<PropertyGroup>
<TargetFramework>net461</TargetFramework>
<RuntimeIdentifier>win7-x64</RuntimeIdentifier>
</PropertyGroup>Reveal Server SDK には、.NET Core 2.2+ または .NET Framework 4.6.1+ ASP MVC アプリケーション プロジェクトが必要です。
<PropertyGroup>
<TargetFramework>net461</TargetFramework>
<RuntimeIdentifier>win7-x64</RuntimeIdentifier>
</PropertyGroup>以下は、Reveal Web Server SDK 設定の手順です。
アセンブリへの参照を追加して依存関係パッケージをインストールするには、NuGet パッケージ マネージャの使用をお勧めします。
プロジェクトのセットアップには、Infragistics.Reveal.Sdk.Web.AspNetCore (トライアル) NuGet パッケージをインストールする方法が最も簡単です。
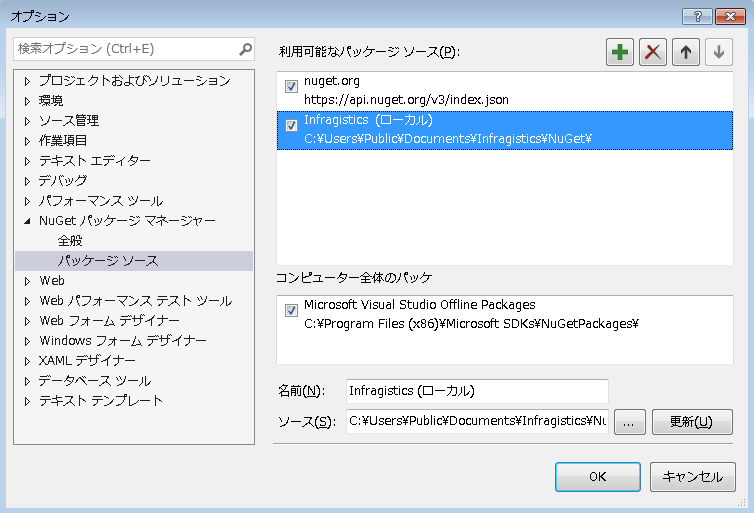
Reveal SDK をインストールすると、“%public%\Documents\Infragistics\NuGet” を指す Infragistics (Local) と呼ばれる新しい NuGet パッケージソースが nuget.config に追加されます。

Infragistics (Local) フィードがインストーラによって正しく設定されていることを確認後、Infragistics.Reveal.Sdk.Web.AspNetCore パッケージをアプリケーション プロジェクトにインストールします。
ビルドに問題がある場合は、この リンクを参照してください。
必要な DLL を参照後、IRevealSdkContext インターフェイスを実装するクラスを作成する必要があります。このインターフェイスは、Reveal SDK をアプリケーション内で実行できるようにし、SDK を操作するためのコールバックを提供します。
using Infragistics.Sdk;
public class RevealSdkContext : IRevealSdkContext
{
public IRVDataSourceProvider DataSourceProvider => null;
public IRVDataProvider DataProvider => null;
public IRVAuthenticationProvider AuthenticationProvider => null;
public async Task<Stream> GetDashboardAsync(string dashboardId)
{
return await Task.Run(() =>
{
// .rdash ファイルをストリームとしてロードして返します。
var fileName = $"C:\\Temp\\{dashboardId}.rdash";
return new FileStream(fileName, FileMode.Open, FileAccess.Read);
});
}
//このコールバックは、RevealView オブジェクトのクライアント側に onSave イベントがインストールされていない場合のみ使用されます。
//詳細については、Web クライアント SDK のドキュメントをご覧ください。
(string userId、string dashboardId、Stream dashboardStream) を参照してください。
{
// 編集したダッシュボードをここに保存します。
await Task.Run(() => { });
}
}上記の実装は、C:\Temp フォルダからダッシュボードをロードし、dashboardId 変数に依存する .rdash ファイルを検索します。アプリケーションでは、他のディレクトリやデータベースから、あるいは組み込みリソースからもダッシュボードを読み込めるよう変更します。
Startup.cs のアプリケーションの ConfigureServices メソッドで RevealEmbedSettings クラスを渡し、サービス拡張メソッド AddRevealServices を呼び出します。
AddRevealServices 拡張メソッドは Infragistics.Sdk 名前空間で定義されているため、ユーザーを追加する必要があります。また、以下に示すように CachePath プロパティも設定してください。
services.AddRevealServices(new RevealEmbedSettings
{
LocalFileStoragePath = @"C:\Temp\Reveal\DataSources",
CachePath = @"C:\Temp"
}, new RevealSdkContext());MVC サービスを追加するときに AddReveal 拡張メソッドを呼び出すことによって、Reveal エンドポイントを追加できます。以下はコードスニペットです。
services.AddMvc().AddReveal();AddRevealServices と同様に、AddReveal メソッドは Infragistics.Sdk で定義されているため、ディレクティブを使用してください。
画像エクスポート 機能 (プログラム上およびユーザー操作の両方により) を使用するには、以下の手順を実行する必要があります。
<InstallationDirectory>\SDK\Web\JS\Server から以下の 3 つのファイルを取得します。
package.json
packages-lock.json
screenshoteer.js
ファイルをプロジェクトのルート レベル (「wwwroot」の親フォルダー) にコピーします。
npm (Node.js のパッケージ マネージャー) がインストールされていることを確認してください。
画像エクスポート機能が必要ない場合は、ファイルをプロジェクトにコピーする必要はありません。ただし、プロジェクトをビルドする場合、npm が見つからない警告メッセージが表示され、プロジェクトが正しく動作しません。
このエラーを解決するには、以下のプロパティをプロジェクトに追加します。。
<PropertyGroup>
<DisableRevealExportToImage>true</DisableRevealExportToImage>
</PropertyGroup>SQLite.Interop.dll に関連するデプロイメントの問題を処理するために、NuGet パッケージでカスタムの .targets ファイルが使用されています。
ビルドに問題がある場合は、プロジェクトに次のプロパティを追加してこの動作を無効にできます。
<DisableSQLiteInteropFix>true</DisableSQLiteInteropFix>