Expansion Panel (展開パネル)
画面スペースを維持する方法として、Expansion Panel コンポーネントを使用します。たとえば、テキストがたくさんあり、Header のタイトルで初期情報を表示してテキストを非表示にしたい場合や、開いたときに Body のコンテンツで詳細を表示したい場合です。 Expansion Panel には、Collapsed (縮小) 状態と Expanded (展開) の 2 つの主要な状態があります。 Expansion Panel は、Ignite UI for Angular Expansion Panel コンポーネントと視覚的に同じです。
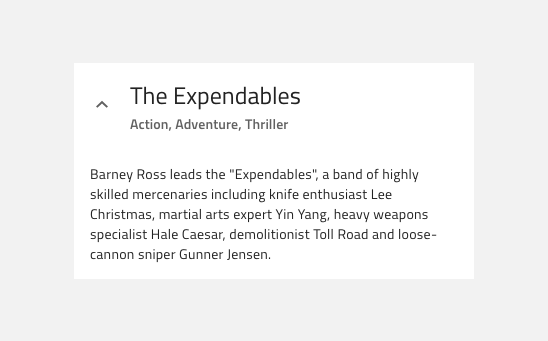
Expansion Panel のデモ

Header State (ヘッダーの状態)
Expansion Panel のヘッダーは、Active (有効) および Disabled (無効) 状態になります。Figma の Disabled ブール演算、Sketch の Overrides (オーバーライド) パネル、および Adobe XD の右パネルの States (状態) セクションを使用して、それらを切り替えることができます。
 `Active`
`Active`
 `Disabled`
`Disabled`
Header Layout (ヘッダーのレイアウト)
Expansion Panel の Header Layout は、Left Expansion Panel Icon (左側の拡張パネル アイコン)、Title (タイトル) と Description (説明) を含む Content (コンテンツ)、および Right Expansion Panel Icon (右側の拡張パネル アイコン) で構成されます。Figma には、レイアウトを変更できる Icon プロパティと Description プロパティがあります。デフォルトでは、Right Expansion Panel アイコンは Sketch で ~No Symbol に設定されており、Adobe XD では非表示になっています。Left Expansion Panel Icon と Content は、Sketch ではスマートなレイアウトになっており、Adobe XD では Stack を形成します。つまり、Icon が非表示になっている場合、Content は自動的に左に移動します。ただし、そうする場合は、Right Expansion Panel Icon を表示し、左側のアイコンを Sketch で ~No Symbol に設定するか、Adobe XD で削除することを忘れないでください。


Body (本体)
Expansion Panel の Body には、展開状態でのみ表示されるテキスト段落が含まれています。

スタイル設定
Expansion Panel には、Header と Body の両方の背景色、およびテキストとアイコンの色を変更するためのオプションが付属しています。

使用方法
Expansion Panel を使用するときは、その使用法を適切に理解できるアイコンを使用してください。つまり、パネルを拡張すると、より多くのコンテンツを利用できるようになります。
| 良い例 | 悪い例 |
|---|---|
 |
 |
その他のリソース
関連トピック:
コミュニティに参加して新しいアイデアをご提案ください。