Calendar (カレンダー)
Calendar コンポーネントは、日付を視覚的に表示し、年と月のコンビネーション表示で統一した選択方法をユーザーに提供します。Calendar は、日付の表示および選択を許可するためにビューでインラインに設定します。Calendar は、Ignite UI for Angular Calendar コンポーネントと視覚的に同じもので、Ignite UI for Angular Date Picker コンポーネントに使用されます。
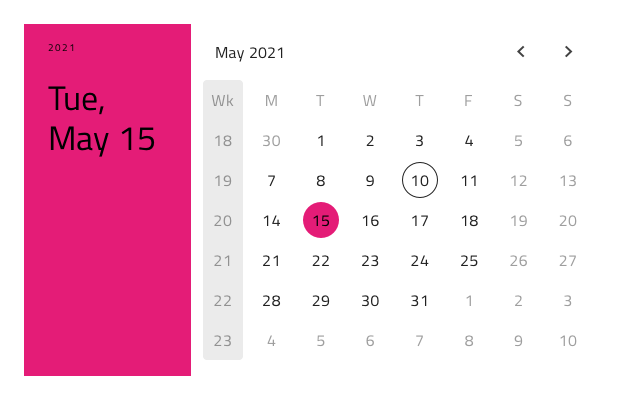
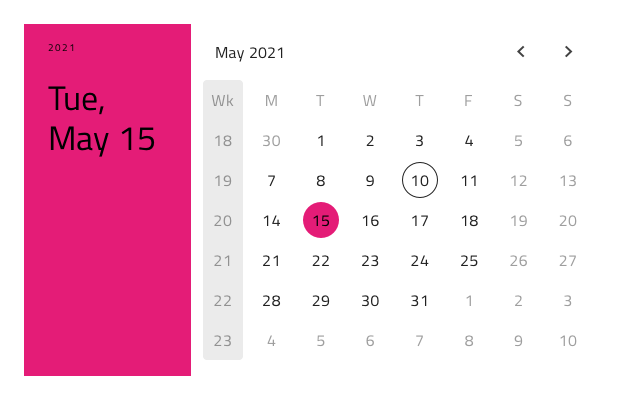
Calendar のデモ

レイアウト
Calendar は、一度に 1 か月を表示するのに適した Horizontal または Vertical のレイアウトで提供されますが、2 か月を並べて表示するための Multiview オプションもサポートしています。Figma では、「Orientation」 プロパティと 「Multiview」 ブール値プロパティ を使用してそれらの値を切り替えることができますが、Sketch と Adobe XD では、コンポーネントを挿入するときに方向とビューを選択する必要があります。




コンテンツ
主要な日付部分のそれぞれの表示を容易にするために、Figma には 「View」 プロパティがあり、Day (日)、Month (月)、または Year (年) のビューを選択できますが、Sketch および Adobe XD では、コンポーネントを挿入する前にこれを選択する必要があります。



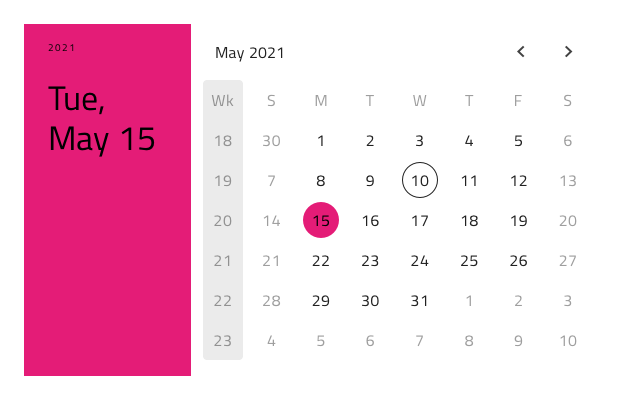
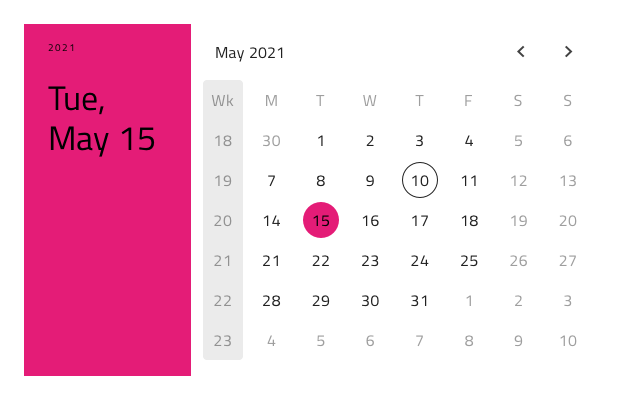
週のはじめ
Figma では、週の開始日を 「Week Start」 プロパティから選択できます。これは、週の最初の曜日の最も一般的な 2 つのシナリオをサポートしています: 日曜日と月曜日。Sketch および Adobe XD では、これはカレンダーの挿入時にオプションとして表示されます。


Header (ヘッダー)
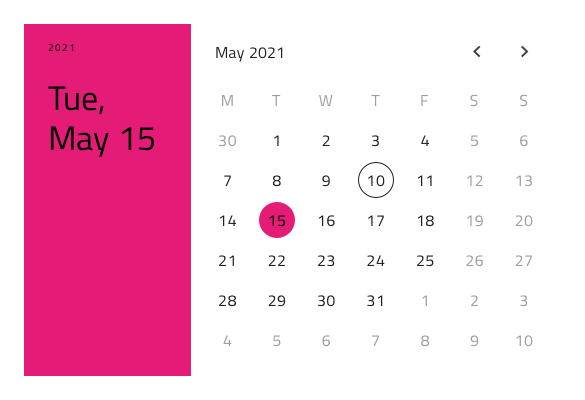
Calendar には組み込み可能な Header があり、省略できます。Figma では、これは 「Header」 ブール値プロパティを使用して実現できます。Sketch でスマート レイアウトを使用すると、Header を ~No Symbol に設定できます。これにより、フォームにシームレスに埋め込むことができる基本の Calendar が作成されます。Adobe XD では、Header レイヤーを削除することで同じことができ、残りのレイアウトは自動的に調整されます。

Week Numbers (週番号)
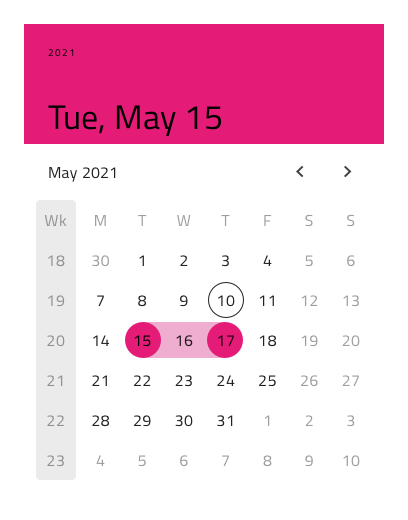
Calendar には週番号のサポートも組み込まれていますが、UI のこの部分を表示したくない場合は、Figma のプロパティ パネルから 「Week Numbers」 ブール値プロパティをオフにするか、Sketch で Week Numbers を ~No Symbol に設定するか、Adobe XD でレイヤーを削除します。

選択
Calendar では、次の 3 つの選択モードから選択できます: Single Day ではユーザーが選択できる日付を 1 つだけに制限し、範囲では開始日と終了日の間のすべての日付を選択でき、Multiple Days ではランダムな日付を選択できます。



スタイル設定
Calendar は、さまざまなオプションを通じて背景、ヘッダー背景、タイトル色、コンテンツの年月選択項目、選択した年 / 月 / 日のテキストや背景色を柔軟にスタイル設定できます。これは、残りの構成に基づい適用されます。

使用方法
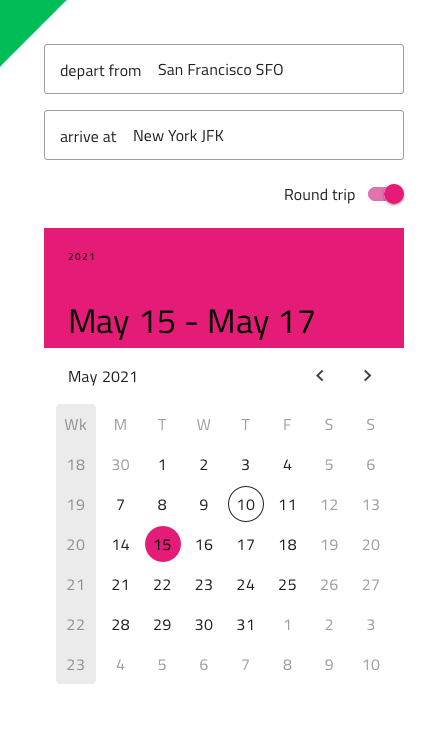
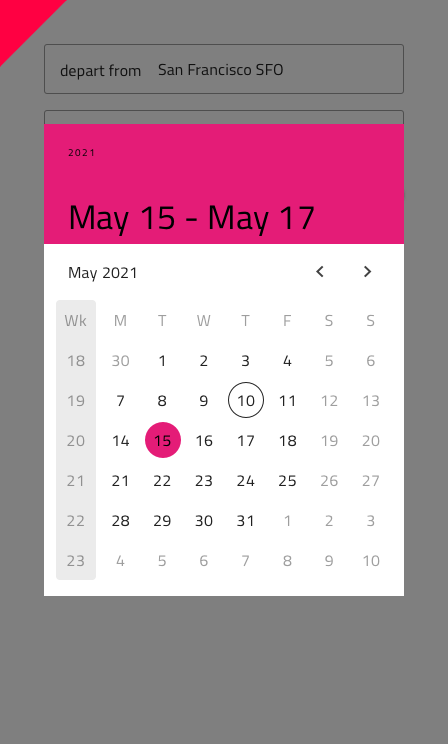
追加の視覚効果なしで、残りの UI とともに Calendar をインライン要素として使用します。モーダル、ダイアログ、またはドロップダウンを表示する必要がある場合は、代わりに Date Picker の使用を検討してください。
| 良い例 | 悪い例 |
|---|---|
 |
 |
その他のリソース
関連トピック:
コミュニティに参加して新しいアイデアをご提案ください。