
XamLinearGauge コントロールは、範囲コレクションを作成することで複数の比較範囲をサポートします。

各範囲は、スケールのメジャーでの開始値や終了値、塗りつぶし色、および境界線の幅や色を指定することで個別に構成できます。スケール全域での比較範囲のサイズは、内側と外側の余白を調整して構成します。
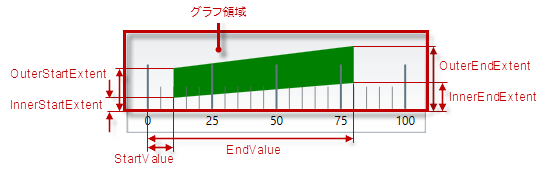
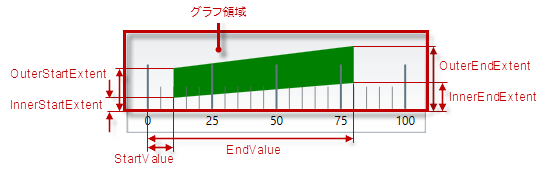
以下の表で、XamLinearGauge コントロールの比較範囲で構成できる要素を簡単に説明し、構成に使用するプロパティにマップします。
以下の表では、任意の動作と各プロパティ設定のマップを示します。
以下のスクリーンショットは、以下の設定の結果、XamLinearGauge に追加した比較範囲の外観がどのようになるか示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamLinearGauge x:Name="linearGauge" >
<ig:XamLinearGauge.Ranges>
<ig:LinearGraphRange Brush="Green"
StartValue="6"
EndValue="89"
InnerEndExtent="0.5"
InnerStartExtent="0.5"
OuterEndExtent="0.8"
OuterStartExtent="0.8"
Outline="Black"/>
</ig:XamLinearGauge.Ranges>
</ig:XamLinearGauge>C# の場合:
var range1 = new LinearGraphRange();
range1.Brush = new SolidColorBrush(Color.Green);
range1.StartValue = 6;
range1.EndValue = 89;
range1.InnerEndExtent = .5;
range1.InnerStartExtent = .5;
range1.OuterEndExtent = .8;
range1.OuterStartExtent = .8;
range1.Outline = new SolidColorBrush(Color.Black);
linearGauge.Ranges.Add(range1);このトピックの追加情報については、以下のトピックも合わせてご参照ください。