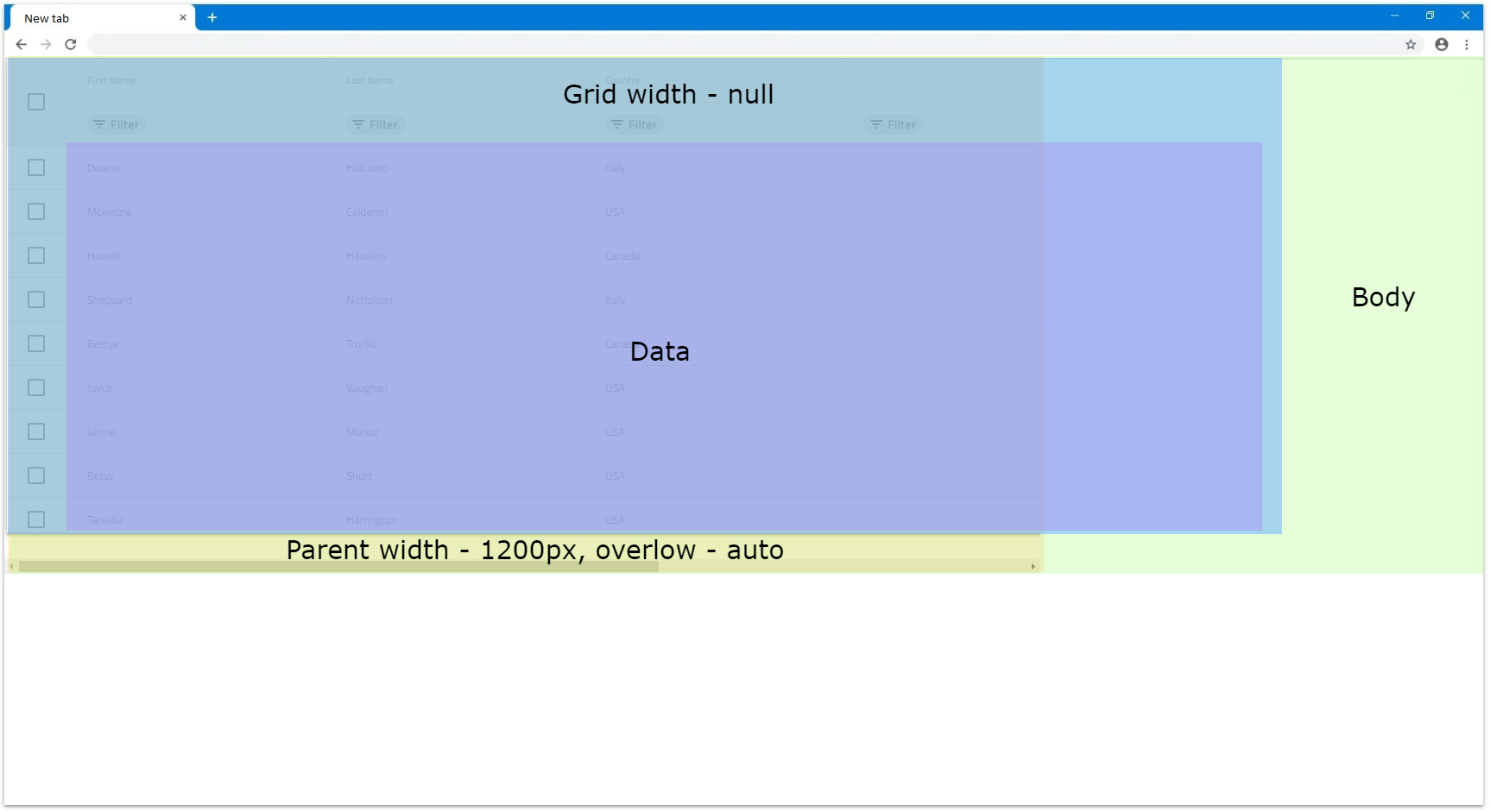
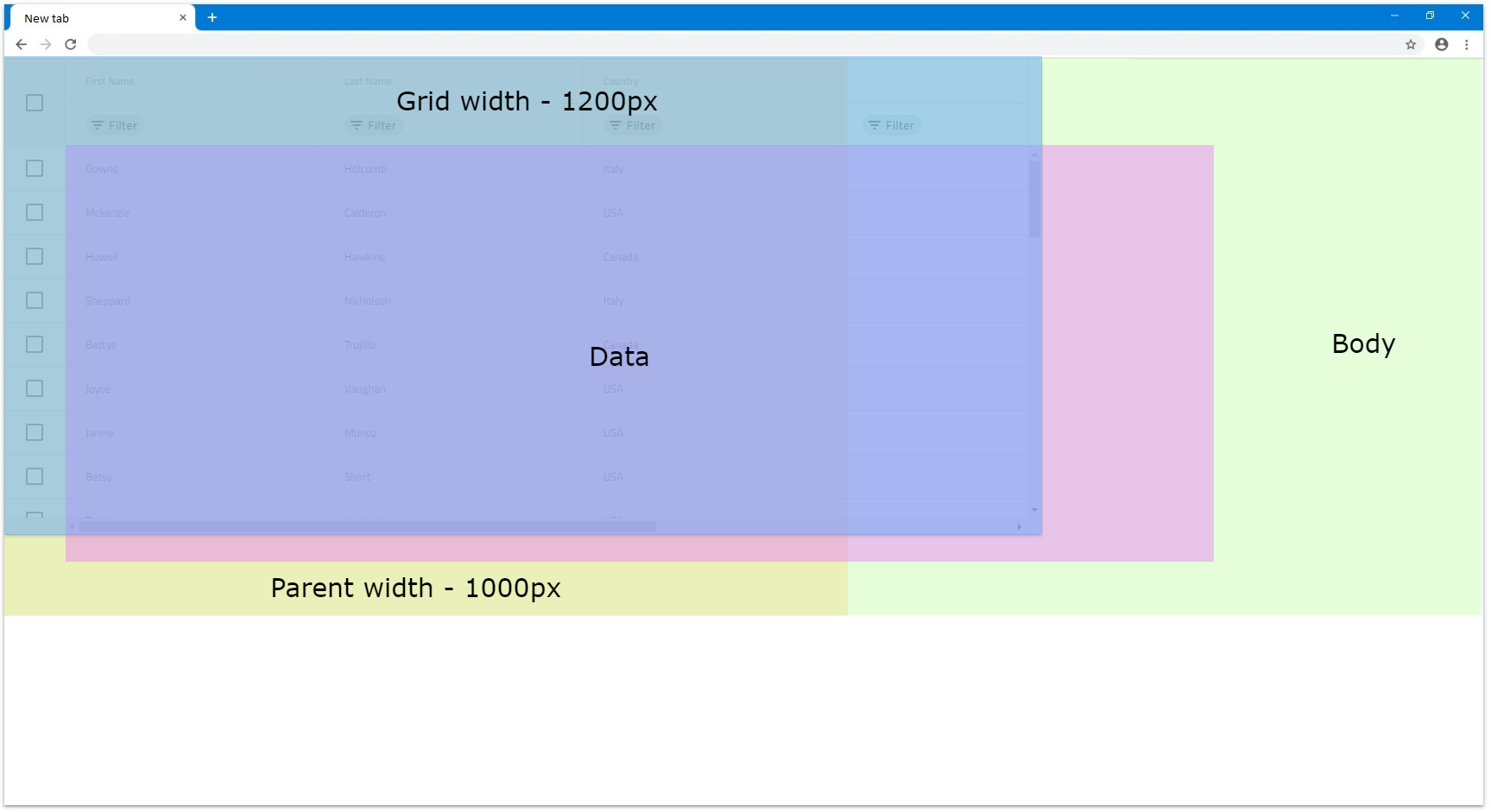
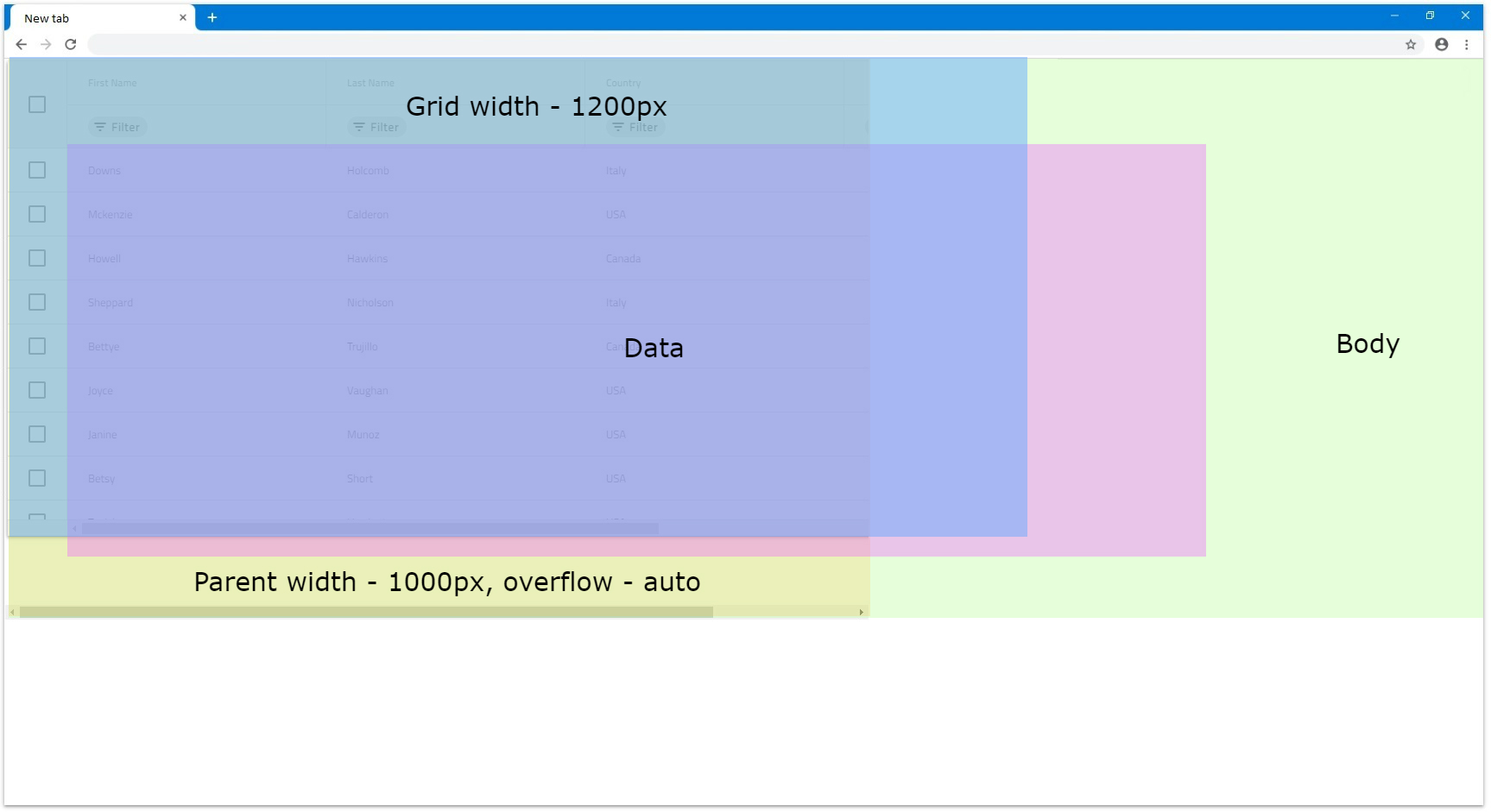
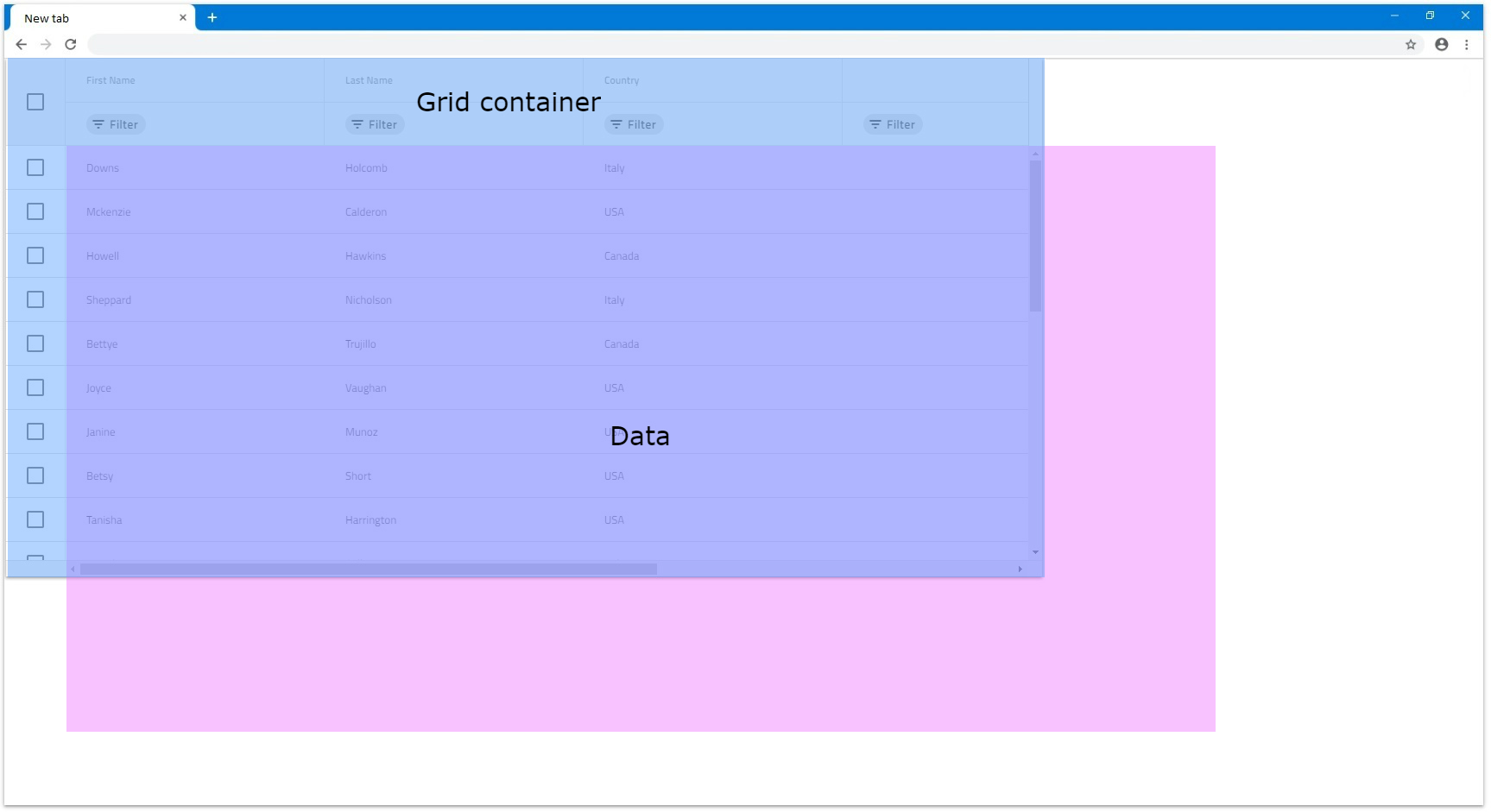
- グリッドに親要素が場合は、スクロールバーをレンダリングするかどうかは親のスタイルに依存します。グリッド自体に関連する他のすべてはまだ保持されます。親要素の幅がグリッドの幅よりも小さく、オーバーフロースタイルが
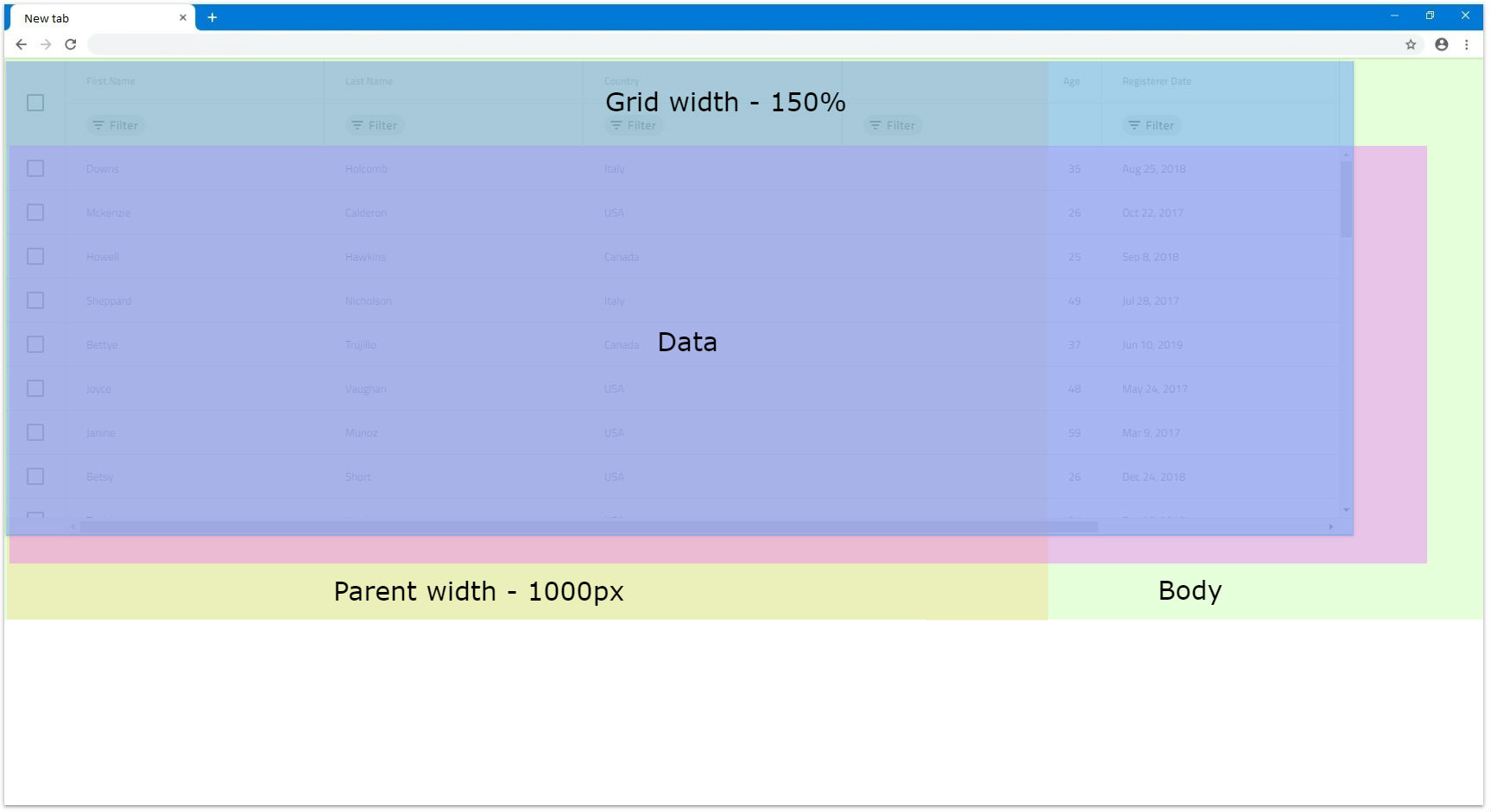
autoまたはscrollに設定されている場合、スクロールバーはネイティブにレンダリングされます。たとえば、親のwidthが1000pxに設定されていて、IgrGridwidthがまだ1200pxである場合、以下の図のようになります。


パーセンテージ
IgrGrid の width がパーセンテージに設定されている場合、親要素の幅に応じてグリッドのサイズが変更されます。親要素の幅が指定されていない場合、IgrGrid のサイズはブラウザー ウィンドウに相対します。
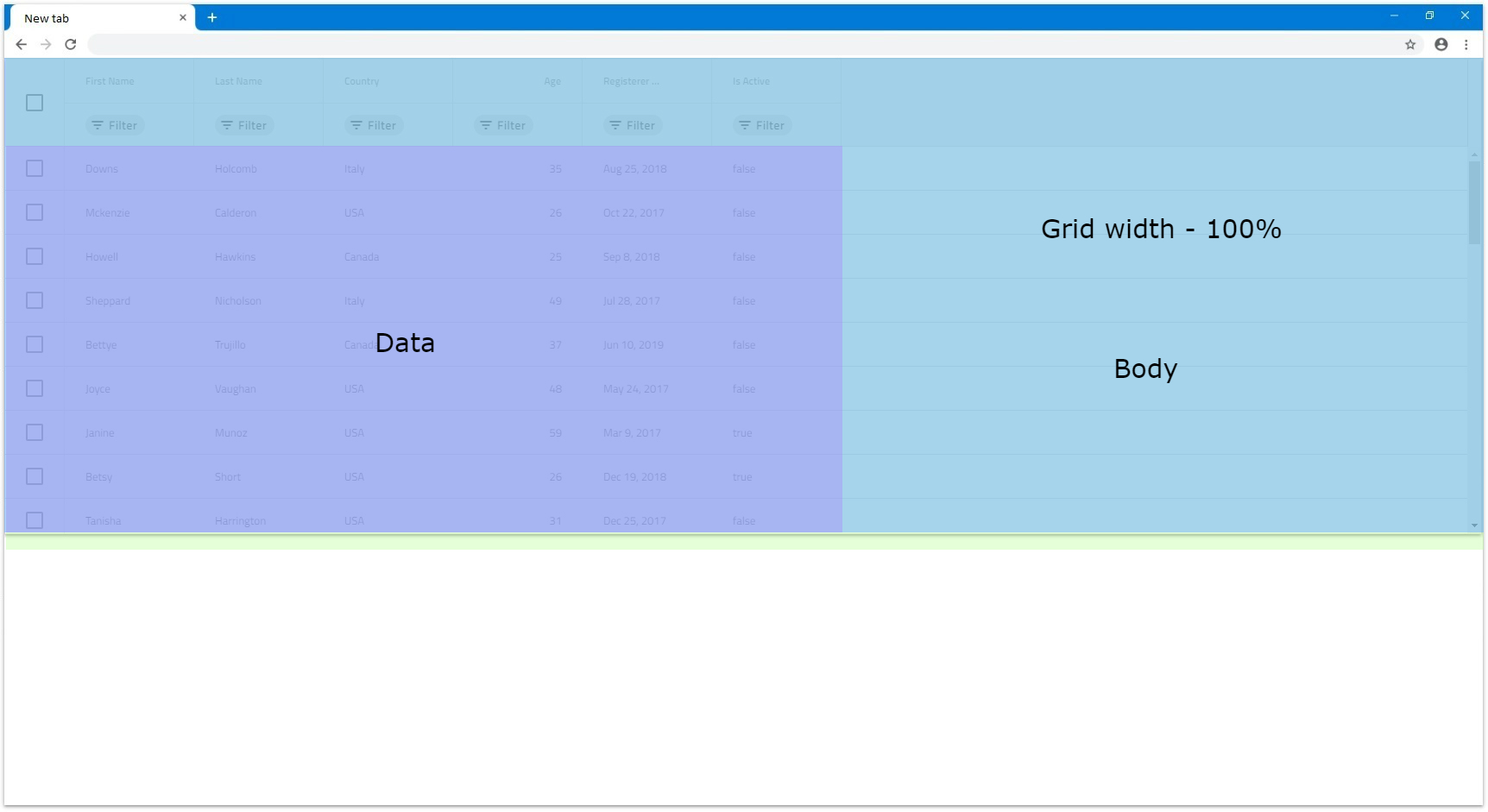
- たとえば、グリッド
widthの入力を100%に設定し、親要素がない場合、ブラウザー ウィンドウの使用可能な幅を 100% を埋めます。サイズを変更すると、グリッドもそれに応じてサイズ変更されます。

- グリッドの幅を
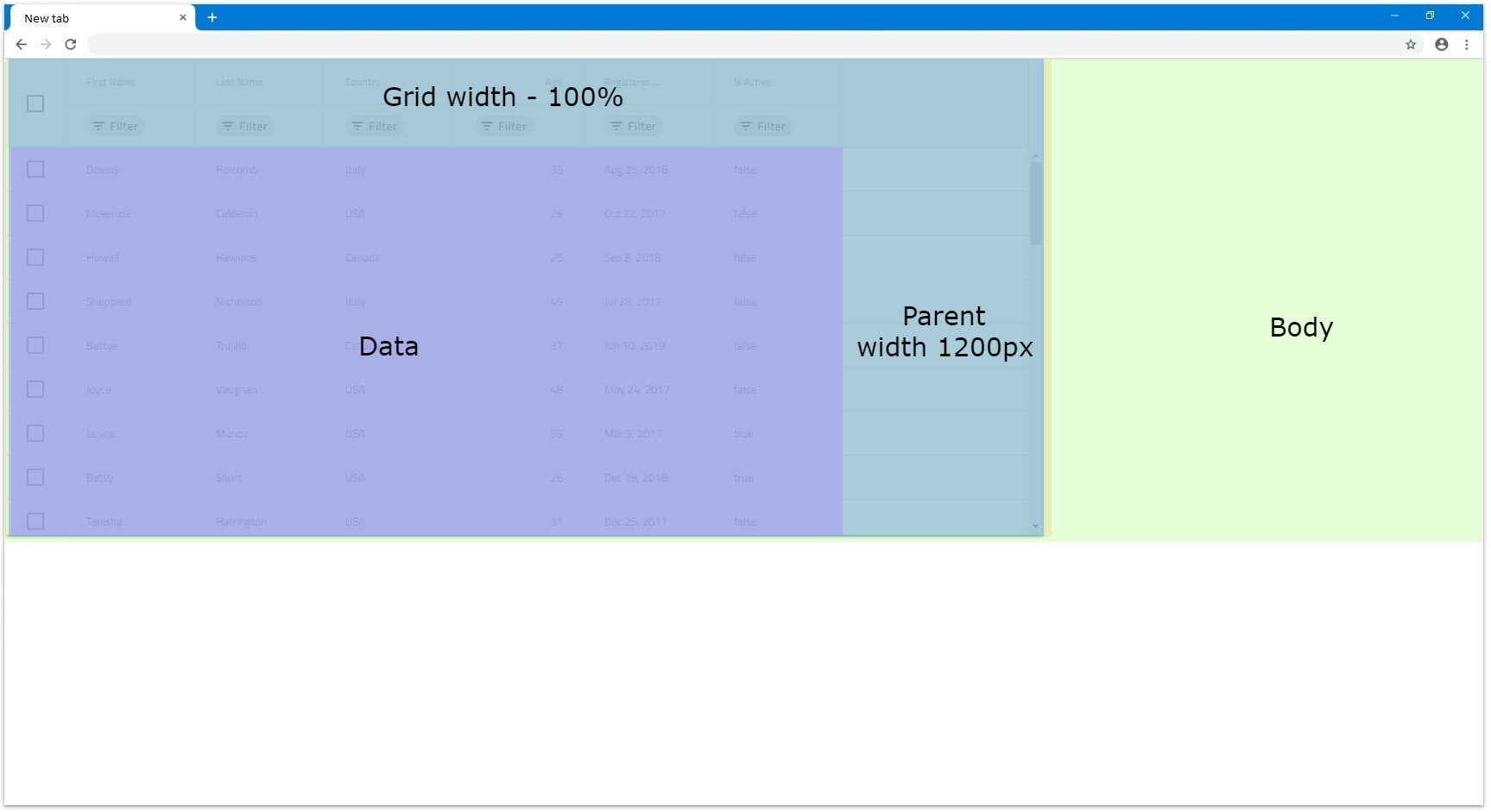
100%に設定し、特定の幅が1200pxの親要素がある場合、グリッドはその要素の相対サイズとなり、最終的な幅が1200pxになることを意味します。

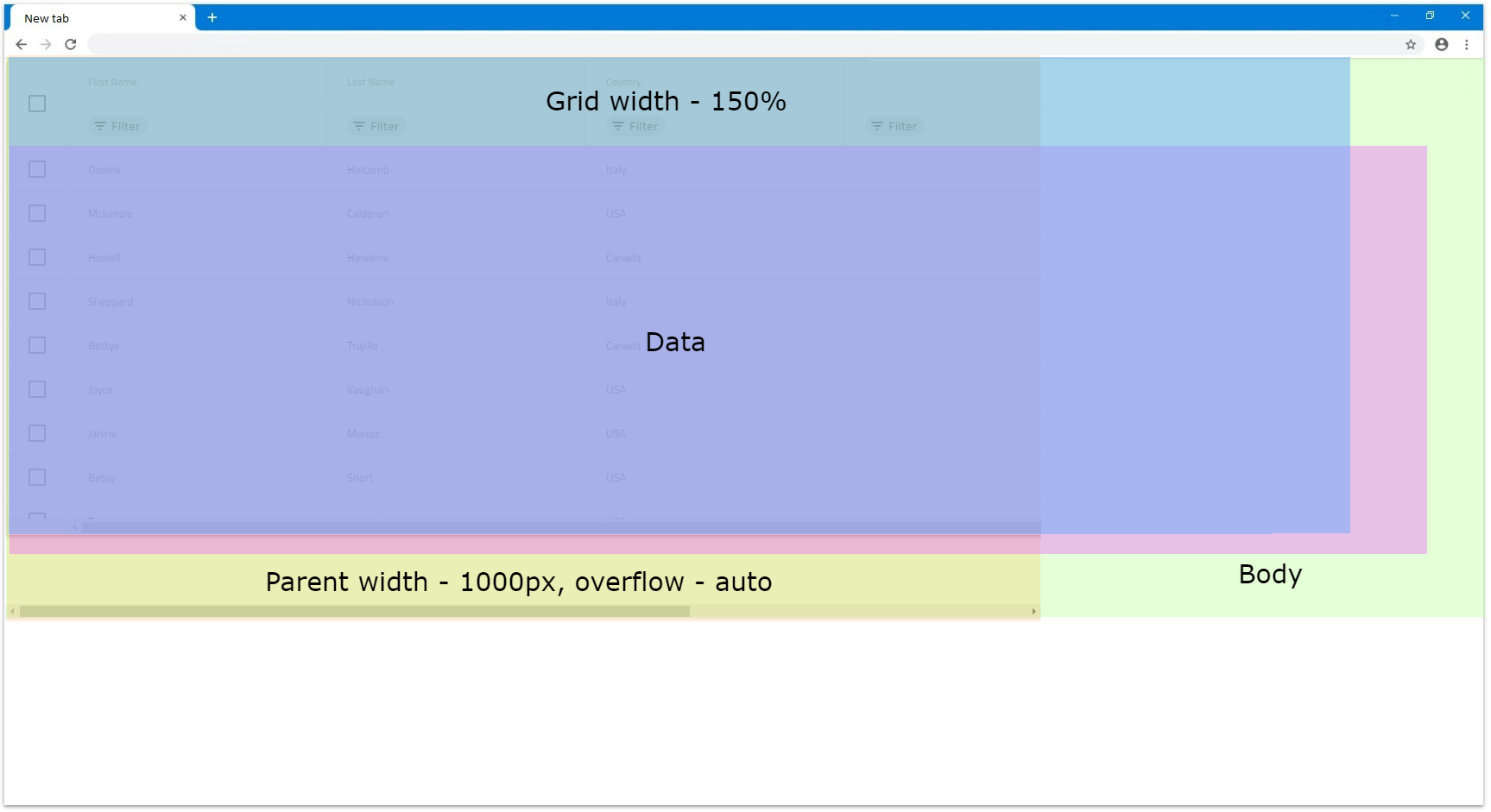
widthが1000pxピクセルの親要素があり、グリッドの幅が150%に設定されている場合、計算されるグリッドのwidthは1500pxになります。この場合、グリッドは引き続き完全に表示されますが、overflow: autoを設定すると、親がスクロールバーを表示します。


React Grid Height (高さ)
デフォルトでは、IgrGrid の高さが定義されていない場合、100% に設定されます。Percentages セクションで、DOM 構造に応じたグリッドの応答を確認できます。
Null
IgrGrid height の入力で null 値を許容できます。null 値を設定すると、スクロールバーの数に関係なくすべての行が表示されます。この場合、グリッドはとにかくすべての行をレンダリングするため、垂直仮想化はありません。
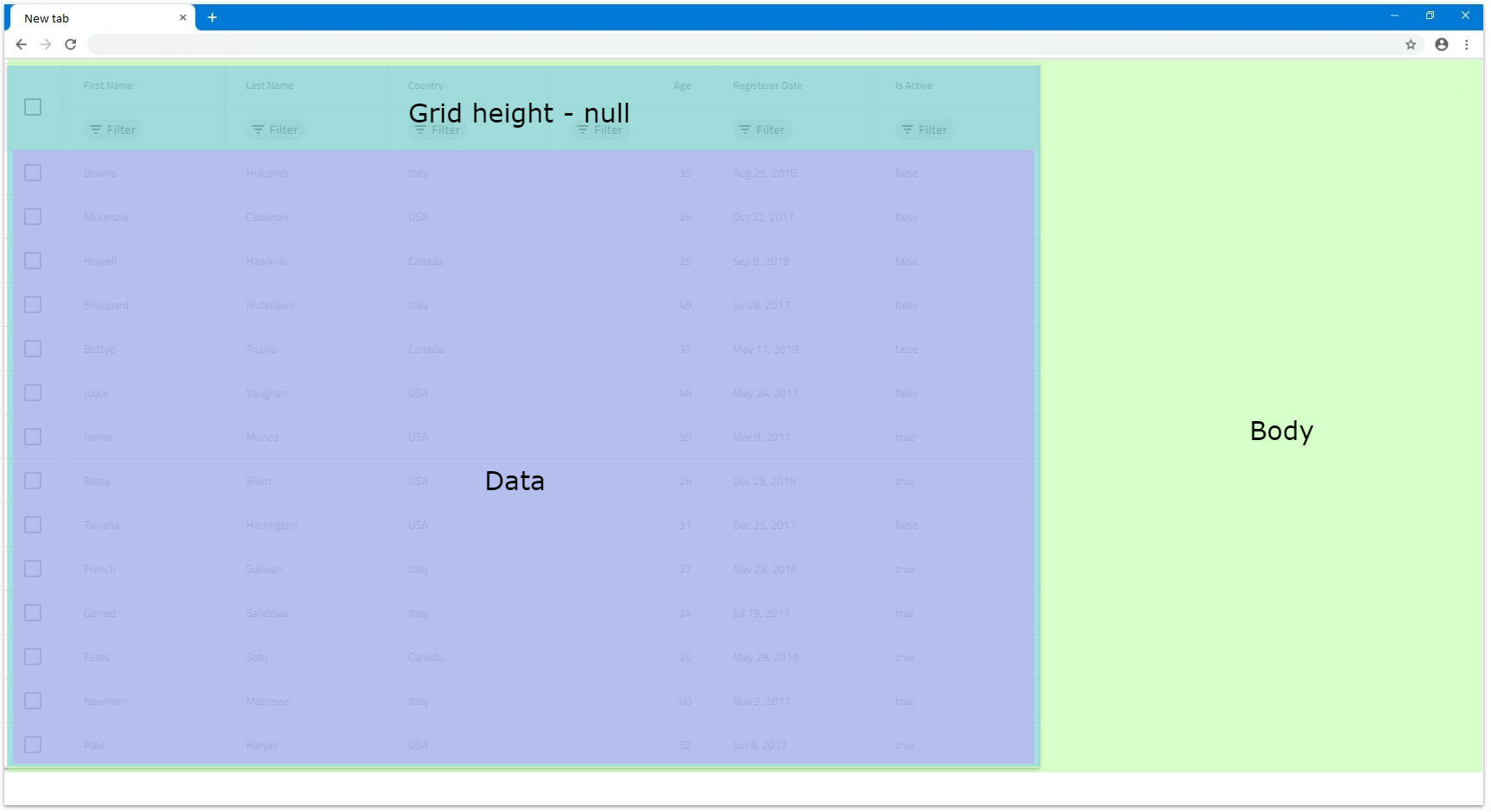
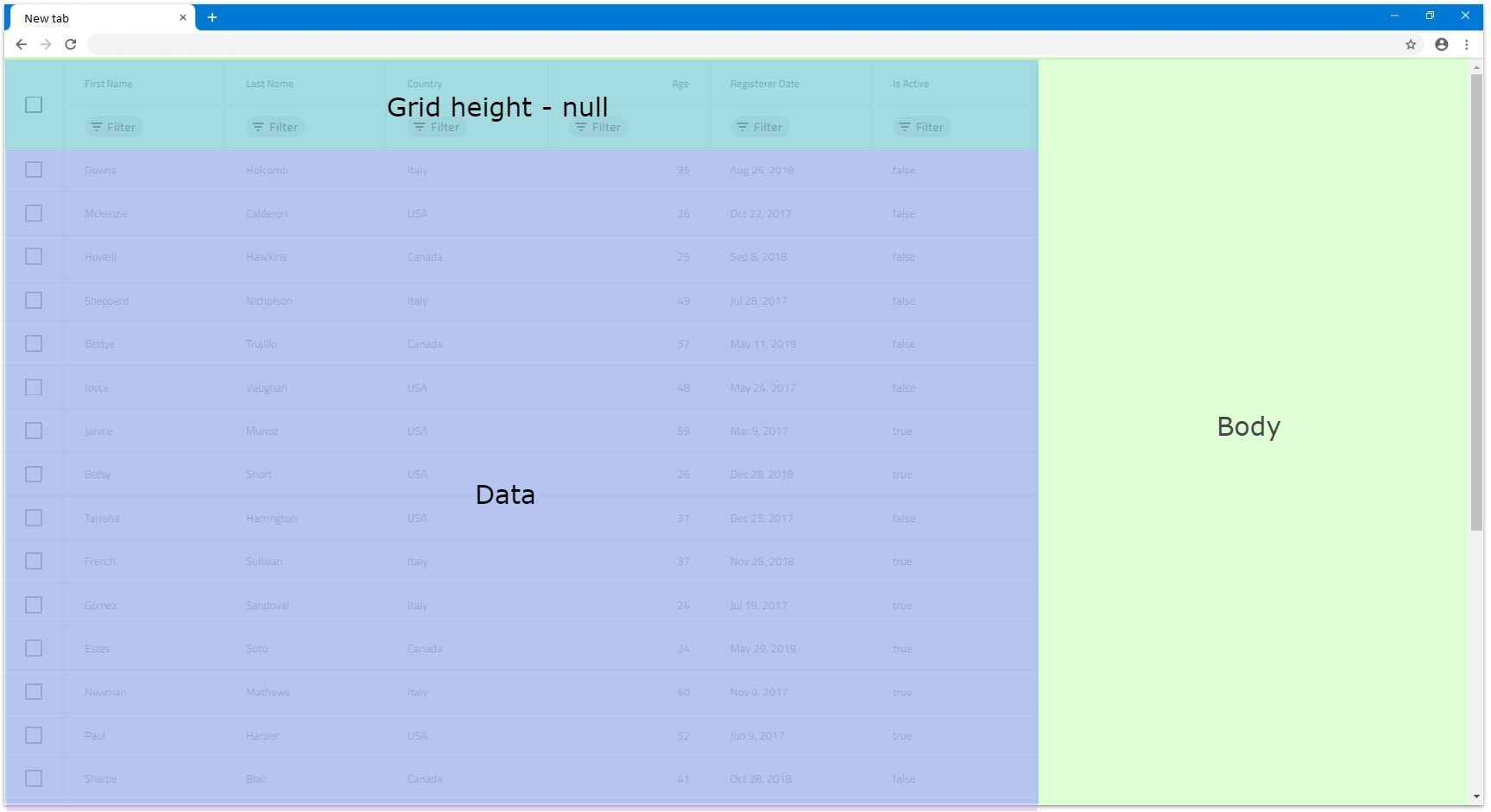
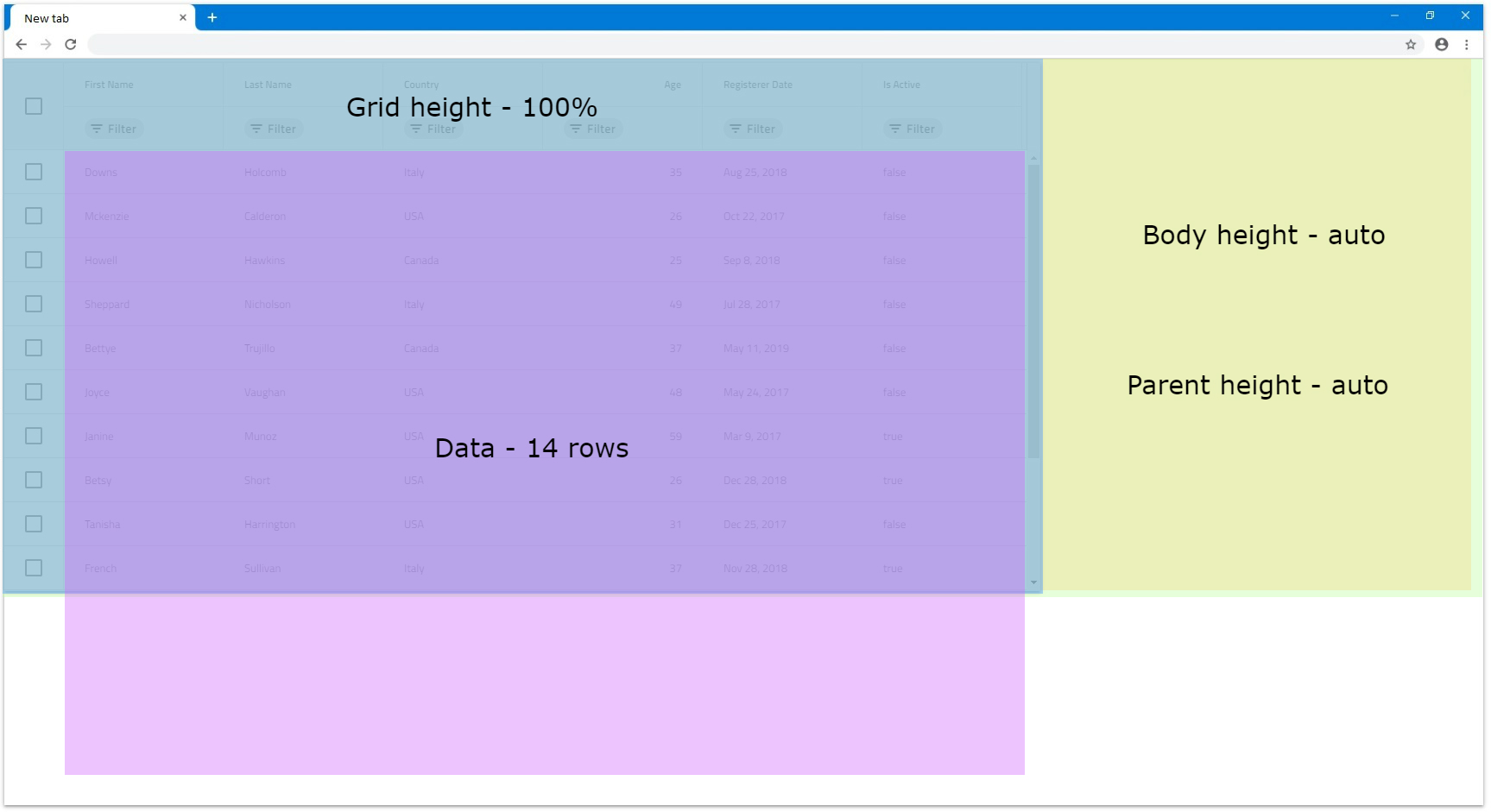
- この場合、14 行のデータがある場合、グリッドは 14 行すべてをレンダリングし、グリッド内の空のスペースなしですべてを表示するようグリッドのサイズを調整します。

- 24 行がある場合、グリッドはすべての行を描画しますが、行が多すぎるためブラウザーの境界を超えてしまいます。そのため、ブラウザー自体はデフォルトで垂直スクロールバーをレンダリングして、ユーザーは残りの行までスクロールダウンできます。

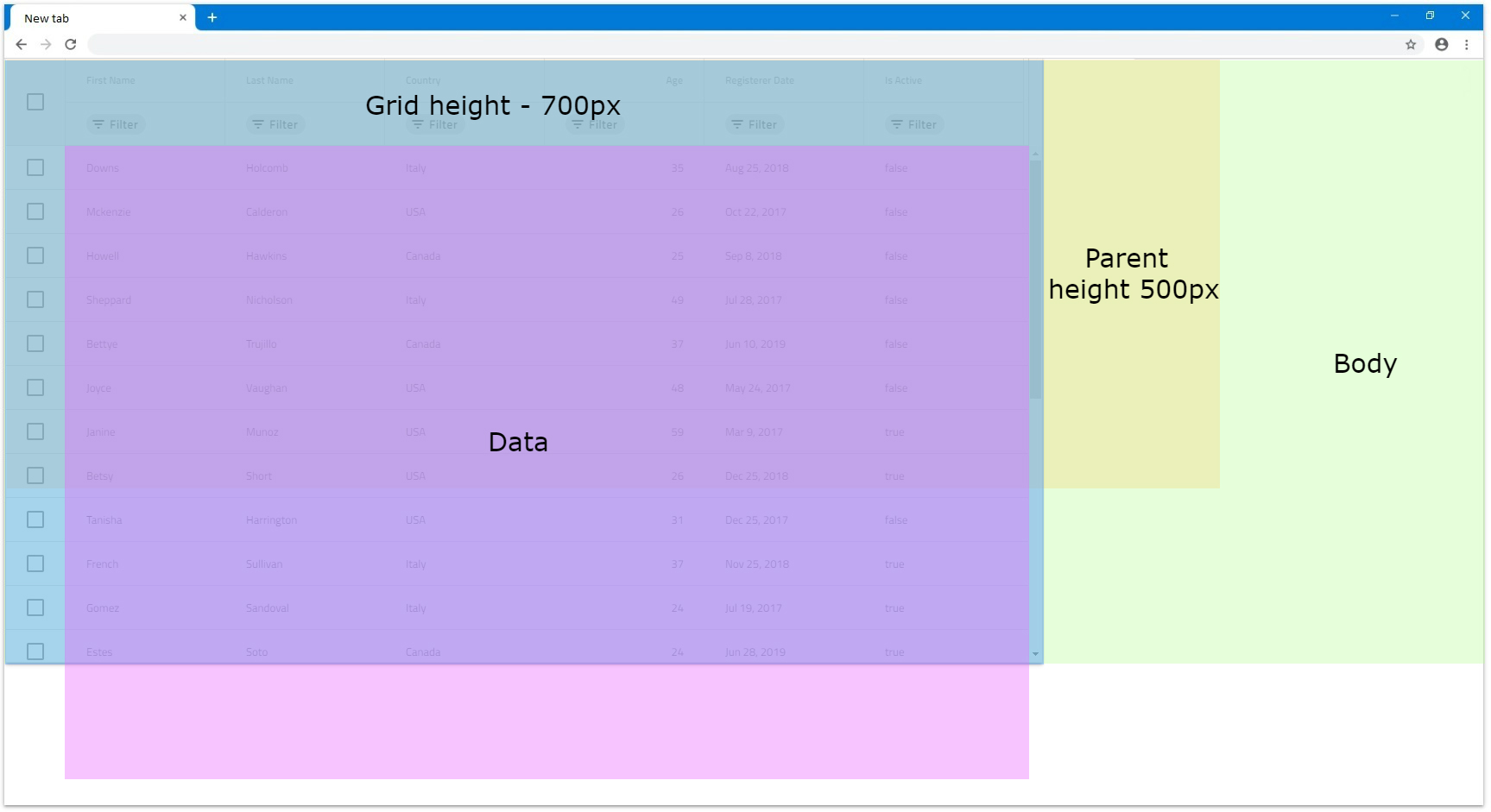
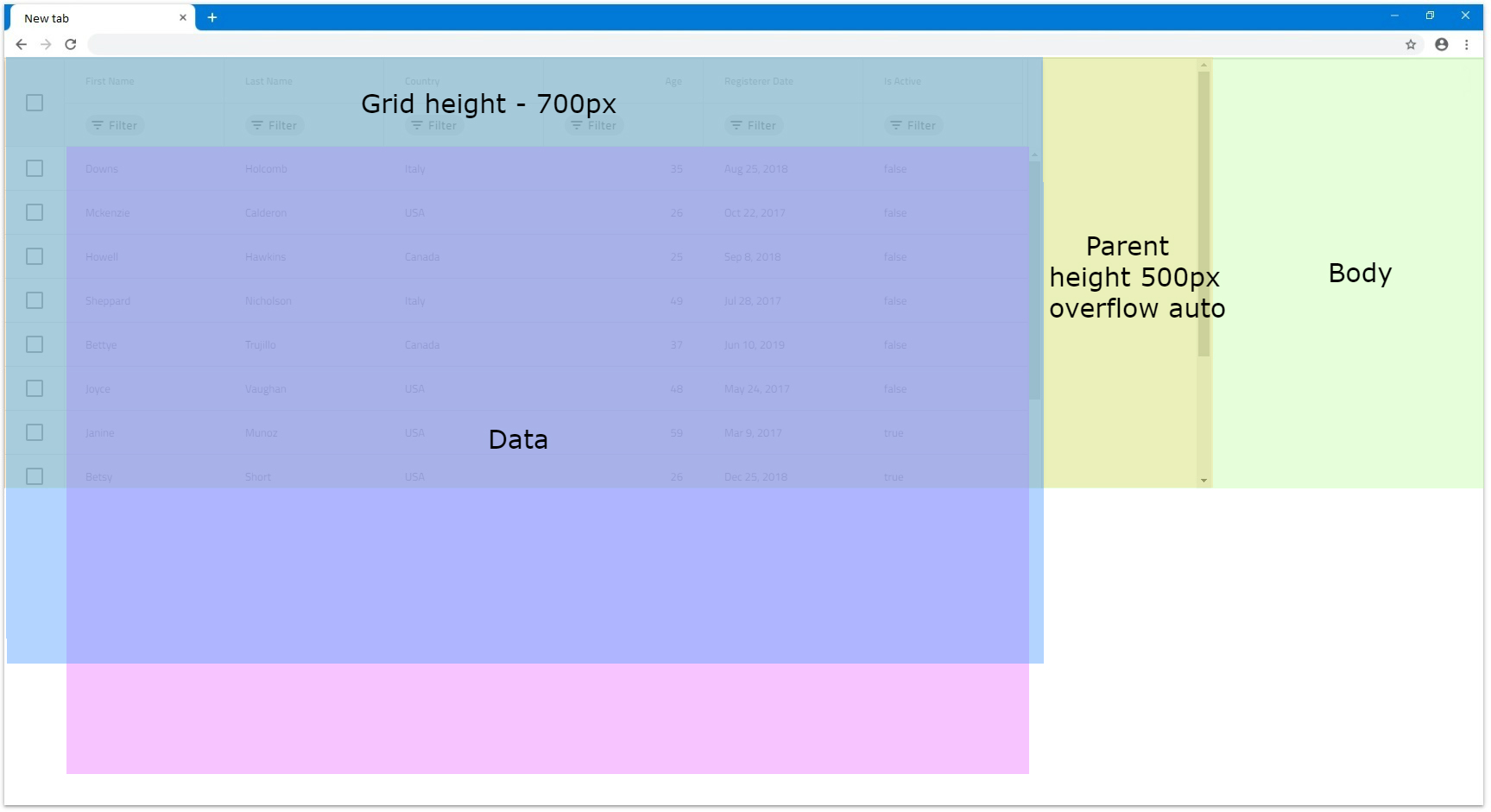
- 親要素に定義された
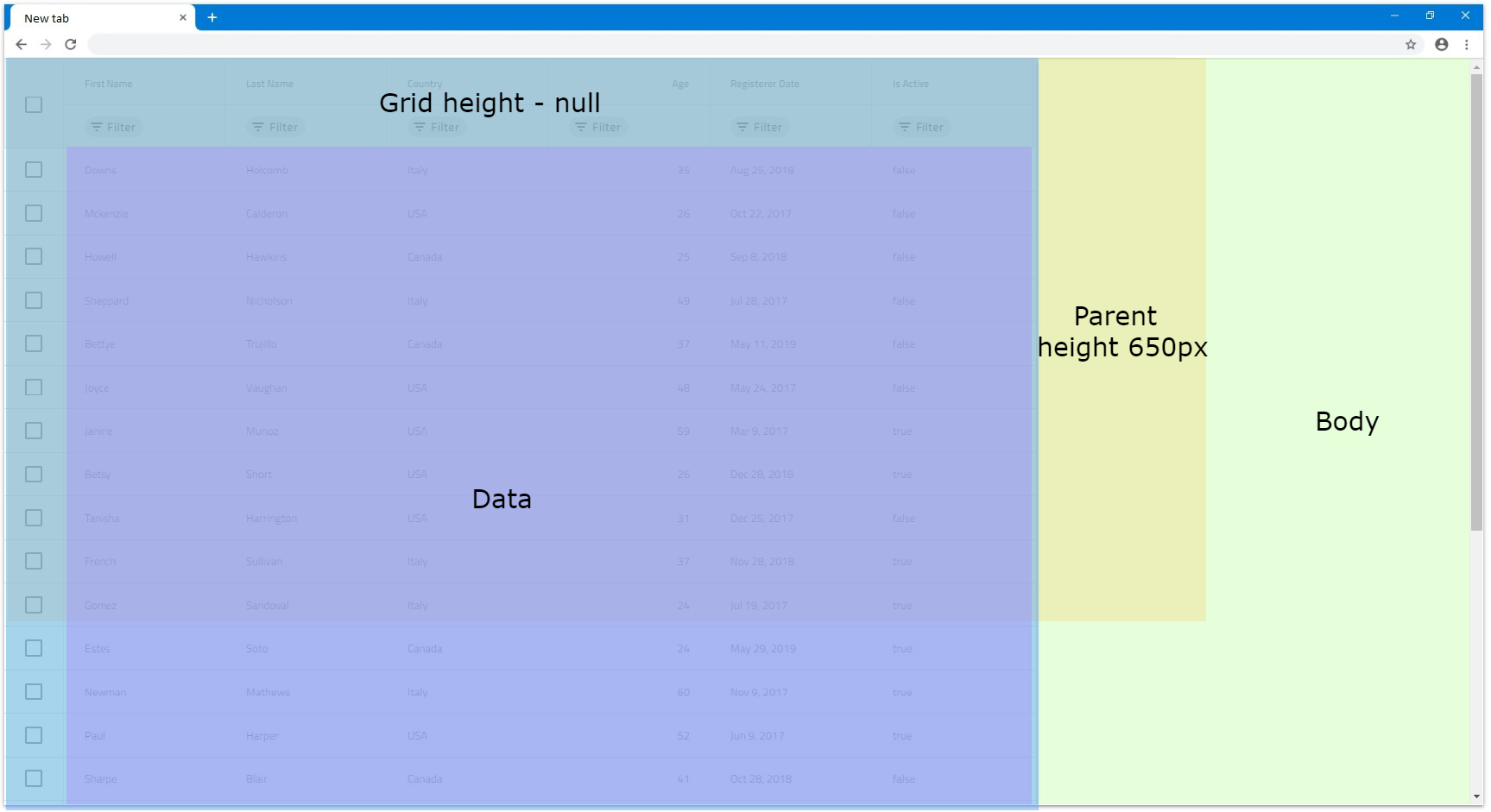
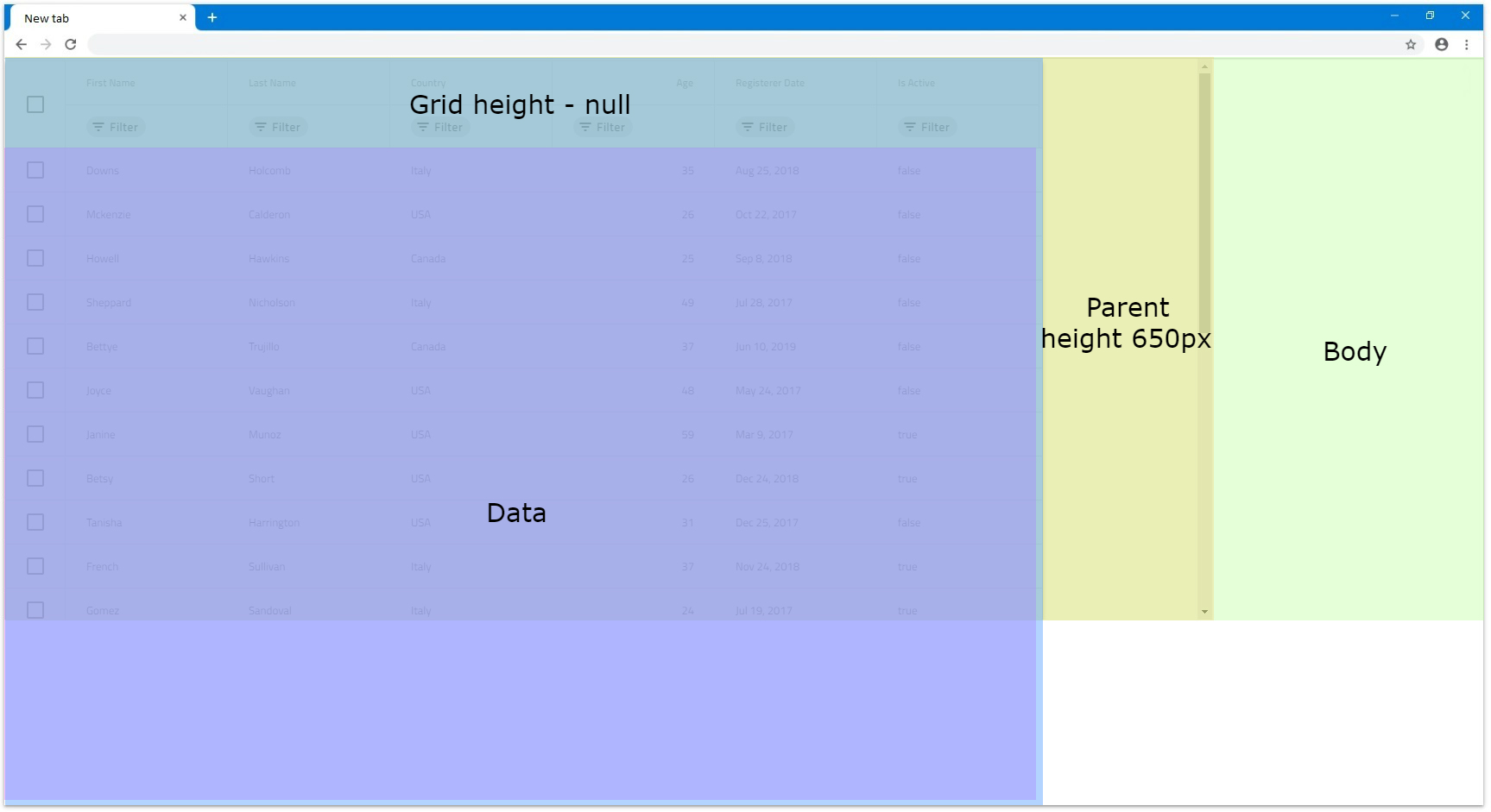
heightがある場合、グリッドに影響は受けずにすべての行を描画します。親のheightが650pxであると仮定します。overflowがautoまたはscrollに設定されている場合、グリッドは影響を受けずに垂直スクロールバーがレンダリングされます。


[!Note] この動作により、グリッド データに含まれる行が多すぎる場合、すべての行が仮想化なしでレンダリングされるため、ブラウザーのパフォーマンスに大きな影響を与える可能性があります。
ピクセル
IgrGrid の height をピクセル単位で設定すると、幅がピクセル単位で設定される方法と同様に、グリッドがあらゆる場合にその特定のサイズにサイズ変更されるため簡単です。
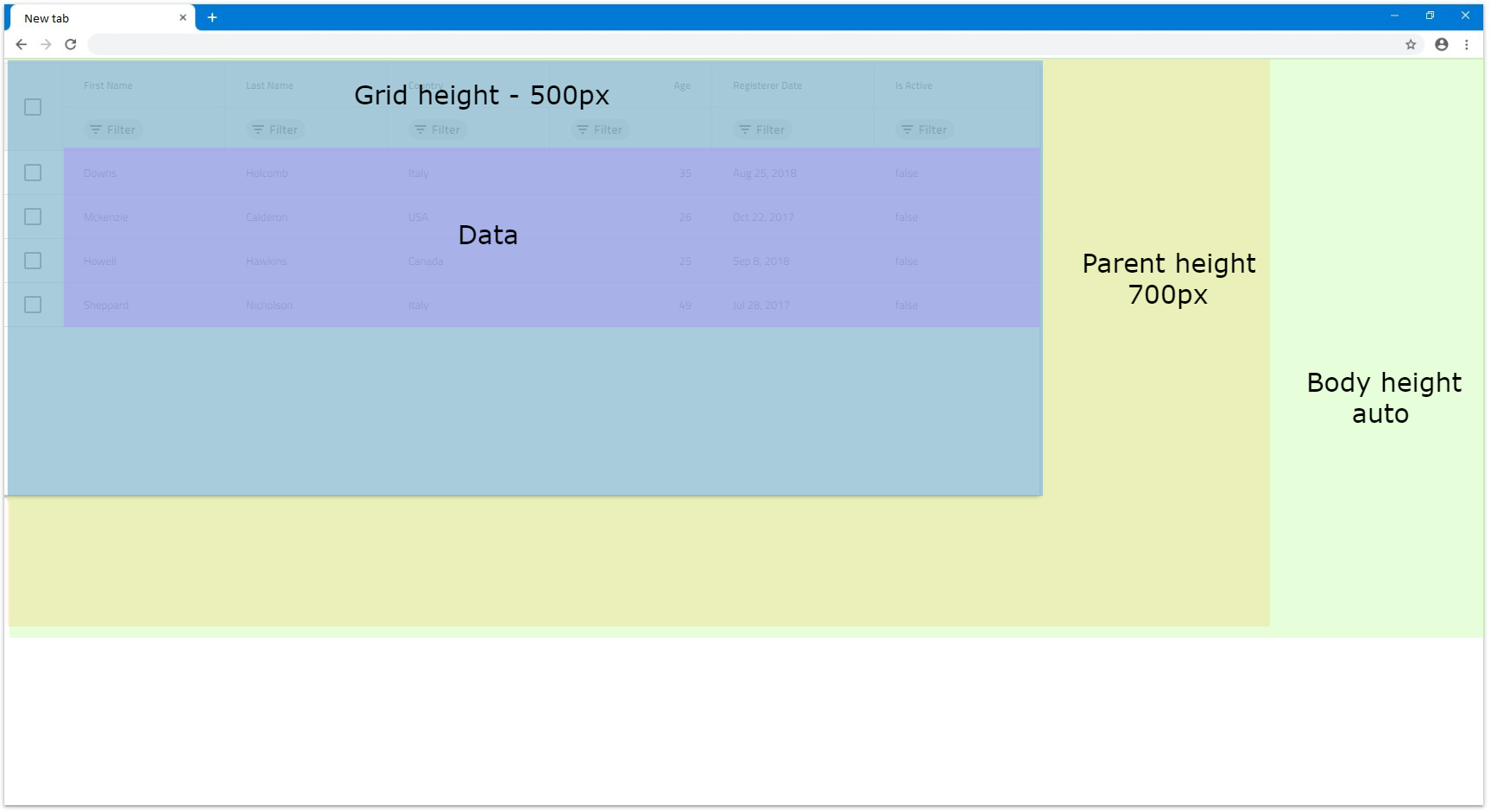
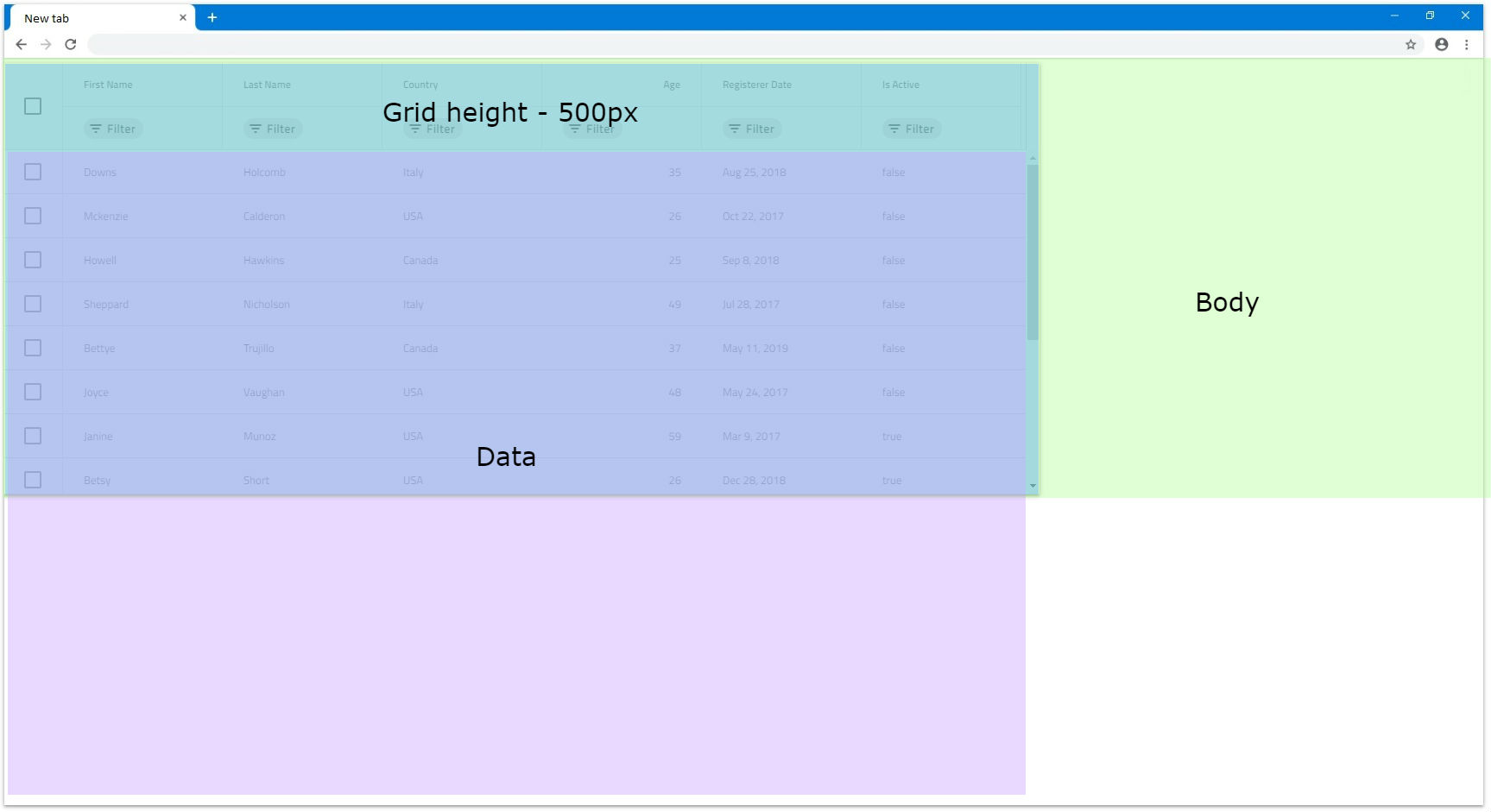
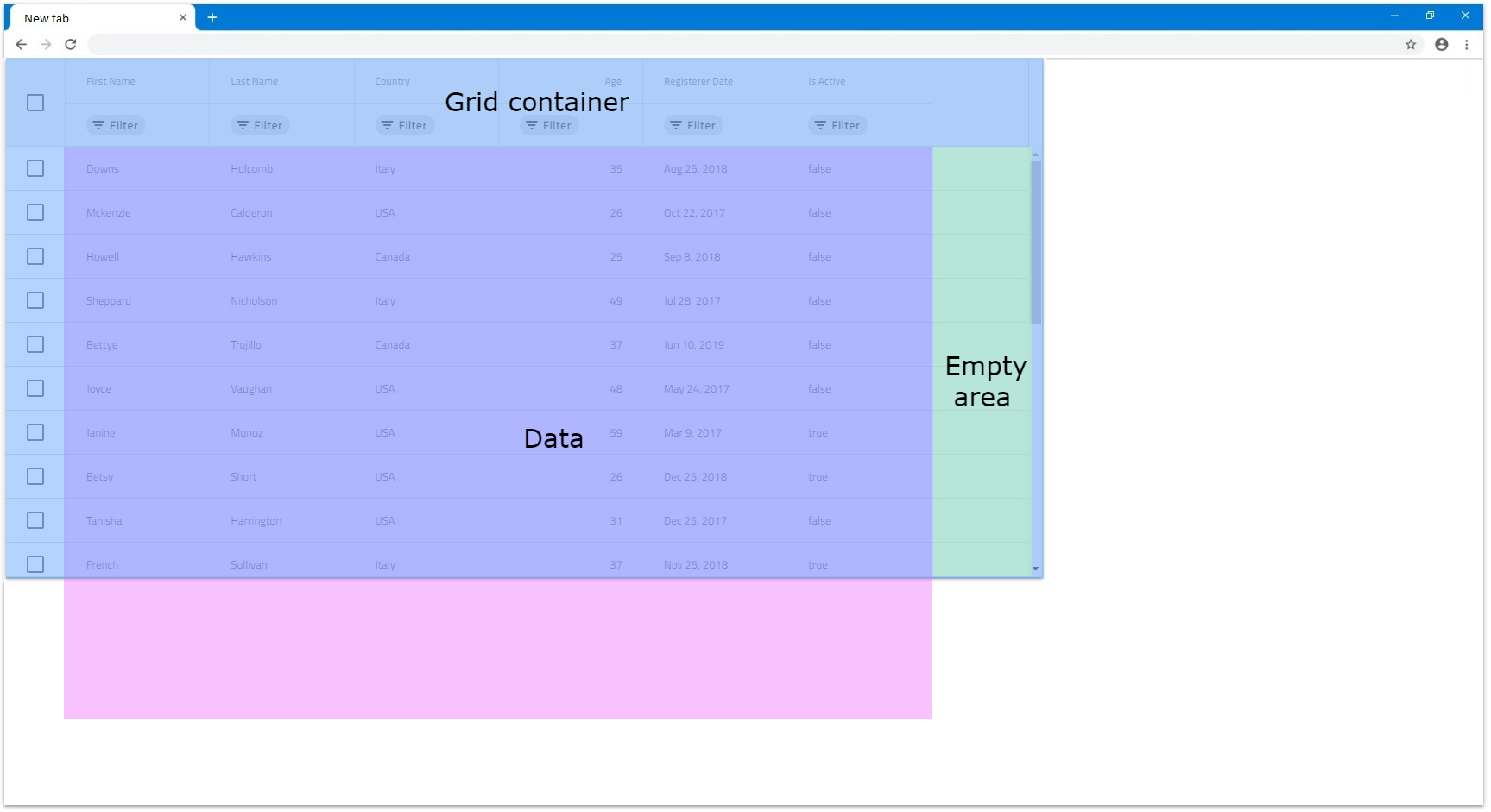
- たとえば、データ 4 行で高さ
500pxを設定すると、グリッドはそのサイズになり、4 行では表示領域を埋めるのに十分でないため、空の領域があると予想されます。

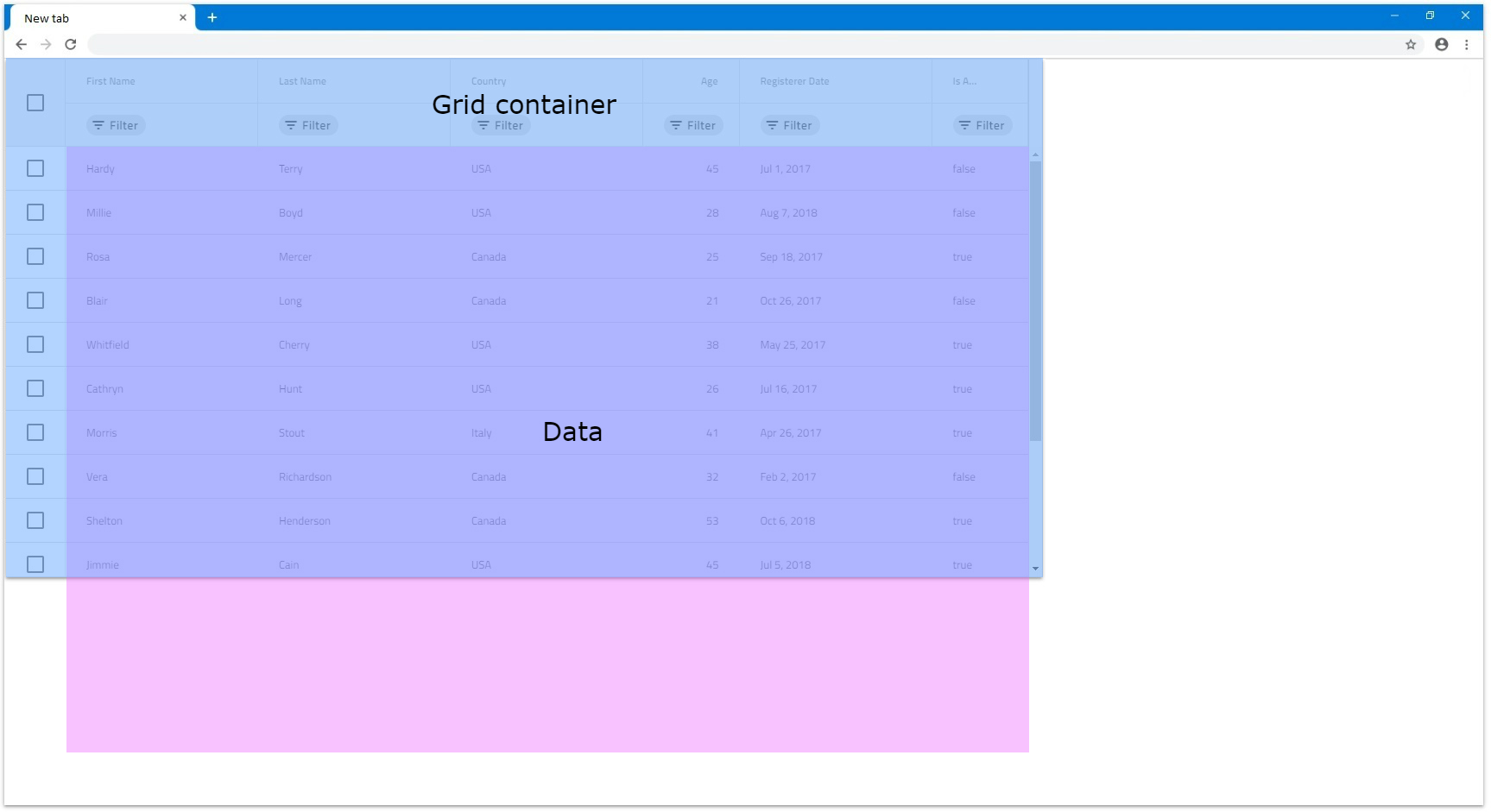
heightがピクセルに設定されているときに行数がグリッドの表示領域を超えると、垂直スクロールバーがレンダリングされます。たとえば、500px の高さと 14 行が設定されたグリッドは、以下のようにレンダリングされます。

heightが定義された親要素がある場合、autoまたはscrollに設定されたoverflowがない限り、グリッドは完全に表示されます。それ以外の場合は、スクロールバーがレンダリングされます。


パーセンテージ
height の入力がパーセンテージに設定されている場合、IgrGrid は親要素の高さに基づいてサイズ設定されます。親要素の height がピクセルまたはパーセンテージで設定されている場合、グリッドのサイズは親のサイズに対して相対的になります。
親要素の高さが定義されていない場合、ブラウザーは最初に高さを割り当てず、子とそのサイズに基づいてサイズを変更します。これが、グリッドがそれに基づいてパーセンテージのサイズ設定を適用するために使用するベースの高さを知る方法がない理由です。このため、最大 10 行がレンダリングされ、それらがより多くの行である場合、垂直スクロールバーがレンダリングされます。そうでない場合、グリッドはレンダリングされた行の数に適合します。次の例で、この状況をさらに詳しく見ていきます。
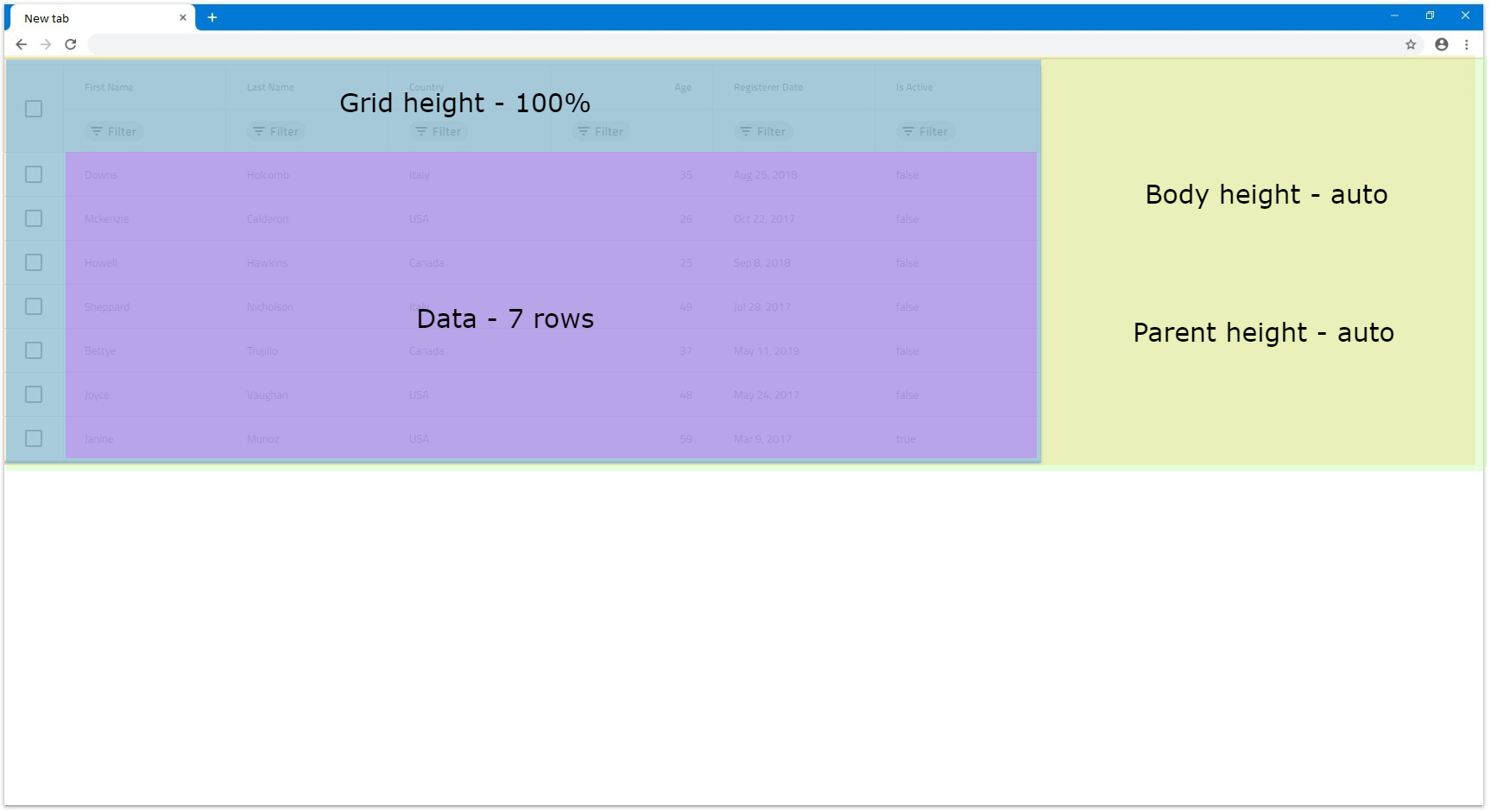
width を 1200px に設定し、親要素にはサイズを適用しません。
- 10 行未満の場合、グリッドは、最後の行と表示領域の下部の間に空のスペースを持たずに、表示領域にすべての行を収めようとします。たとえば、グリッドデータを 7 行で構成してみましょう。グリッドは、垂直スクロールバーとグリッド内の空スペースなしで、7 行すべてをレンダリングします。

- 10 行を超える場合、残りの行に対して垂直スクロールバーがレンダリングされ、常に 10 行のみが表示されます。次の例では、行番号のみが 14 に増えています。

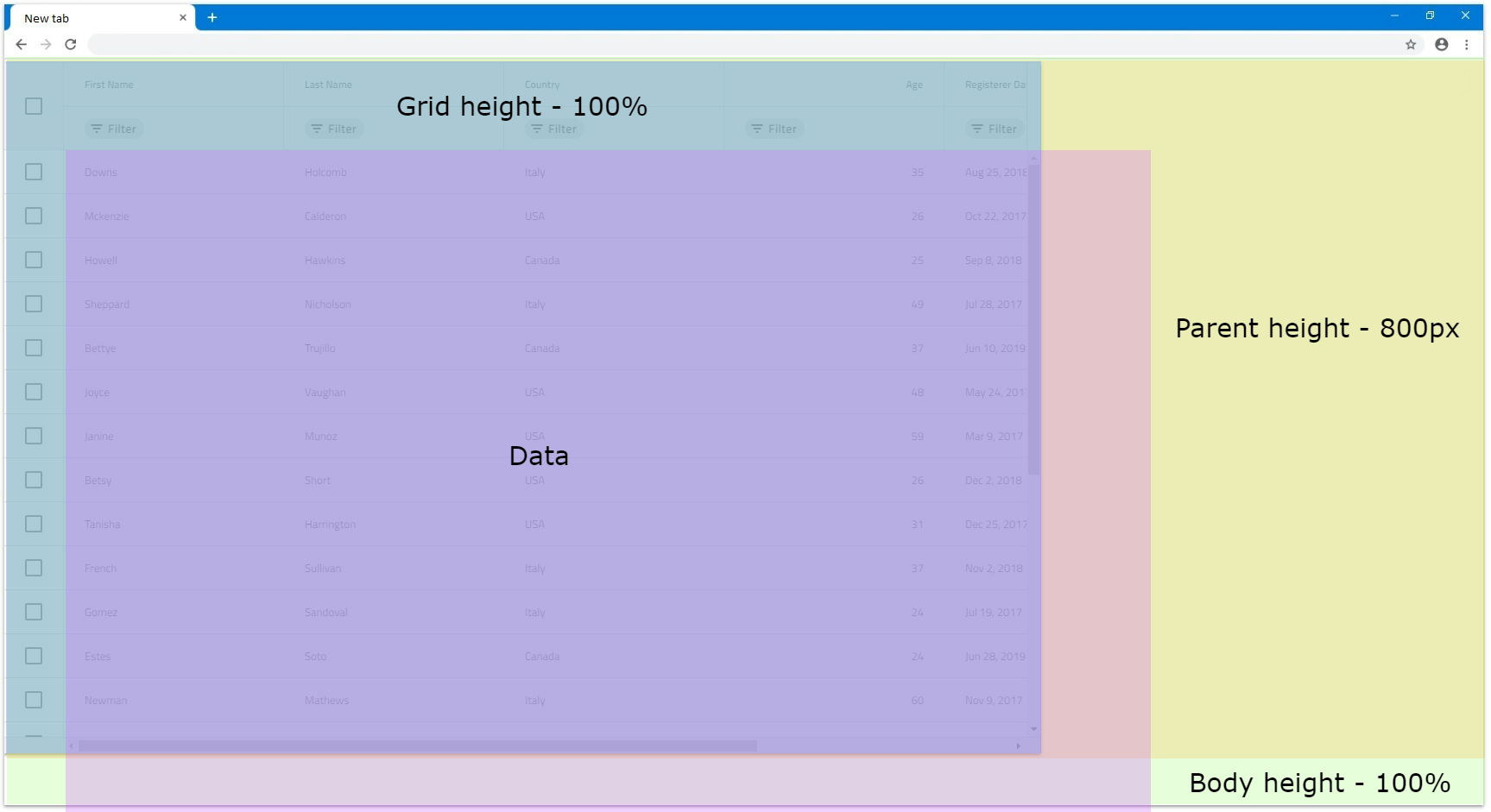
- 親要素の高さを
800pxに設定し、IgrGridの高さ100%に設定すると、グリッドは800pxの 100 パーセントにサイズ変更されます。

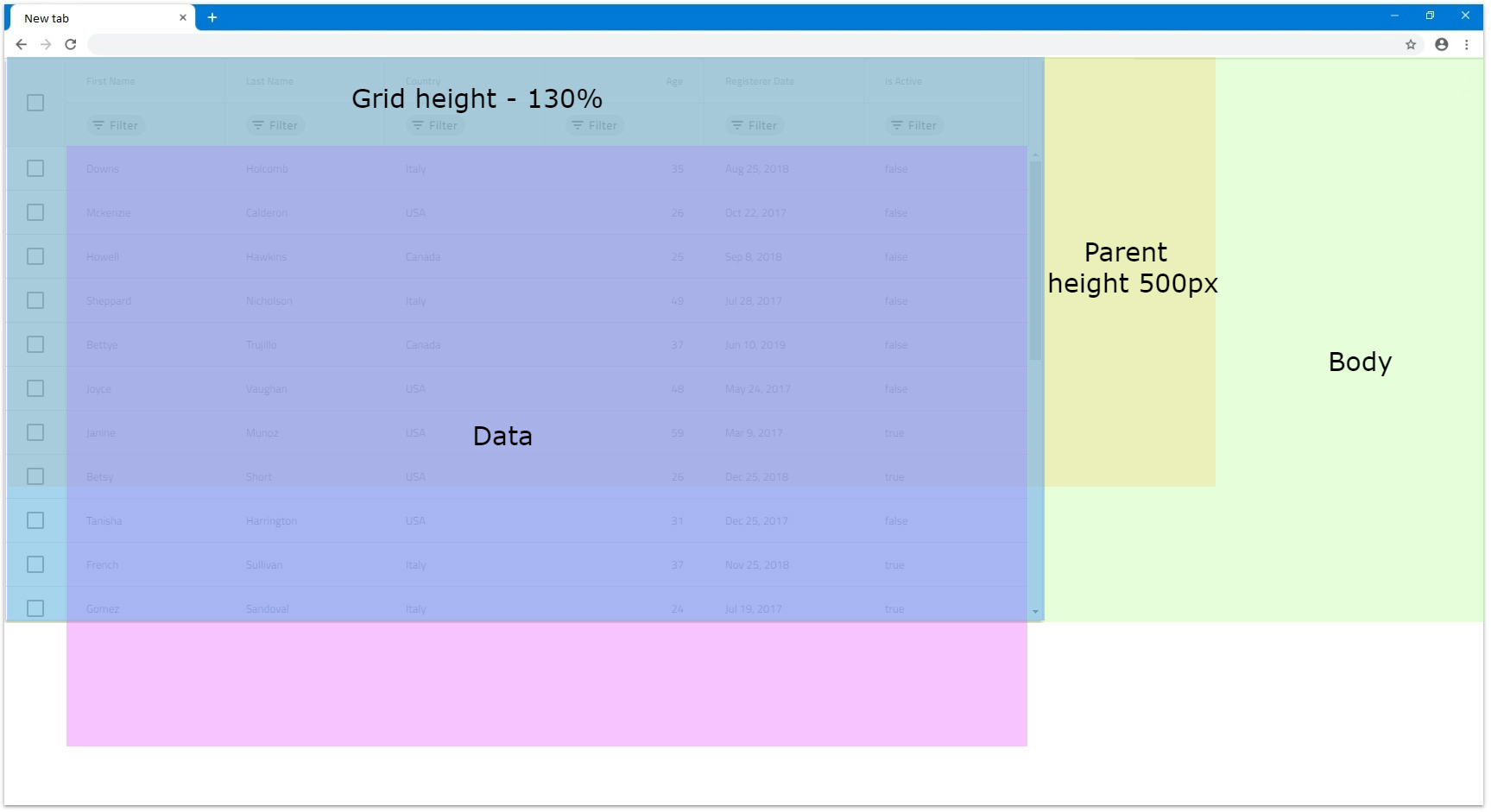
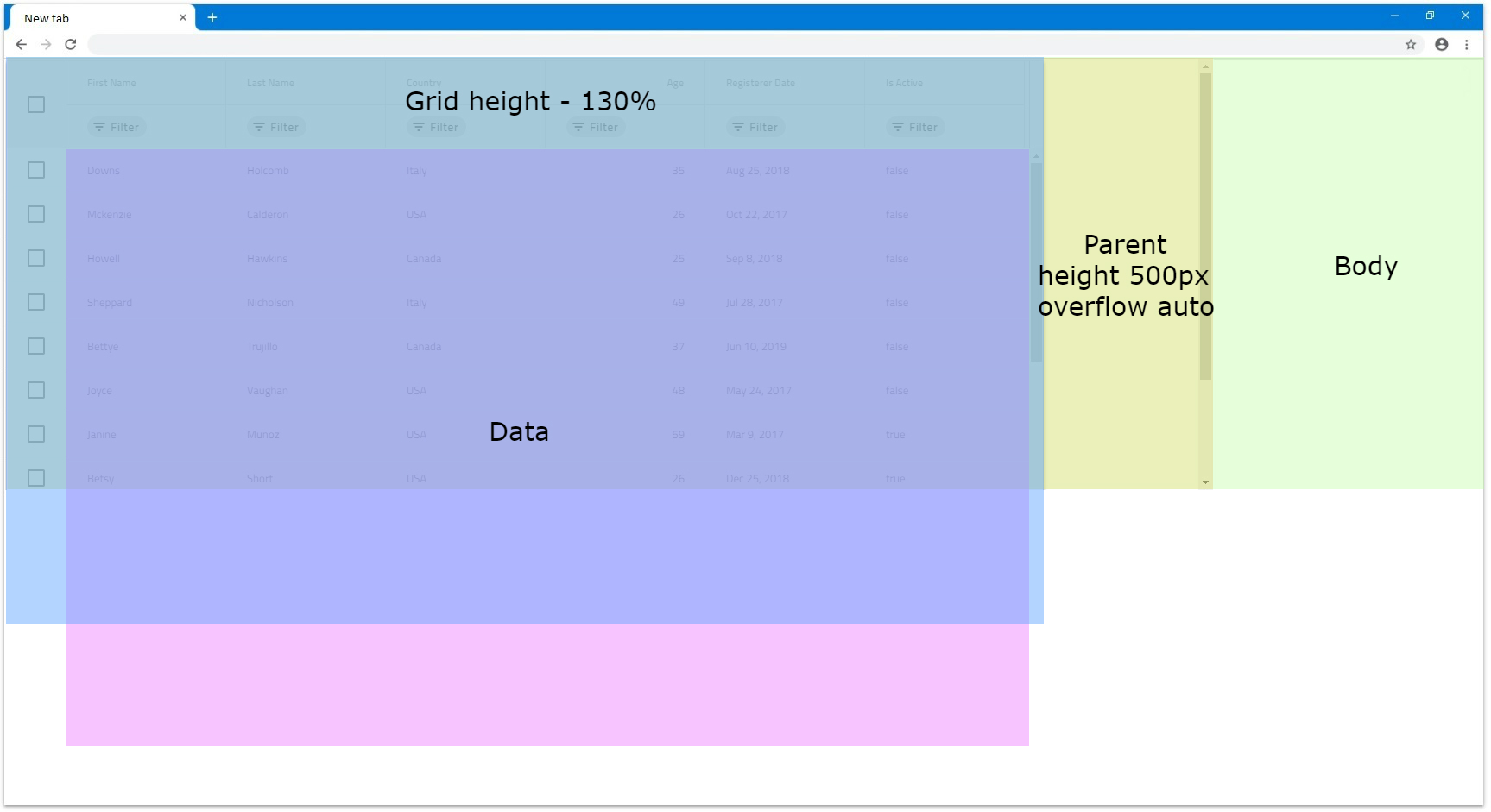
IgrGridheightを100%より大きい数値に設定し、親要素に高さを設定した場合、親がスクロールバーをレンダリングするには、overflowをautoまたはscrollに設定する必要があります。そうでない場合、グリッドは完全に表示され、親のサイズに相対的なサイズになります。


- ブラウザー ウィンドウでグリッドのサイズを
100%にしたい場合は、bodyと親の両方のグリッド要素の高さを100%に設定してください。この場合、親要素のサイズを変更でき、ブラウザーのサイズが変更された場合、グリッドはそれに応じてサイズ変更されます。

React Grid 列サイズの変更
グリッドのサイズに応じてグリッド内の列サイズも変わるため、グリッドはサイズに基づいて水平スクロールバーをレンダリングするかどうかを決定します。 列の幅は、ピクセル、パーセンテージ、または何も設定されていない場合は自動サイズに設定できます。このセクションでは、これらの状況について詳しく見ていきます。
既定
既定で列の幅が指定されていない場合、グリッド ビュー領域に空のスペースがある場合に列が自動でサイズ変更されるようになります。自動サイズの列の最小幅は 136px であるため、列で使用可能な領域が 136px 未満の場合、既定でそのサイズになります。
このような状況でグリッドのサイズが変更されると、列の幅も更新されて変更が反映されるため、利用可能な新しい空のスペースが埋められます。
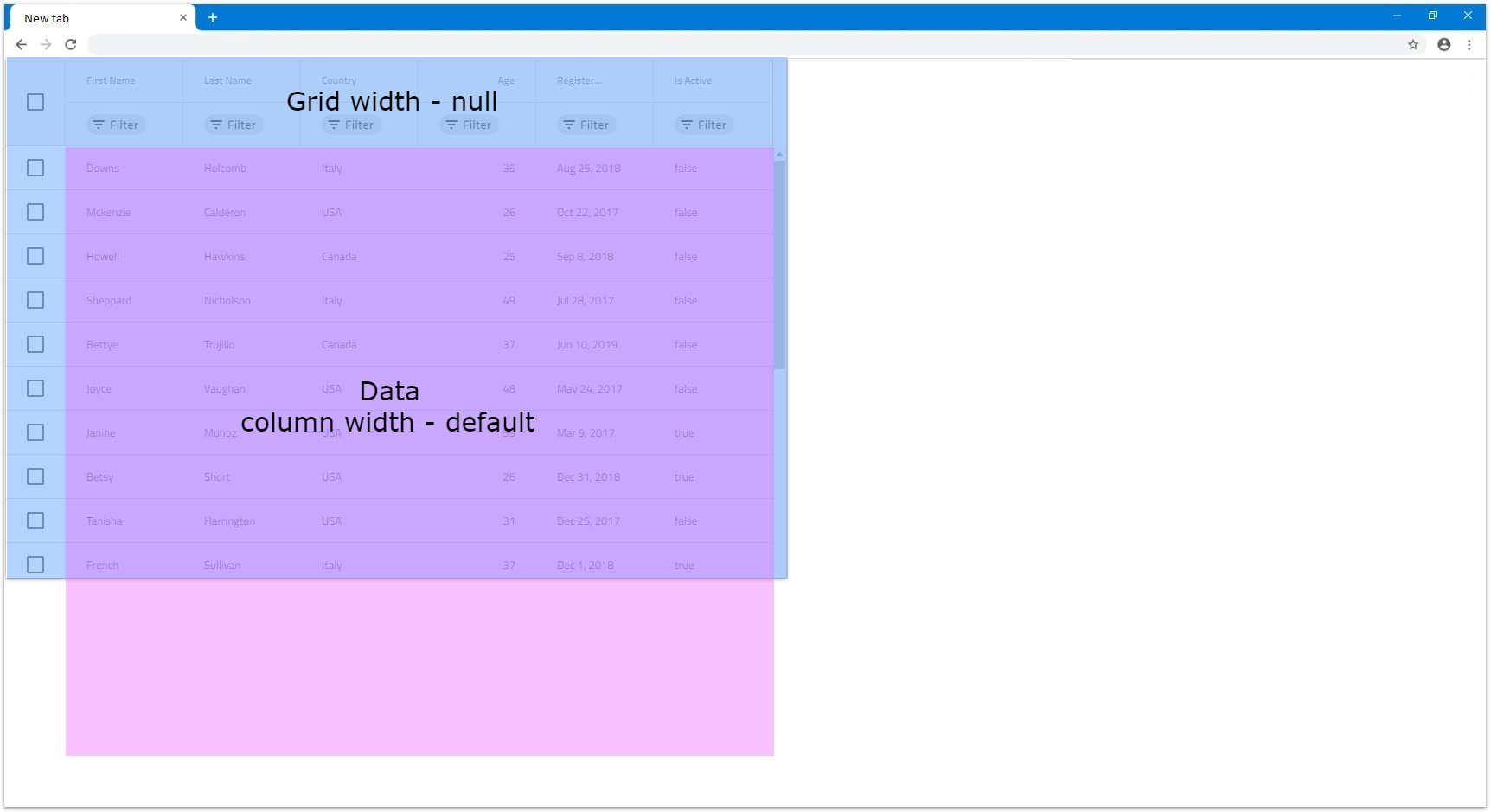
- 列の幅を指定せずに、
IgrGridのwidthがnullに設定されている場合、列のサイズは最小の136pxになります。これは、widthがnullで幅のない 6 列のグリッドの場合、各列のサイズが136pxになることを意味します。

- 自動サイズ調整された列が複数ある場合、互いに使用可能なスペースを均等に分割します。つまり、6 つの列があり、
1200pxの空の領域がある場合、それぞれのサイズは200pxになります。

- 利用可能な空スペースがある場合、自動でサイズ変更される各列が
136px未満になるように、すべての自動サイズ変更列のデフォルトは136pxとなり、グリッドは水平スクロールバーを描画します。次の例では、自動でサイズ変更される 12 列と、グリッドwidthを1000pxに設定します。

- 列の
widthを指定せずに他のすべての列のwidthがピクセルまたはパーセンテージの場合、その列の使用可能なスペースも埋めようとします。たとえば、最初の列に幅が設定されておらず、他の 5 列すべてのwidthが100pxである場合、最初の列が残りを埋めます。


[!Note] 行セレクターのチェックボックス列などの機能列は、列の自動サイズ調整時に考慮される追加のスペースを埋めます。
ピクセル
列の width をピクセル単位で設定した場合、手動でサイズを変更しない限り、列はそのサイズで固定されます。列の結合された width は静的であるため、IgrGrid width より小さくすることも、それを超えることもできます。
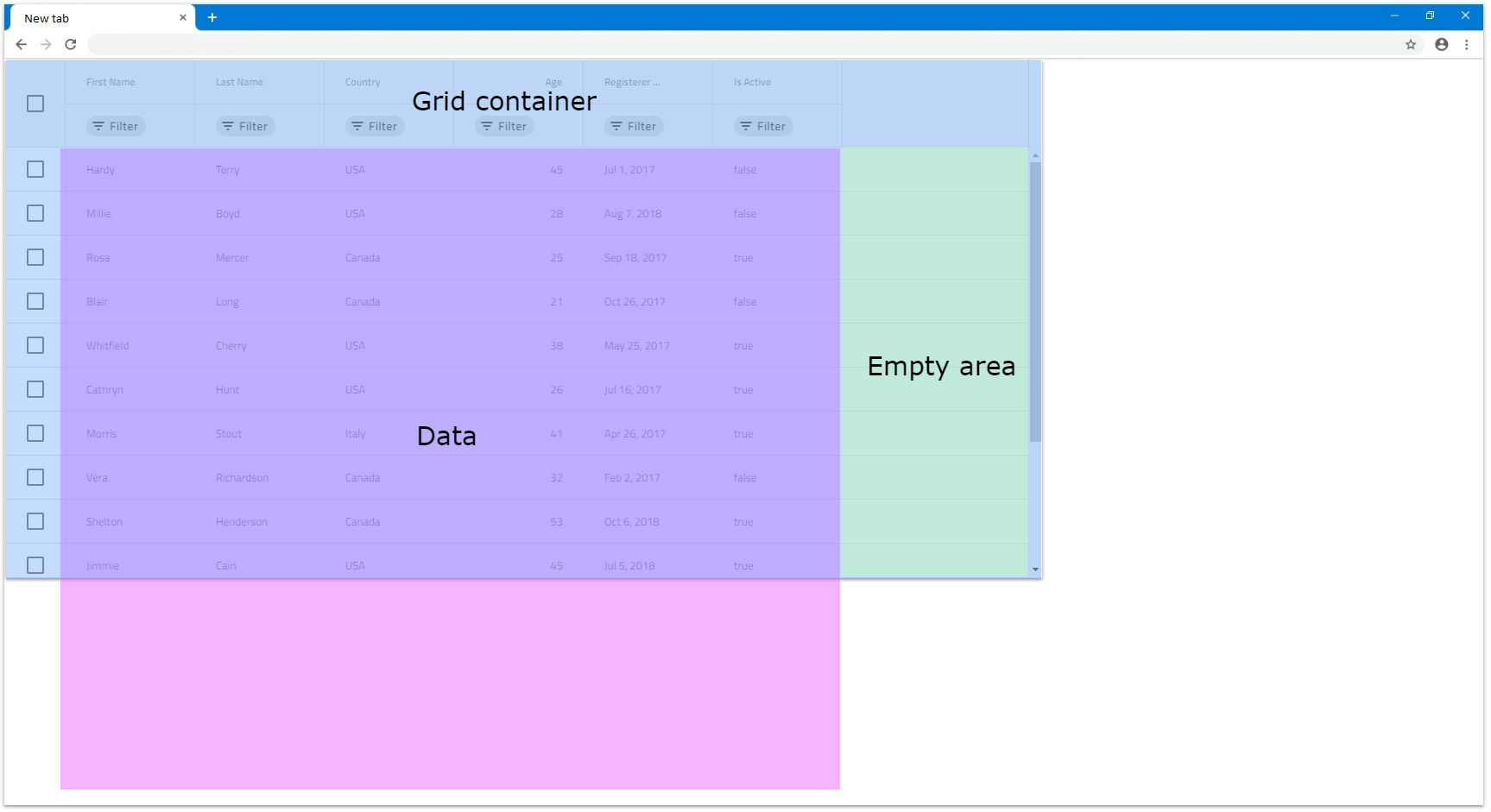
- すべての列の
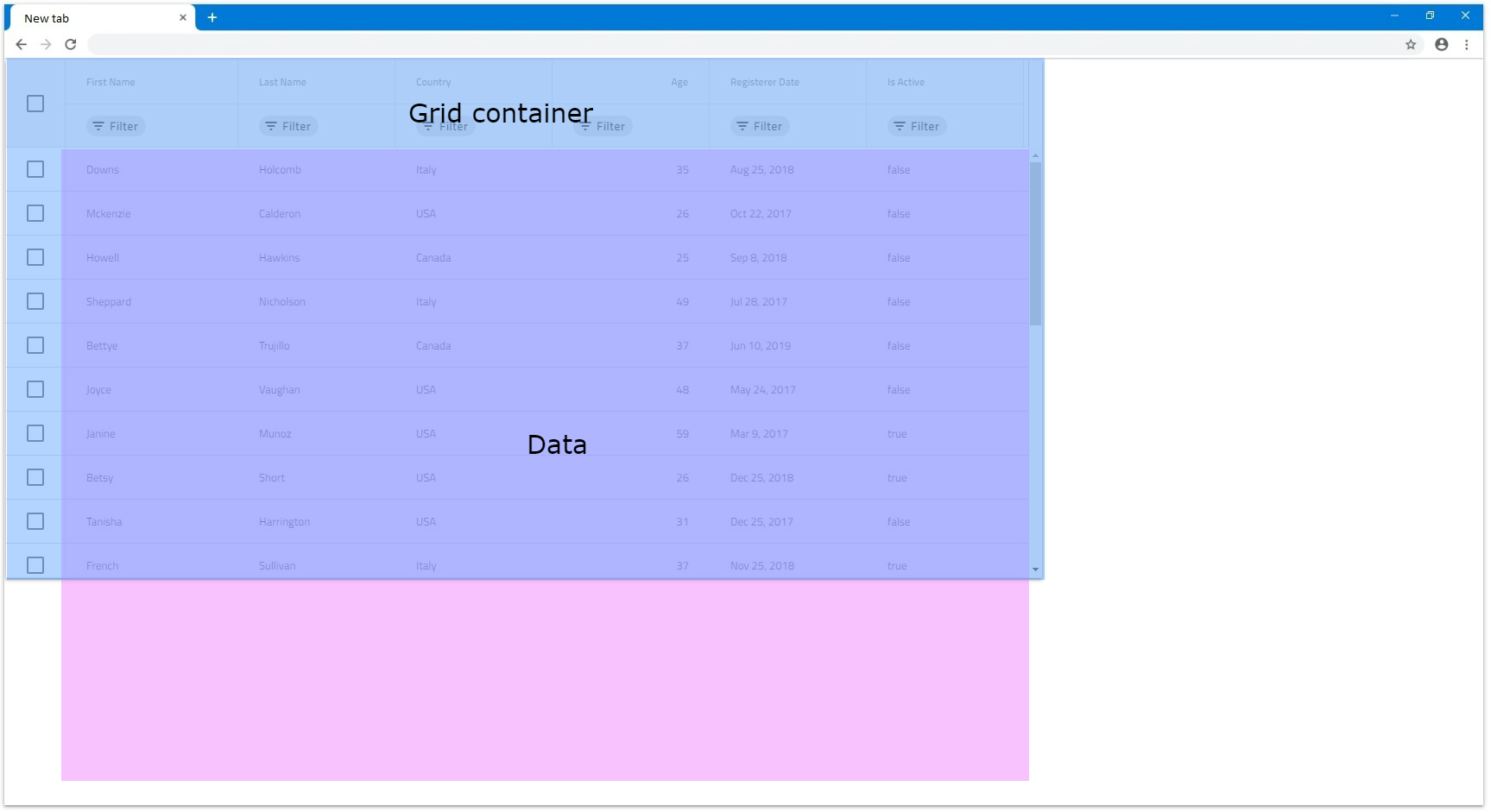
widthの合計がIgrGridwidthよりも小さい場合、グリッド内には列を埋めることができない空の領域があります。これは、IgrGridで予期される動作です。次の例では、列の幅は150pxピクセルです。

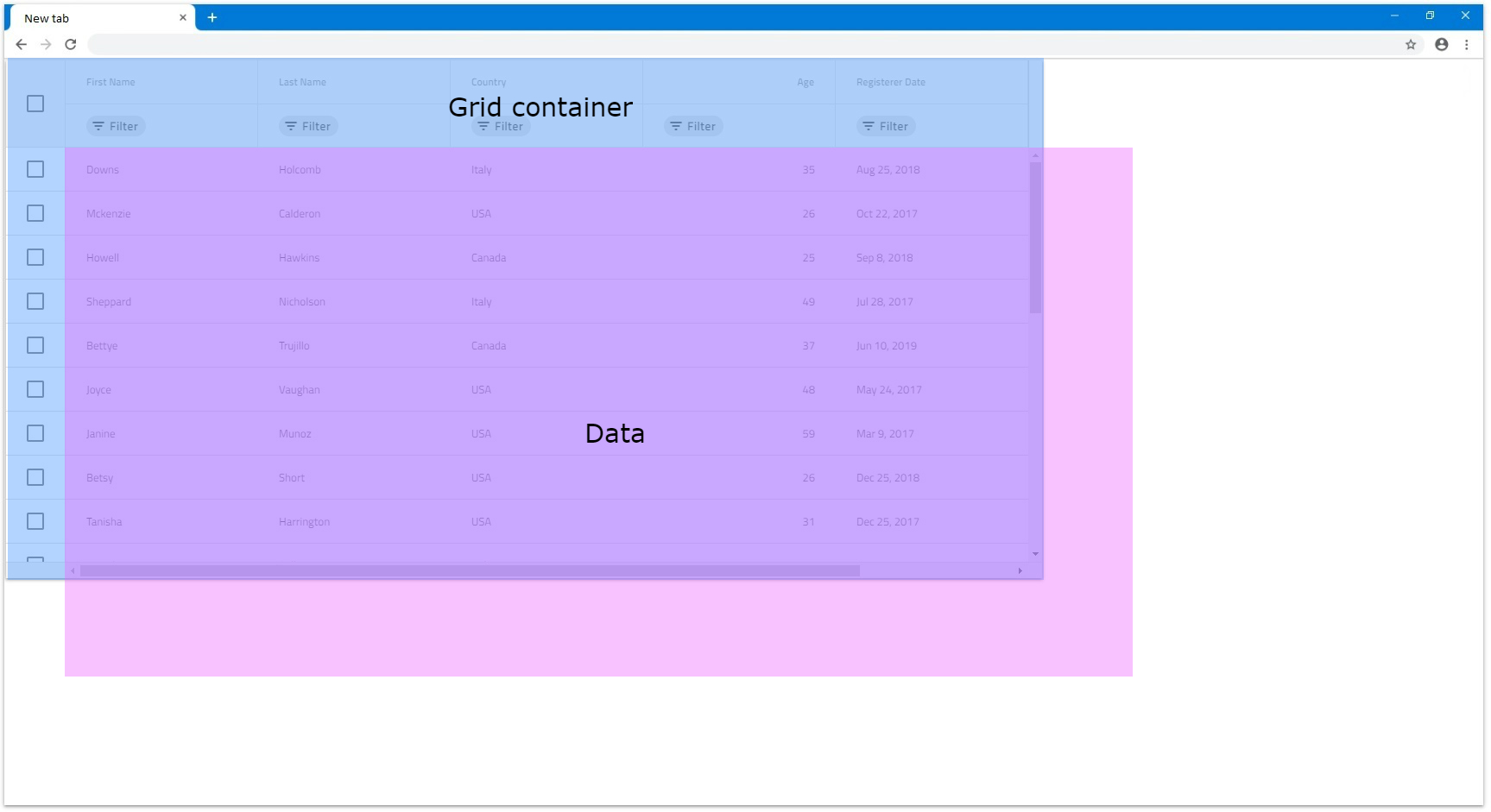
- すべての列の合計
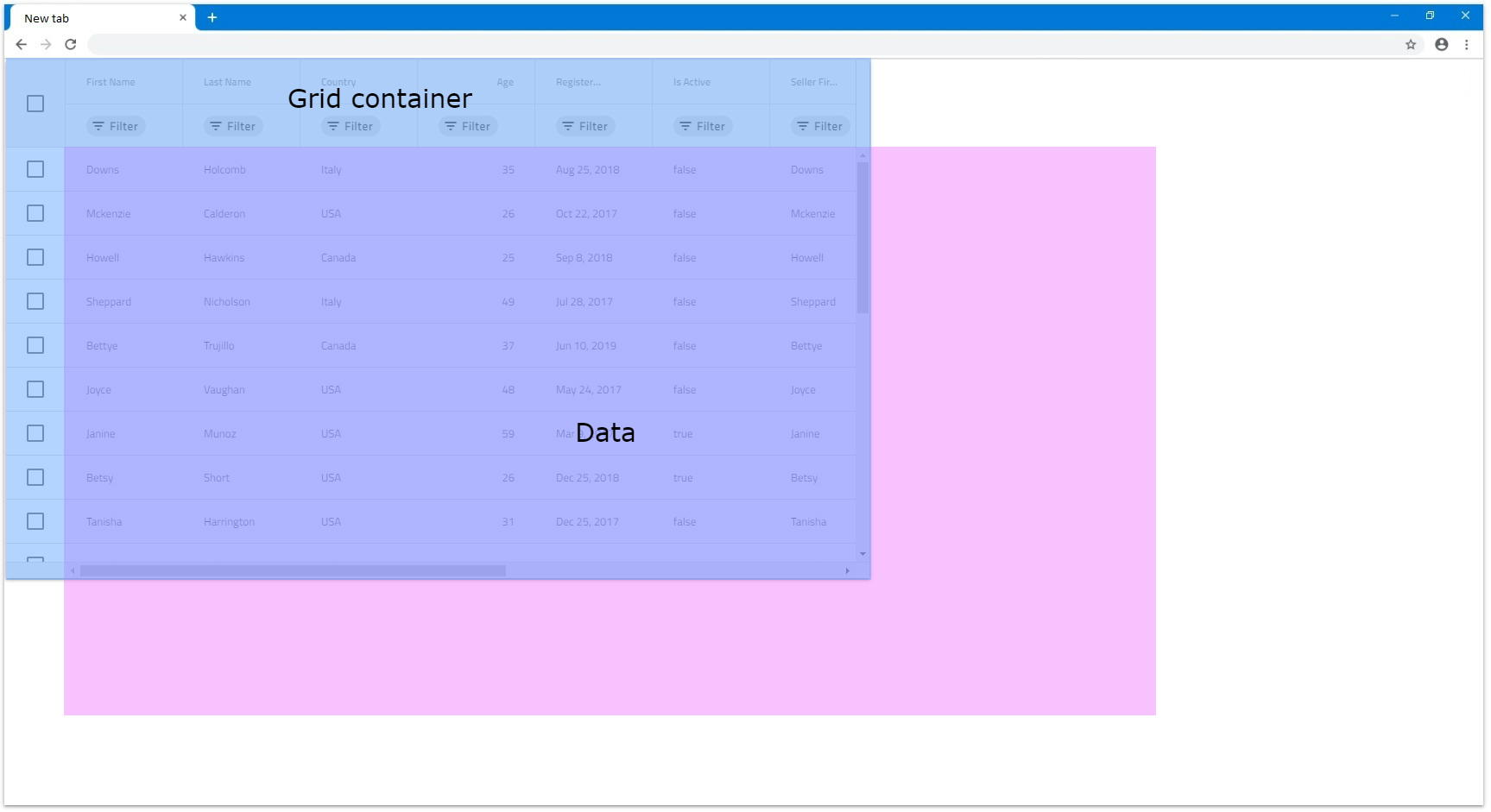
widthが実際のIgrGridwidthよりも大きい場合、水平スクロールバーがレンダリングされます。次の例では、6 つの列のそれぞれの幅が300pxで、グリッドの幅が1200pxです。これは、結合された列の幅が600pxを超えており、範囲を超えていることを意味します。

パーセンテージ
列の width がパーセンテージで設定されている場合、それらのサイズはグリッドサイズに対して相対的に計算されます。これは、ピクセル単位の幅の仕組みと似ていますが、列に対する応答も提供します。つまり、グリッドのサイズが変更されると、列もそれに応じてサイズが変更されます。
- すべての列の合計幅が
100%未満の場合、ピクセル単位の場合と同様に、列がカバーしないグリッドの空の領域が存在する可能性があります。

- 結合された幅が
100%の場合、列によってグリッド使用可能なすべてのスペースが埋まります。

- ユーザーがビューの外に列を表示できるように、結合された幅が
100%を超える場合、水平スクロールバーがレンダリングされます。

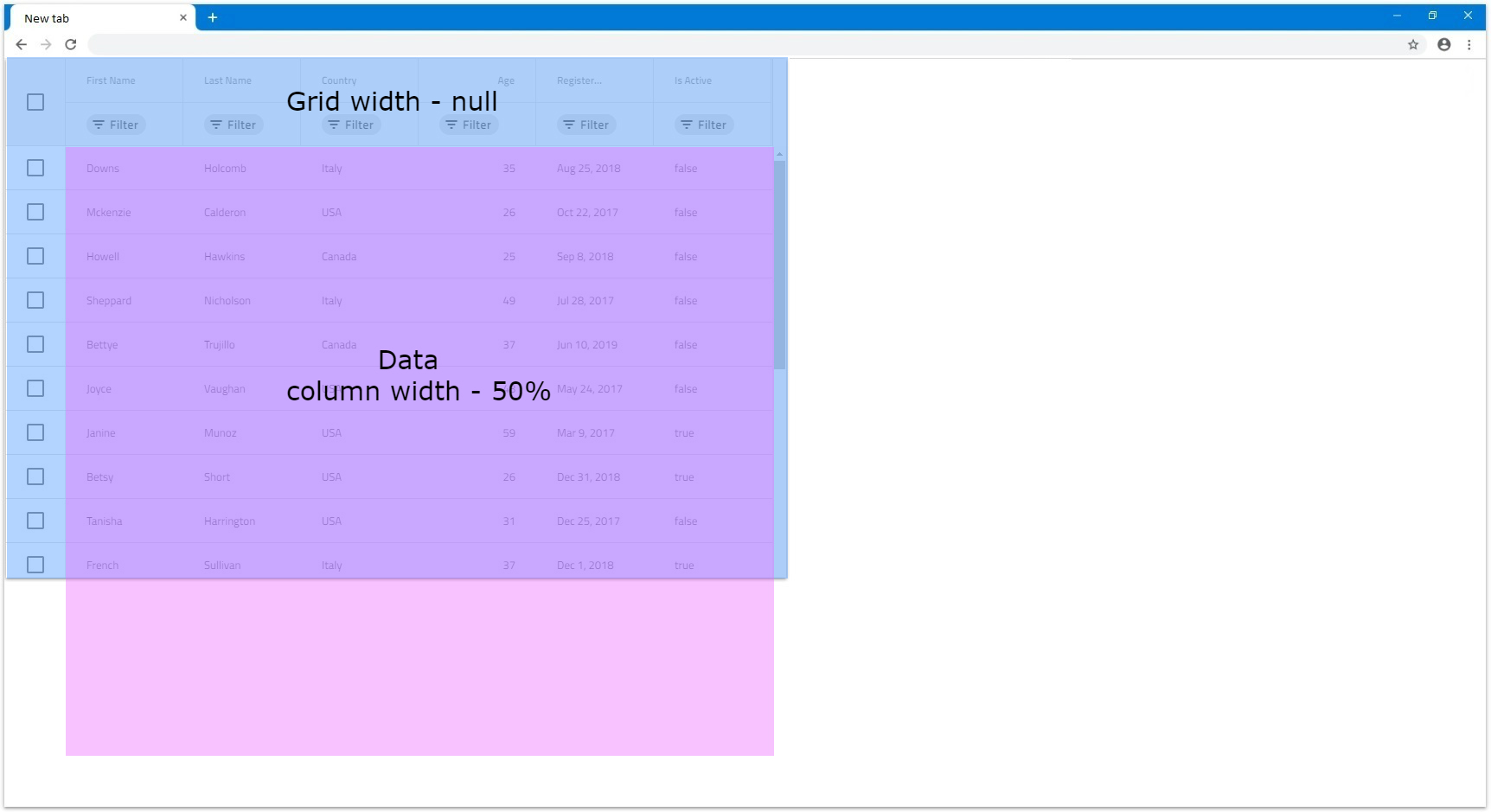
- 列がパーセントで設定され、グリッド
widthがnullに設定されている場合、136pxのwidthが各列に適用されます。これは、列自体のwidthがなく、widthがnullの場合にコンテンツのサイズ変更に依存するため、列グリッドに対して相対的にサイズ変更できないためです。次の例では、6 列すべてのwidthが50%に設定されています。

API リファレンス
その他のリソース
コミュニティに参加して新しいアイデアをご提案ください。