このトピックは、XamScheduler の日表示でデータの表示方法を説明します。
XamScheduler の日表示は、時間帯の垂直リストで描画してアクティビティを可視化します。時間帯の期間を構成できます。各アクティビティは、開始時間と終了時間の間の時間帯のみ使用します。同じ時間帯に 2 つ以上のアクティビティがある場合、左右に並べて表示されます。
このビューは左右に並べて表示できる 7 日間まで表示できます。日表示の上部分は選択されている日を表示するナビゲーション ヘッダーがあり、ユーザーは以前の日または次の日グループに移動できます。下部分は左に時間帯の時間、右に各日のアクティビティが列で配置されます。
日表示は、24 時間すべてまたは稼働時間のみの表示が構成できます。
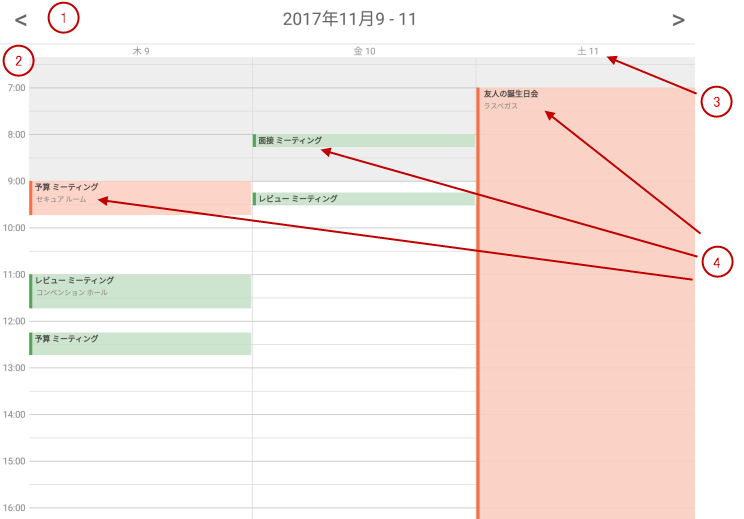
以下の画像は 3 日間を表示する日表示を示します。

ナビゲーション ヘッダー
時間帯
日ヘッダー
時間帯のアクティビティ
以下の表は、日表示の構成可能な要素または動作をオプション/メソッドにマップします。
以下の表は、ユーザー操作をコントロールで発生したイベントにマップします。
日表示ではフォント、サイズ、色などを詳細に構成できます。このビューに構成可能なプロパティが多くありますが、すべての名前が DayView で始まるため簡単に検索できます。例:
前景色と背景色を制御するプロパティは Brush 型です。 例: DayViewBackgroundBrush または DayViewAppointmentSubjectTextBrush。
フォント サイズを制御するプロパティは double 型です。 例: DayViewAppointmentSubjectFontSize。
フォント ファミリを制御するプロパティは string 型です。 例: DayViewAppointmentSubjectFontFamily。
フォント スタイル設定を制御するプロパティは FontAttributes 型です。 例: DayViewAppointmentSubjectFontAttributes。
このトピックに関連する追加情報については、以下のトピックを参照してください。