xmlns:ig="clr-namespace:Infragistics.XamarinForms.Controls.Charts;assembly=Infragistics.XF.Charts"
xmlns:local="clr-namespace:FunnelChart_Demo"このトピックは、 XamFunnelChart コントロールにデータをバインドする方法を示します。コード例およびスクリーンショットがトピック全体で示されています。
このトピックで示される手順は、XamFunnelChart コントロールをデータ コレクションにバインドする方法を示します。データ コレクションを定義し、Funnel Chart コントロールをアプリケーションに追加し、そのコントロールの ItemsSource をデータ コレクションのインスタンスにバインドします。
Infragistics.XF.Charts.dll
Infragistics.XF.DataVisualization.dll
Infragistics.XF.dll
NuGet パッケージで参照を追加トピックについてアセンブリ参照を追加します。
XAML の場合:
xmlns:ig="clr-namespace:Infragistics.XamarinForms.Controls.Charts;assembly=Infragistics.XF.Charts"
xmlns:local="clr-namespace:FunnelChart_Demo"以下の手順では、FunnelChart_Demo は、データ モデルが定義される名前空間です。以下の using 構文は、FunnelChart_Demo デモまたはデータ モデルを含むクラスで必要です。
C# の場合:
using System.Collections.ObjectModel;チャート コントロールによって固有のデータ モデルにチャートを簡単にポイントすることができますが、そのチャートが必要とするデータの適切な量とタイプを提供することが重要です。使用しているチャートのタイプに基づいた最小要件をデータが満たさないと、エラーが生成されます。
以下は、ファンネル チャートのデータ要件のリストです。
データ モデルには 1 つの数値列を含む必要があります。
データ モデルには凡例ラベルのためのオプションの文字列の列を含むことができます。
チャート データは以下の規則を使用して描画されます。
ファンネル チャートは軸を使用しないため軸は描画されません。
各行はファンネルの単一の色が付けられたセクションを構成します。
列内のデータ値の合計を使用して各行に適用可能なパーセンテージを計算するため、データ値はパーセンテージである必要はありません。
データ マッピングの Label プロパティにマップされる文字列の列は凡例のラベルとして使用されます。
シリーズ コレクションの最初のシリーズのみが描画されます。
データ モデルの定義
Funnel Chart コントロールのインスタンスの追加
(オプション) 結果の検証
データ モデルを定義します 。
データをモデル化するためのクラスを作成します。以下のコードは、シンプルな値とラベルのペアを表す TestDataItem クラス、そしてそれらのペアのコレクションを表す TestData クラスを作成します:
C# の場合:
public class TestData : ObservableCollection<TestDataItem> {
var slice1 = new TestDataItem();
slice1.Label = "Impressions";
slice1.Value = 3000;
Add(slice1);
TestDataItem slice2 = new TestDataItem();
slice2.Label = "Clicks";
slice2.Value = 2000;
Add(slice2);
TestDataItem slice3 = new TestDataItem();
slice3.Label = "Free Downloads";
slice3.Value = 1000;
Add(slice3);
TestDataItem slice4 = new TestDataItem();
slice4.Label = "Purchase";
slice4.Value = 3000;
Add(slice4);
TestDataItem slice5 = new TestDataItem();
slice5.Label = "Repeat Purchase";
slice5.Value = 500;
Add(slice5);
}
}
public class TestDataItem
{
public string Label { get; set; }
public double Value { get; set; }
}XamFunnelChart コントロールのインスタンスを追加します。
データ コレクションのインスタンスを XAML で ContentPage の BindingContext に追加します。
XAML の場合:
<ContentPage.BindingContext>
<local:TestData />
</ContentPage.BindingContext>
<ig:XamFunnelChart x:Name="funnel"
Margin="10"
ItemsSource="{Binding}"
ValueMemberPath="Value"
AllowSliceSelection="True"
SelectedSliceOpacity="0.5"
UseOuterLabelsForLegend="True"
InnerLabelMemberPath="Value"
OuterLabelMemberPath="Label"
OuterLabelVisibility="Visible">
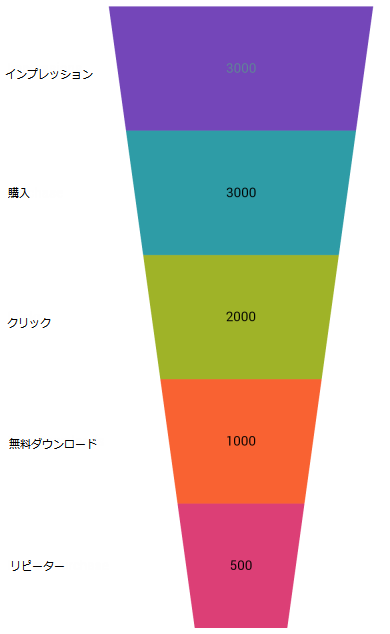
</ig:XamFunnelChart>(オプション) 結果を確認します。
結果を検証するために、アプリケーションを実行します。Funnel Chart コントロールのデータ コレクションへのバインドが成功すれば、結果のチャートはここに示すようなものになります。