レイアウトのベスト プラクティス
このトピックはアプリケーション レイアウトでコンポーネントの配置およびレスポンシブ アプリ デザインを実装するためにサイズ変更ルールの設定に関連するデザイン ガイダンスを提供します。以下のおすすめは、Sketch で指定したレスポンシブ動作を含む Angular アプリを生成できます。
レイアウト
Sketch には特別なレスポンシブ レイアウト オプションはありませんが、特定の要素が論理的に同じレイアウトに属する必要がある場合は常にグループを作成することをお勧めします。
詳細と例については、絶対レイアウトのベスト プラクティス セクションを参照してください。
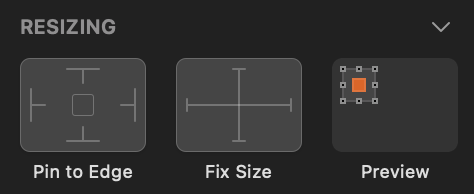
サイズ変更
Sketch では、要素に固定サイズを設定できます。ジェネレーターは、要素が親コンテナーのサイズ変更に応答するかどうかを決定するときにこの設定に従います。

デザイナーが要素に固定サイズを適用する場合、生成される要素またはコンテナーのサイズはピクセル単位で設定されます。
固定サイズ、特にグループには設定しないようにしてください。ジェネレーターは、固定されていないサイズの要素を引き伸ばし、パーセンテージ ベースのサイズ要素に適用します。
固定サイズが必要な場合があります。Avatar など、Indigo.Design UI キットのコンポーネントのサイズも固定されています。特定の要素を引き伸ばしたくない場合は、固定幅または高さを適用します。ただし、固定サイズグループはアプリの応答を制限する場合があることに注意してください。
また、要素はデザインの幅と高さに等しい min-width または min-height を受け取ります。これは、特定の要素がデザインで指定したレイアウトより小さくならないようにするためです。
ピン固定
コード ジェネレーターは、デザインのすべての要素を flex レイアウトに配置しようとしますが、ビューポートのサイズ変更に応答する場合でも、他の要素の上に配置するか、画面上の特定の位置を保持する必要がある場合があります。要素をレイアウト内に完全に配置するために、デザイナーは要素をコンテナーの端にピン固定できます。要素を別の要素の上または右に配置するには、右または下にピン固定します。このようにして、ピン固定側から絶対位置と適切なマージンを受け取ります。
レスポンシブなアプリを向上させるために、Sketch で要素とグループが重複しないようにしてください。
Note
反対側のピン (左右/上下) は無視され、考慮されません。コード ジェネレーターは、絶対位置を受け取る代わりに要素を引き伸ばすことを前提としています。
その他のリソース
関連トピック:
コミュニティに参加して新しいアイデアをご提案ください。