
このトピックでは、XamRadialGauge コントロールのスケールの概念的な概要を提供します。スケールのプロパティの説明およびスケールの実装方法を例で示します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
スケールはゲージの値を視覚的に示すために使用され、XamRadialGauge コントロールで値の範囲を定義します。目盛と範囲はすべて要素で、スケールに追加できます。
以下の画像は、スケールを追加した XamRadialGauge コントロールのプレビューです。

以下の表で、XamRadialGauge コントロールのスケールに関連するプロパティを簡単に説明します。
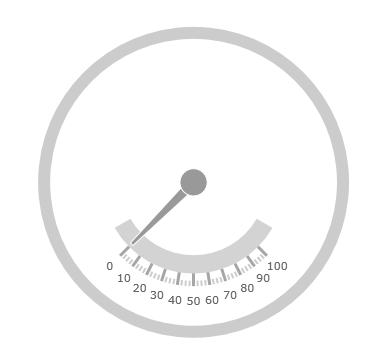
以下のスクリーンショットは、スケール プロパティを以下のように構成して XamRadialGauge を描画する方法を示します。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamRadialGauge x:Name="radialGauge"
ScaleBrush="LightGray"
ScaleStartExtent="0.5"
ScaleEndExtent="0.4"
ScaleOversweep="15"
ScaleSweepDirection="Counterclockwise"/>C# の場合:
var radialGauge = new XamRadialGauge();
radialGauge.ScaleBrush = new SolidColorBrush(Colors.LightGray);
radialGauge.ScaleStartExtent = 0.5;
radialGauge.ScaleEndExtent = 0.4;
radialGauge.ScaleOversweep = 15;
radialGauge.ScaleSweepDirection = SweepDirection.Counterclockwise;このトピックの追加情報については、以下のトピックも合わせてご参照ください。