Ignite UI を使用した作業の開始
Ignite UI for Angular は、マテリアルベース UI ウィジェット、コンポーネント & Figma UI キットでインフラジスティックス Angular のディレクティブをサポートします。デスクトップ ブラウザー向けアプリ、高パフォーマンスな HTML5 や JavaScript アプリ、Google の Angular フレームワークを対象にしたプログレッシブ ウェブアプリ (PWA) を作成できます。
Ignite UI for Angular はデュアルライセンス モデルで提供され、使用するコンポーネント、モジュール、ディレクティブ、サービスに応じて商用ライセンスまたはオープン ソース ライセンスが適用されます。詳細については、Ignite UI のライセンスとオープン ソースとプレミアムのトピックを参照してください。
前提条件
- NodeJS をインストールします。
- Visual Studio Code をインストールします。
Ignite UI for Angular のインストール
Ignite UI for Angular は、Angular CLI または Ignite UI CLI を使用してインストールできます。
Angular CLI のクイック スタート
Angular CLI は、ng add コマンドでプロジェクトに外部ライブラリのサポートを提供します。このコマンドは、ライブラリの npm パッケージをワークスペースにインストールし、そのライブラリを使用するように現在の作業ディレクトリにプロジェクトを設定します。
Angular CLI を使用して Angular アプリケーションを作成するには、ターミナルを開き、次のコマンドを入力します。
ng new <project name> --style=scss
--style オプションでアプリケーションのスタイルフ ァイルに使用するファイル拡張子またはプリプロセッサを指定できます。コンポーネントのスタイルは Ignite UI for Angular テーマ ライブラリ に基づいているため、SCSS を使用することをお勧めします。後で、Ignite UI for Angular パッケージをインストールすると、アプリケーションはデフォルトのスタイリング テーマを使用するように構成され、すべてのコンポーネント インスタンスまたは特定のコンポーネント インスタンスに対して簡単にカスタマイズできます。
その後、次のコマンドを実行して、Ignite UI for Angular パッケージを、その依存関係、フォントのインポートおよびプロジェクトへのスタイル参照とともにインストールできます。
ng add igniteui-angular
Note
igniteui-theming パッケージは Ignite UI for Angular に付属しているため、明示的にインストールする必要はありません。
Note
上記コマンドでインストールされるのは、商用ライセンスの Ignite UI for Angular コンポーネント (例: igxGrid) のトライアル版です。
追加パッケージ
プロジェクトに追加したい Ignite UI コンポーネントとして、以下が考えられます。
- Grid Lite - オープン ソース
Grid Lite コンポーネントは、MIT ライセンスで利用できる最小限の機能セットを提供し、軽量で高速なデータ表示を必要とする幅広いプロジェクトに適しています。これは、エンタープライズ グリッドの複雑さを避けつつ、高速で軽量なデータ表示を必要とする開発者向けに設計されています。商用版 IgxGrid と似た API を持つため、アップグレードも容易です。
ng add igniteui-grid-lite
- Dock Manager - プレミアム
Ignite UI Dock Manager コンポーネントは、ペインでアプリケーションのレイアウトを管理する方法を提供します。エンド ユーザーはペインをピン固定、サイズ変更、移動、非表示にすることでカスタマイズできます。
ng add igniteui-dockmanager
トライアル版からライセンス版へのアップグレード
ライセンス版の Ignite UI for Angular パッケージの使用を開始する場合、Schematics および Ignite UI CLI を使用したパッケージのアップグレードガイドに従うことをお勧めします。
以下は、ライセンス版の Ignite UI for Angular の使用を開始するために実行する必要がある手順の概要です。プロジェクトのセットアップに応じて、プロジェクトで以下の schematic を実行します。
ng g @igniteui/angular-schematics:upgrade-packages
または igniteui-cli を使用する場合:
ig upgrade-packages
Schematic はプロジェクトのパッケージの依存関係を切り替え、ソース参照を更新します。まだセットアップされていない場合、NPM レジストリへのログインが要求されます。
新しいセットアップで npm レジストリにログイン
上記の方法は、Ignite UI for Angular トライアル版パッケージが既にインストールされているシナリオのみを対象としています。プロジェクトの新しいセットアップを実行する場合、または Ignite UI for Angular を使用する場合は、以下のガイダンスに従ってください。
次の方法でプライベート npm フィード環境の正しいセットアップを実行することが重要です:
- プライベート レジストリの有効なセットアップを確認します。
- トライアル版以外のユーザー アカウントとパスワードを指定して npm を使用してプライベート フィードにログインします。
プロセス全体の詳細はこちらにあります。
Angular Schematics & Ignite UI CLI のクイック スタート
アプリケーションをゼロから作成し、Ignite UI for Angular コンポーネントを使用するように構成するには、Ignite UI for Angular Schematics または Ignite UI CLI を使用できます。最初の手順には、以下のように各パッケージをグローバルにインストールします。
npm i -g @igniteui/angular-schematics
または
npm install -g igniteui-cli
Ignite UI CLI を使用したガイド付きエクスペリエンスまたは Ignite UI for Angular Schematics は、構成したアプリケーションをブートストラップする最も簡単な方法です。
Ignite UI for Angular Schematics を使用してガイドをアクティブにするには、次のコマンドを実行します。
ng new --collection="@igniteui/angular-schematics"
CLI ツール を使用する場合は、以下のコマンドを実行します。
ig
Note
まだセットアップされていない場合、手順の実行中のある時点で NPM レジストリへのログインが要求されます。商用ライセンス対象コンポーネントを使用する場合、トライアルからライセンス版へのアカウント設定が必要です。
Angular Schematics & Ignite UI CLI についての詳細。
Ignite UI for Angular の使用
ここまでで Ignite UI for Angular コンポーネントを使用する準備ができました。
コンポーネントの自動追加
モジュールのインポートとコンポーネントの使用
component スケマティックまたは add コマンドを使用して、アプリケーションに新しいコンポーネントを追加できます。
ng g @igniteui/angular-schematics:component
ig add
Note
アプリケーションを Ignite UI CLI を使用して作成した場合、または ng add igniteui-angular コマンドで Ignite UI for Angular を追加した Angular CLI を使用して作成した場合は、ig add コマンドを使用できます。
メニューのオプションでアプリケーションに追加するコンポーネントを選択、次に新しいコンポーネントをプロジェクトに追加するとページのどこでも使用できます。
アプリケーションの実行
アプリケーションを実行してページを確認します。
npm start
コンポーネントの自動追加
Angular 19 以降では、スタンドアロン コンポーネントが Angular アプリを構築するためのデフォルトの方法となり、NgModules が不要になりました。これにより、コンポーネントの追加プロセスが大幅に簡略化されます。ここでは、この仕組みを利用してアプリに igxGrid コンポーネントを追加してみましょう。
開始する前にご注意ください。一部のコンポーネントにはアニメーションがあり、それらを利用するには bootstrapApplication 呼び出しの一部としてプロバイダーが必要です。
// main.ts
import { appConfig } from './app/app.config';
import { AppComponent } from './app/app.component';
bootstrapApplication(AppComponent, appConfig)
.catch((err) => console.error(err));
// app/app.config.ts
import { ApplicationConfig, importProvidersFrom } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { provideAnimations } from '@angular/platform-browser/animations';
const providers: Provider = [
importProvidersFrom(BrowserModule),
provideAnimations()
];
export const appConfig: ApplicationConfig = { providers };
コンポーネントの使用
igxGrid をマークアップで使用する準備ができました。app.component.html ファイルを定義しましょう。
<!-- app.component.html -->
<div style="text-align:center; margin-bottom: 20px;">
<h1>
Welcome to {{title}}!
</h1>
</div>
<div style="text-align: center;">
<igx-grid [data]="localData" width="600px" height="400px" style="margin: auto" [allowFiltering]="true">
<igx-column field="Name" dataType="string"></igx-column>
<igx-column field="Age" dataType="number"></igx-column>
</igx-grid>
</div>
app.component.ts から参照されるグリッド データとアプリケーションのタイトルを定義します。スタンドアロン コンポーネントを使用している場合、テンプレート内で使用するコンポーネントを含め、IgxGridComponent クラスをアプリの imports に追加するだけで済みます。例では列を定義しているため、IgxColumnComponent も import 配列に追加する必要があります。
// app.component.ts
import { Component } from '@angular/core';
import { IgxGridComponent, IgxColumnComponent } from 'igniteui-angular/grids/grid';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
imports: [IgxGridComponent, IgxColumnComponent]
})
export class AppComponent {
localData = [
{ Name:'John', Age: 29 },
{ Name:'Alice', Age: 27 },
{ Name:'Jessica', Age: 31 },
];
title = 'My Ignite UI project';
}
アプリケーションの実行
以下のコマンドを使用して新しいアプリケーションを実行できます。
- Ignite UI CLI を使用してアプリケーションを作成する場合:
ig start
- Angular CLI を使用してアプリケーションを作成する場合:
ng serve
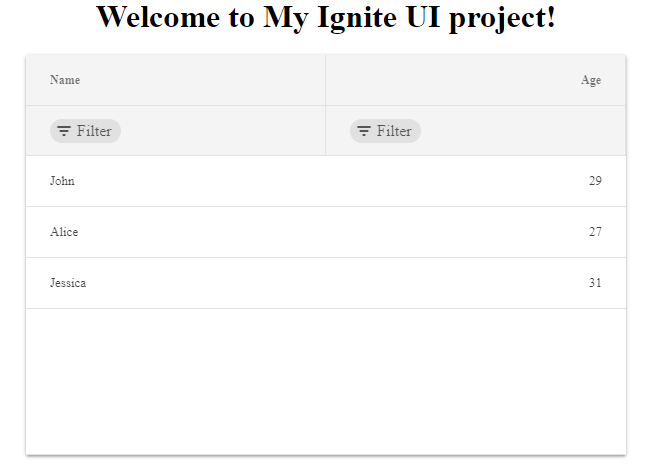
最終的な結果は以下のようになります。

API リファレンス
このトピックでは、Ignite UI CLI. で Ignite UI for Angular プロジェクトを作成するプロセスを使用して Ignite UI for Angular アプリケーションを作成する方法について説明しました。また Ignite UI for Angular を Angular CLI を使用して既存のアプリケーションに追加する方法についてもふれました。IgxGridComponent を含むことにより、カスタムなページをデザインしてナビゲーション メニューを参照して表示できる機能が提供されます。


