Skeleton List (スケルトン リスト)
Skeleton List コンポーネントを使用して、標準の情報と同じタイプの情報をレイアウトします。ただし、データが存在しない場合のアプリケーションの状態 (データがリモート データソースからロードされ、接続が切れているか、時間がかかる場合など) も示します。Skeleton List は、既知のレイアウトの List を視覚的に表したものですが、表示するデータはありません。
Skeleton List のデモ

タイプ
Skeleton List は、標準の List と同じ 2 つのタイプをサポートします: One-line Item List (1 行の項目リスト) と Two-line Item List (2 行の項目リスト)。


List Item のタイプ
Skeleton List Item は、標準 List と同じ 3 つのプリセット タイプがあります: Header、One-line、Two-line。



List Item の領域
Skeleton List Item には、標準 List のような 2 つの異なる領域があります: Primary Action と Secondary Action。


Figma と Sketch の Primary Action
Figma では 5 つの交換可能な Skeleton List Item Primary Action があり、Sketch では Symbol Overrides として 4 つ利用できます。Skeleton List Item Primary Actions は、標準の List Item に似ています。Sketch の Smart Layout のおかげで、不要な要素を ~No Symbol に設定することで、List Item をさらに調整することができます。
| Avatar + Label + Description |  |
||
| Checkbox + Label |  |
Primary Action の Checkbox にラベルを設定できないため、前後のラベルを ~No Symbol に設定し、この設定は変更しないでください。 | |
| Icon + Label + Desc |  |
||
| Label + Progress |  |
Primary Action の Linear Progress Bar は値ラベルを持つことができないため、~No Symbol に設定され、この設定は変更しないでください。 | |
| Label |  |
Figma と Sketch の Secondary Action
Skeleton List Item の Secondary Action は、Symbol Overrides として利用可能な標準の List Item からの対応物で可能なすべてのシナリオを含みます。Figma では、すべてのアクションは間もなく追加される予定です。Sketch では、これらは Symbol Overrides として利用でき、Smart Layout のおかげで、不要な要素を ~No Symbol に設定することでさらに調整できます。
| Text と Icon |  |
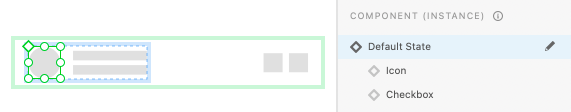
Adobe XD の Thumbnail (サムネイル)
Adobe XD の左側の Skeleton List Item 領域にあるサムネイル コンポーネントは、Component States パラダイムを介して、標準の List Item のような 3 つの交換可能なオプションを提供し、簡単に切り替えることができます。

Adobe XD の Actions
Adobe XD の適切な Skeleton List Item 領域を構成するアクション コンポーネントは、標準の List Item の対応するシナリオで可能なすべてのシナリオを含みます。

使用方法
リスト レイアウトを作成するときは、標準リスト項目と Skeleton List Item を組合さないようにします。データはすべてのリスト項目に存在するか、いずれにも存在しないため、2 つのタイプを同じレイアウト内で使用しないでください。
| 良い例 | 悪い例 |
|---|---|
 |
 |
その他のリソース
関連トピック:
コミュニティに参加して新しいアイデアをご提案ください。