Slider (スライダー)
Slider コンポーネントは、単一値の選択や両値の最後を選択して値範囲の指定が可能です。Slider は、Ignite UI for Angular Slider コンポーネントと視覚的に同じものです。
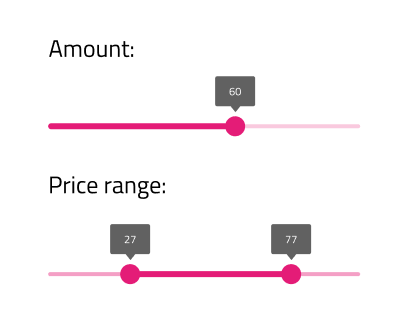
Slider のデモ

タイプ
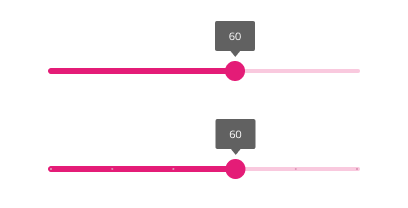
Slider を使用すると、ユーザーは 2 つのタイプ - Continuous (連続) と Discrete (離散不連続) - から選択できます。Figma では、右側のプロパティ パネルの Type プロパティを使用して切り替えることができます。

つまみ
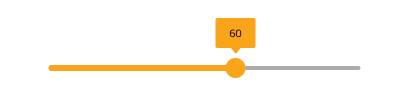
Slider は、単一値の選択につまみと範囲を指定するための 2 つのつまみを提供します。Figma では、右側のプロパティ パネルの Variant プロパティを使用して切り替えることができます。また、Lower Thumb プロパティと Upper Thumb プロパティからつまみの値を指定したり、つまみのラベルで手動で調整したりすることもできます。

状態
Slider は、値の変更が可能かどうかを設定する Enabled (有効)/Disabled (無効) の状態をサポートします。Figma では、右側のプロパティ パネルの Disabled ブール値プロパティを使用して、2 つを切り替えることができます。


スタイル設定
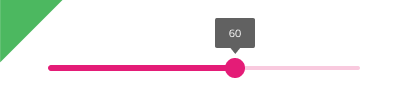
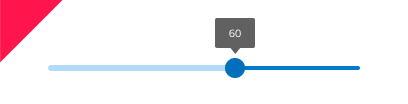
Slider は、さまざまなオプションを通じてラベル背景、つまみ、トラック、ベース トラックの色を柔軟にスタイル設定できます。

使用方法
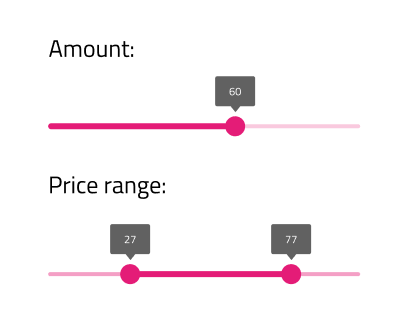
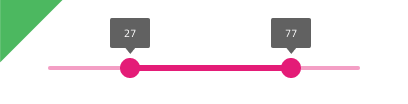
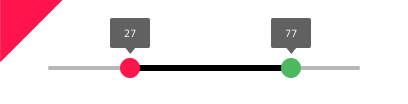
Slider トラックの色は、常にトラックのベースの色よりも強調する必要があり、単一値と範囲の両方の Sliders は一貫してスタイルを設定する必要があります。
| 良い例 | 悪い例 |
|---|---|
 |
 |
 |
 |
コミュニティに参加して新しいアイデアをご提案ください。
ページを開く:
 GitHub
GitHub