このトピックは、XamScheduler の月表示でデータの表示方法を説明します。
XamScheduler の月表示は月全体の日を可視化します。各日は最大 3 つのアクティビティを含むセルに表示されます。月表示は「選択日」の概念もあります。選択日は別のスタイル設定 (前景色、背景色、フォント サイズ、フォント スタイルなど) で表示されます。初期時では選択した日付がデバイスの現在の時間になりますが、SelectedDate プロパティを使用して選択日を設定または取得できます。
月の日をスワップして月全体をナビゲーションできます。スクロールの方向が MonthViewScrollDirection プロパティを使用して構成できます。 MinimumDate および MaximumDate プロパティを使用して定義されるコントロールでアクセス可能な月の範囲。上記のプロパティは任意の順序で設定、あるいは MinimumDate プロパティの値を MaximumDate の値より大きくするなど非論理的にも設定できます。コントロールが内部で使用される前に日を正規化します。これらの 3 つのプロパティのデフォルトの値は、現在の日から過去 5 年と今後 5 年に及ぶ日付の範囲です。
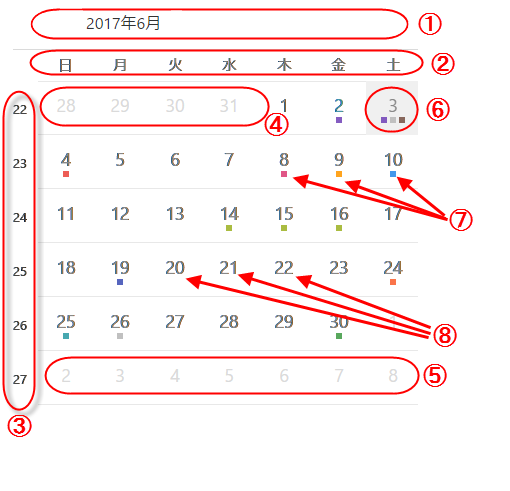
以下の画像は、月表示およびその視覚要素を表示します。

月ヘッダー (月および年を含む)
曜日ヘッダー
週番号
先頭日 (以前の月の日)
後続日 (次の月の日)
現在の日 (別のスタイルで表示)
アクティビティ インジケーターインジケーターがアクティビティを持つ日で描画されます。描画されるアクティビティ インジケーターの最大数は 3 です。インジケーターは関連リソースの色スキーマを使用して描画されます。
現在の月の日
コントロールで月を表示する場合に使用するスペースを分割して予定一覧と月表示を一緒に表示できます。予定一覧で現在選択した日またはすべての日のアクティビティを AgendaViewAppointmentScope プロパティに設定した値に基づいて表示します。 予定一覧を月表示の下に描画できます。月表示の右側または非表示にしてスペース全体を使用して月表示することもできます。デフォルトでは、コントロールはサイズに基づいて自動的に 2 つのビューを配置します。
コントロールの幅が高さより大きい場合、2 つのビューが左右に並べて表示されます。
コントロールの高さが幅より大きい場合、予定一覧が月表示の下に表示されます。
この自動再配置をオフにするオプションがあり、以下の表のように静的な表示レイアウトを設定できます。
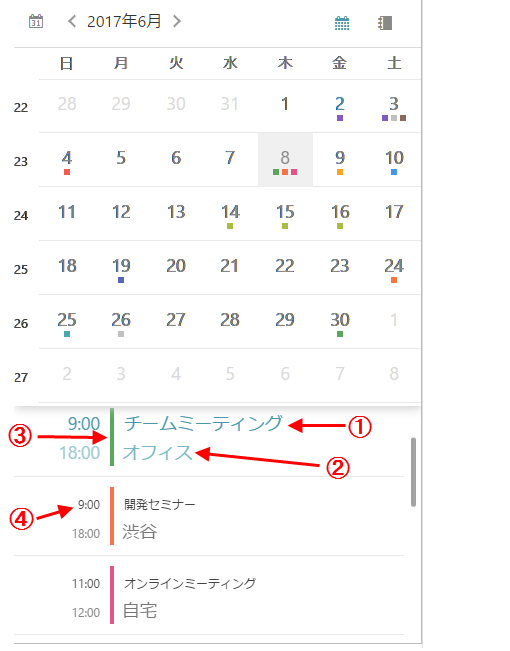
以下のスクリーンショットは、一覧表示と組み合わせた月表示の視覚要素を示します。

アクティビティの件名
アクティビティの場所
このアクティビティと関連付けされたリソースの色
このアクティビティと関連付けされた開始および終了時間
以下の表は、月表示の構成可能な要素または動作をオプション/メソッドにマップします。
以下の表は、ユーザー操作をコントロールで発生したイベントにマップします。
月表示ではフォント、サイズ、色などを詳細に構成できます。このビューに構成可能なプロパティが多くありますが、すべての名前が MonthView で始まるため簡単に検索できます。例:
前景色と背景色を制御するプロパティは Brush 型です。
例: MonthViewBackgroundBrush または MonthViewDayOfWeekHeaderTextBrush。
フォント サイズを制御するプロパティは double 型です。
例: MonthViewDayFontSize。
フォント ファミリを制御するプロパティは string 型です。
例: MonthViewDayFontFamily。
フォント スタイル設定を制御するプロパティは FontAttributes 型です。
例: MonthViewDayFontAttributes。
このトピックに関連する追加情報については、以下のトピックを参照してください。