
WPF ラジアル ゲージ
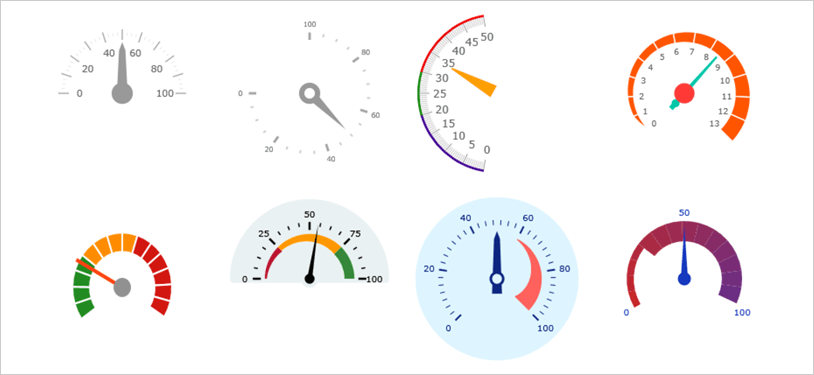
データ視覚化やダッシュボードにラジアル ゲージを使用し、リッチなスタイルとインタラクティブな機能を KPI で実現できます。パワフルな円形および半円形のゲージは、時計を使用したダッシュボード、自動車ダッシュボード、航空機コックピットなどを表示することが可能です。この新しいラジアル ゲージは、以前にリリースされた xamRadialGauge の代替コントロールであり、Ignite UI (jQuery/HTML5) および NucliOS (ネイティブ iOS) バージョンと互換性があり、複数プラットフォーム間で同じ外観と機能を実現できます。
また、新たに追加された WPF ラジアル ゲージ コンフィギュレーターを使用することでコードを記述せず、視覚的にゲージコントロールを設定できます。
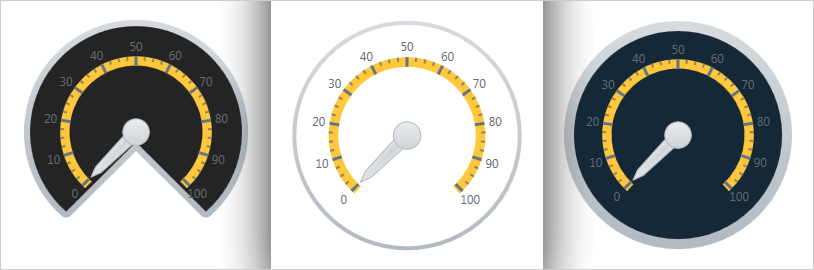
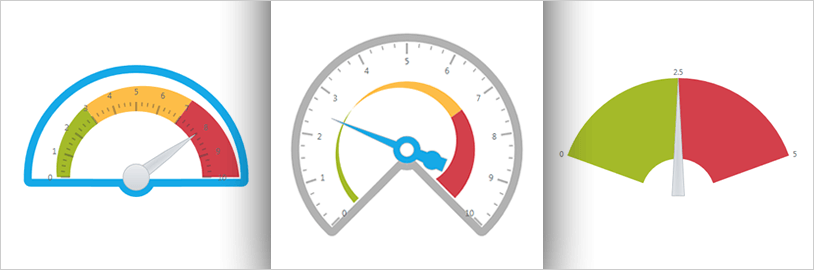
WPF 製品詳細はこちらラジアル スケールの構成
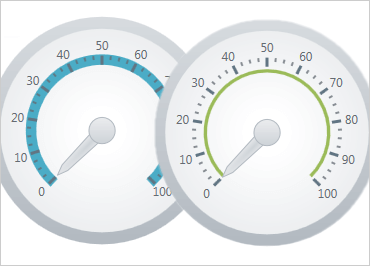
スケールの開始/終了位置、主目盛/副目盛、ラベル、色範囲、スイープの方向を制御できます。360 度のフルスケール、半円 (180 度) のゲージ、90 度、45 度など、カスタムに値を設定できます。

針の構成
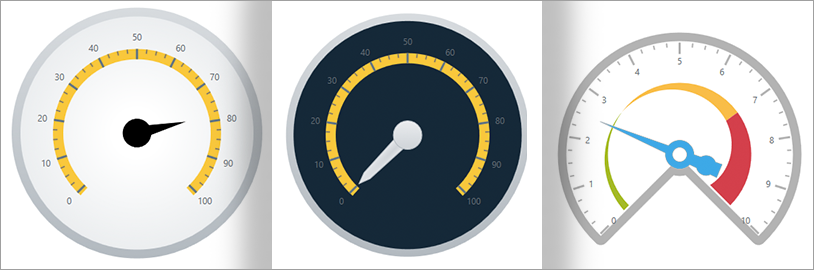
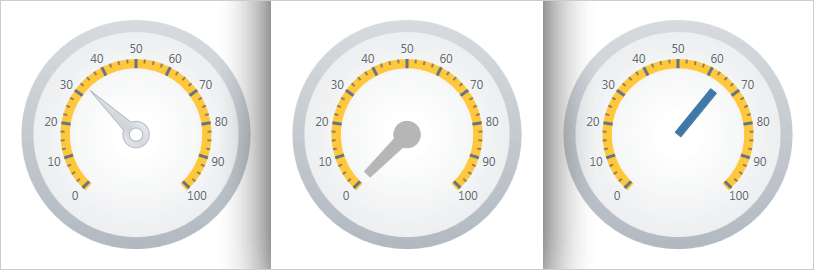
色、長さ、ポイント、ベース、キャップなど、ゲージの針属性をカスタマイズします。以下が提供される針図形です。
- なし
- 四角形
- 三角形
- 針
- 台形
- バルブ付き四角形
- バルブ付き三角形
- バルブ付き針
- バルブ付き台形

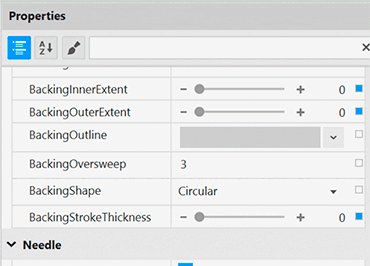
バッキングの構成
ラジアル ゲージを構成し、色、ゲージの端周りの図形 (fitted または circular)、オーバースイープ、角の半径など、さまざまなビジュアル属性を制御します。

モーション フレームワーク アニメーション サポート
ラジアル ゲージ コントロールは、構成状態の間のアニメーション トランジションをサポートします。針、針位置、スケール範囲、色範囲などの変更を再描画するコントロールで徐々にアニメーション化します。トランジション期間を設定してアニメーションのスピードを制御できます。

ラジアル ゲージ コンフィギュレーター
ラジアル ゲージ コンフィギュレーターはゲージ API の学習の煩雑さを取り除き、開発時間を削減させます。ゲージを WYSIWYG かつ、マウス クリック作業で視覚的に設定できます。デザイナーはプレビュー表示を見ながらコントロールをインタラクティブ、かつ視覚的にデザインできます。

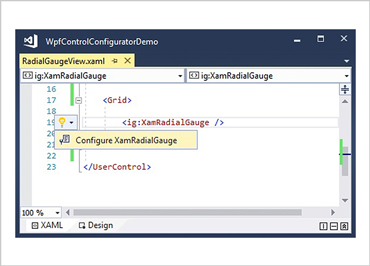
シングルクリックでゲージ コンフィギュレーターを起動
XAML エディターでコントロールを選択し、ライトバルブ (電球) からゲージ コンフィギュレーターを起動できます。
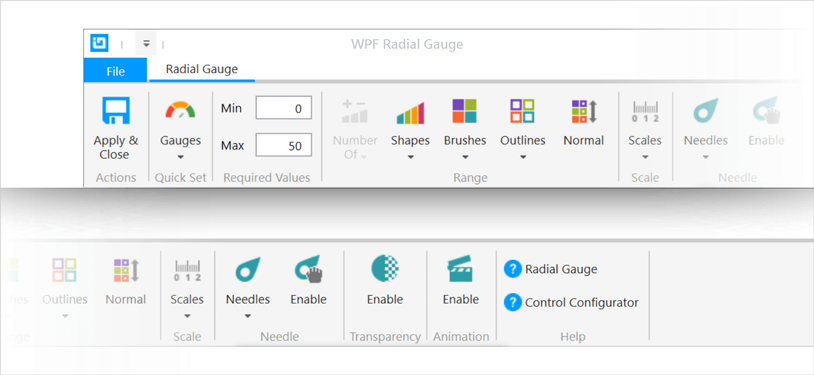
ゲージを視覚的に設定
リボン ギャラリー項目を使用し、シェープ、ブラシ、アウトライン、針など、リニア ゲージの大部分を視覚的に設定することができます。リニア ゲージのすべての API に精通している必要はありません。また、コンフィギュレーターは双方向 XAML パーサーを使用し、XAML に記述されている設定項目を読み込みデザイン画面上に反映させることが可能です。

クイックセット スタイル セレクション
予め弊社デザイナーによってデザインされたプリセットを使用し素早く外観の設定を行えます。

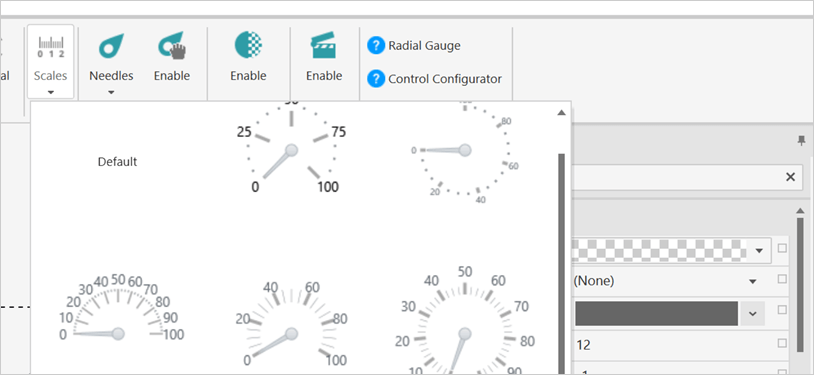
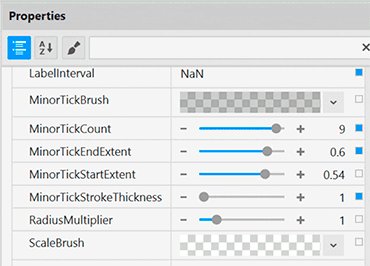
スケール セレクター
プリセットされたスケールを選択し、アプリケーションにおける表示を切り替えます。


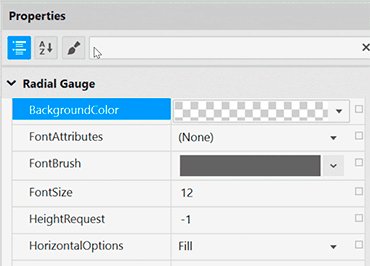
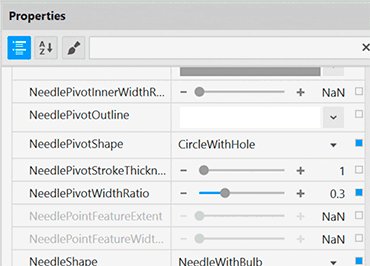
プロパティ編集
利便性を高めるため、プロパティ エディターにおいて関連性のあるプロパティごとにグループ分けが行われています。また、機能互換性に沿った形で設定項目の有効・無効表示が切り替わります。この仕組みによりコントロールの設定を変更できると共に実際の設定時にプロパティ間の関係性を確認できます。
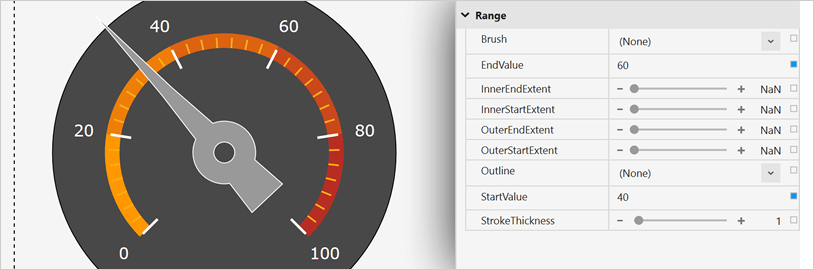
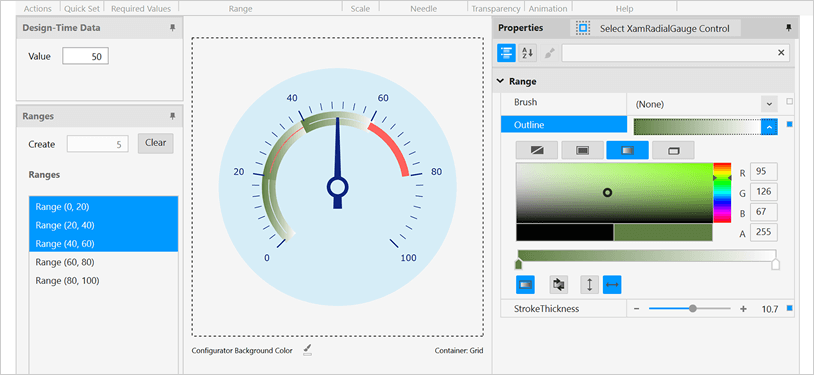
範囲の設定
ひとつの範囲を選択しプロパティを変更する、あるいは複数の範囲に対してブラシやエクステント、アウトライン、開始値、太さを一度に設定することができます。

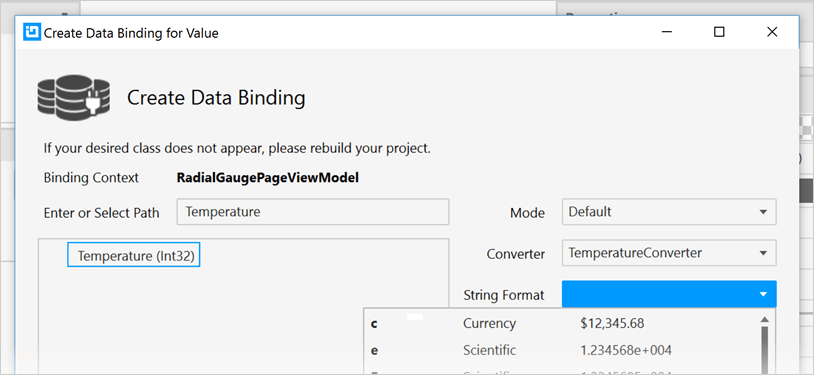
データ バインディング サポート
動的なデータを範囲セレクターにバインドする、あるいは範囲 エディターに手動で値を設定できます。バインディング エディターを使用することでバインディング モードやカスタム コンバートを設定することができます。更に便利なフォーマッターを用意しているため、データをどの形式で表示するかに悩む必要はありません。

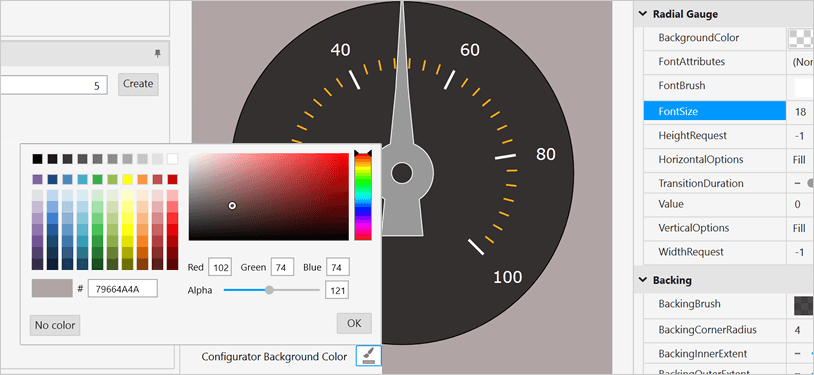
背景に合わせた正しい配色を確認
利便性のため、ゲージ コンフィギュレーターの背景色をアプリケーションの背景色と同様に設定することができます。これにより、実行時に実際にどのように表示されるかを確認することができます。また、破線の枠を表示することでコントロールの領域を確認できます。

複数範囲を一度に設定
ひとつの範囲を選択しプロパティを変更する、あるいは複数の範囲に対してブラシやエクステント、アウトライン、枠線の幅を一度に設定することができます。

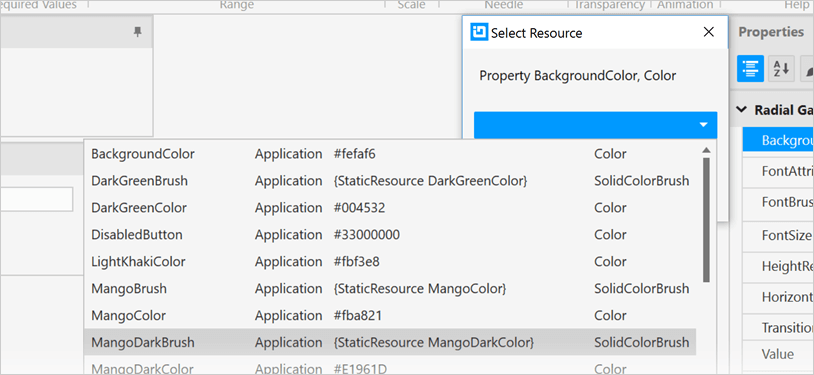
既存スタイル リソースの活用
プロジェクトやページ単位であらかじめ設定されているリソースをリソース ピッカーを使用し利用できます。