Radio Group (ラジオ グループ)
Radio Group コンポーネント シンボルは、グループ項目で排他的な選択をサポートします。グループ内の項目は、1 つの列に次々に配置されます。Radio Group は、Ignite UI for Angular Radio Button コンポーネントと視覚的に同じものです。
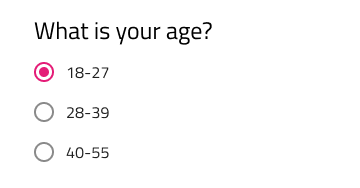
Radio Group のデモ

ラベル位置
Figma と Sketch で Radio Group は、Radio button 要素の前後に Radio button ラベルが配置されるラベル位置のバリアントをサポートします。 Adobe XD では、Stacks を使用して、デザイン時にラベルとラジオの位置を変更できます。また、必要な数のラジオ ボタンを追加して、設定したいグループに完全に合わせることができます。


方向
Radio Group には Vertical および Horizontal 方向があります。


操作状態
Radio Group は、有効または無効の状態で挿入できます。


グループ内のラジオ ボタンの状態を無効に設定して、ユーザーによる操作を禁止することもできます。

状態
グループ内の各ラジオ要素は、オンおよびオフの選択状態をサポートします。Figma では、右側のサイドバーの Checked ブール型プロパティから状態を切り替えることができます。Sketch ではこれを Symbol Overrides で実現していますが、Adobe XD では Component States パラダイムを使用して簡単に状態を切り替えることができます。

スタイル設定
Radio Group には、各項目のラベル スタイルと色のさまざまなオプションによるスタイリングの柔軟性があります。

使用方法
追加の項目で Radio Group を拡張するときは、それらが一貫して整列され、単一の列を形成していることを確認してください。複数の列でのレイアウトや、一度に複数の Radio 要素がオン状態になる状況は避けてください。
| 良い例 | 悪い例 |
|---|---|
 |
 |
 |
 |
コミュニティに参加して新しいアイデアをご提案ください。