Checkbox (チェックボックス)
Checkbox コンポーネントは、設定の変更やフォームでの同意などに最もよく利用されます。Checkbox は、Ignite UI for Angular Checkbox コンポーネントと視覚的に同じものです。
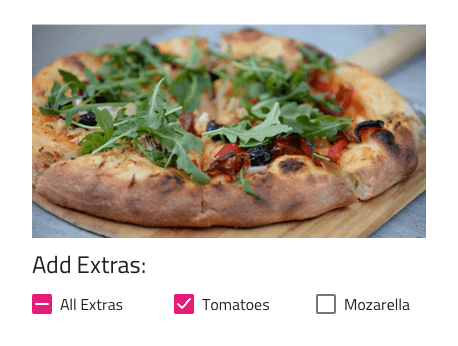
Checkbox のデモ

インタラクション状態
Checkbox は、有効または無効の状態で挿入できます。Figma では、以下のプロパティを単独または組み合わせて適用することもできます: Hover (ホバー)、Focused (フォーカス済み)、Invalid (無効状態)。これらはプロパティ パネルで切り替えることができます。

レイアウト テンプレート
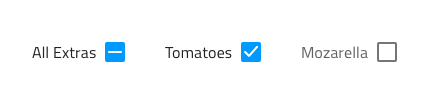
Figma では、「Label Position」 プロパティを使用して、ラベルの位置を変更できます。


状態
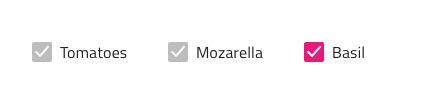
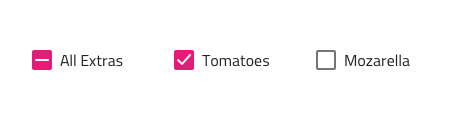
Checkbox は、オン/オフと不確定状態があります。Figma ではプロパティ パネルの 「State」 プロパティで選択状態を切り替えることができます。

スタイル設定
Checkbox には、チェックと塗りつぶしの色のさまざまなオプション、およびラベルの位置と色を設定するメカニズムによるスタイルの柔軟性があります。

使用方法
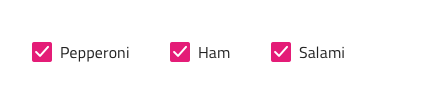
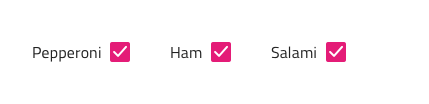
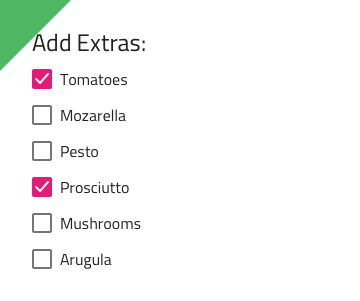
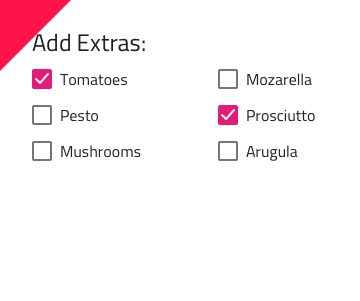
多くの Checkboxes を列グループに配置する必要がある場合にリストをすばやく簡単にスキャンできます。チェックボックスは単一行に隣接して配置できますが、複数列に配置しないようにします。
| 良い例 | 悪い例 |
|---|---|
 |
 |
その他のリソース
関連トピック:
コミュニティに参加して新しいアイデアをご提案ください。
ページを開く:
 GitHub
GitHub