
このトピックは、垂直スケールと反転したスケール方向の両方またはいずれか一方により XamLinearGauge コントロールを構成する方法を説明します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
XamLinearGauge コントロールは、スケールの垂直方向および水平方向をサポートしています。既定では、スケールは水平方向です。垂直方向のスケールの値は上向きに増加し、番号ラベルがその左側に配置されます。

この設定は、コントロールの Orientation プロパティで定義されます。
スケールの向きは、スケールの値が増加する方向です。方向は、標準 (水平方向で左から右、垂直方向で下から上) または反転 (水平方向で右から左、垂直方向で上から下) が可能です。
スケールの方向は、コントロールの IsScaleInverted プロパティで定義されます。デフォルトの方向は、標準です。
以下の表で、XamLinearGauge のコントロールの方向とスケールの反転で構成できる要素を簡単に説明し、構成に使用するプロパティにマップします。
リニア ゲージの向き (水平または垂直) は、コントロールの Orientation プロパティで指定します。
以下の表では、各プロパティ設定の構成です。
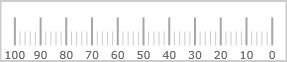
以下のスクリーンショットは、下記設定の結果、XamLinearGauge の外観がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamLinearGauge
Orientation="Vertical" />C# の場合:
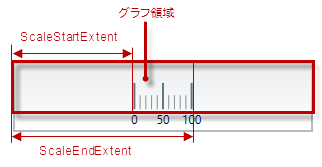
linearGauge.Orientation = LinearScaleOrientation.Vertical;水平方向では、スケールの標準 (デフォルト) 方向は「左から右」で、これはスケールが グラフ領域 の左端から開始され、右端で終了することを意味します ( ScaleStartExtent はグラフ領域の左端の始まりを示し、 ScaleEndExtent は、グラフ領域の左端の終りまでの距離を示します)。

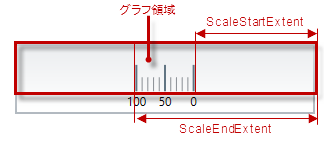
方向が反転すると、スケールはグラフ領域の右端から開始され、左端で終了します (ScaleStartExtent はグラフ領域の右端の始まりを示し、ScaleEndExtent はグラフ領域の右端の終りまでの距離を示します)。

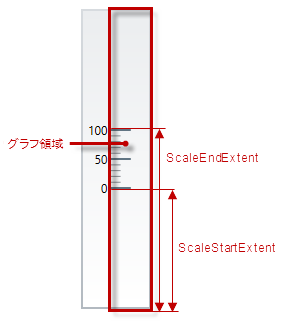
垂直方向では、スケールの標準 (デフォルト) 方向は「下端から上端」で、これはスケールがグラフ領域の下端から開始され、上端で終了することを意味します (ScaleStartExtent はグラフ領域の下端の始まりを示し、ScaleEndExtent は、グラフ領域の下端の終りまでの距離を示します)。

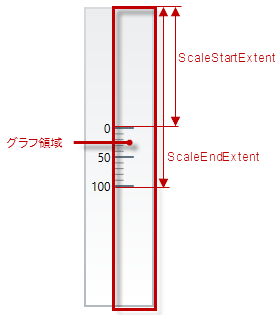
方向が反転すると、スケールはグラフ領域の上端から開始され、下端で終了します (ScaleStartExtent はグラフ領域の上端の始まりを示し、ScaleEndExtent はグラフ領域の上端の終りまでの距離を示します)。

以下の表では、各プロパティ設定の構成です。
以下のスクリーンショットは、下記設定の結果、XamLinearGauge の外観がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamLinearGauge
Orientation="Horizontal"
IsScaleInverted="True" />C# の場合:
linearGauge.Orientation = LinearScaleOrientation.Horizontal;
linearGauge.IsScaleInverted = true;以下のスクリーンショットは、下記設定の結果、XamLinearGauge の外観がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamLinearGauge
Orientation="Vertical"
IsScaleInverted="True" />C# の場合:
linearGauge.Orientation = LinearScaleOrientation.Vertical;
linearGauge.IsScaleInverted = true;