<UserControl.Resources>
<!-- 軸のスタイル -->
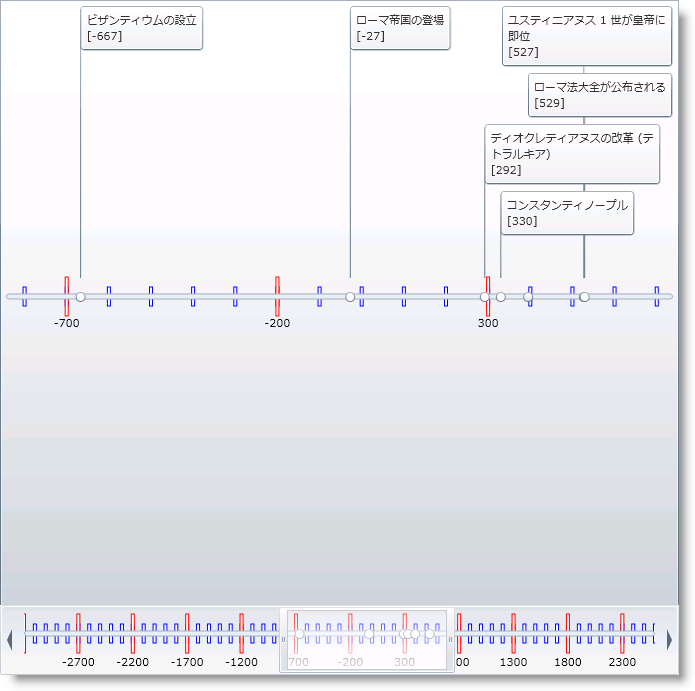
<Style x:Key="rscMajorTickMarkStyle" TargetType="igtl:Mark">
<Setter Property="Width" Value="4"/>
<Setter Property="Height" Value="40"/>
<Setter Property="Stroke" Value="Red"/>
<Setter Property="Fill" Value="White"/>
<Setter Property="Unit" Value="500"/>
</Style>
<Style x:Key="rscMinorTickMarkStyle" TargetType="igtl:Mark">
<Setter Property="Width" Value="4"/>
<Setter Property="Height" Value="20"/>
<Setter Property="Stroke" Value="Blue"/>
<Setter Property="Fill" Value="White"/>
<Setter Property="Unit" Value="100"/>
</Style>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White" >
<igtl:XamTimeline x:Name="xamTimeline"
Width="1000" Height="480" Margin="25">
<!-- Axis プロパティを設定 -->
<igtl:XamTimeline.Axis>
<igtl:NumericTimeAxis Minimum="-3000" Maximum="2200"
AutoRange=" Unit="500"
ShowLabels="True"
ShowLabelsInPreview="True"
ShowMajorTickMarks="True" ShowMinorTickMarks="True"
MajorTickMarkStyle="{StaticResource rscMajorTickMarkStyle}"
MinorTickMarkStyle="{StaticResource rscMinorTickMarkStyle}"/>
</igtl:XamTimeline.Axis>
<!-- TODO: 数値/日時シリーズを追加します...-->
</igtl:XamTimeline>
</Grid>