ContactsDataSource data = new ContactsDataSource();
XamDataGrid grid = new XamDataGrid() { ItemsSource = data };
grid.PinnedItems.Add(data[5]);
grid.PinnedItems.Add(data[8]);
grid.PinnedItems.Add(data[20]);このトピックでは、XamDataGrid コントロールを使用した行のピン固定の実装プロセスを手順を追って説明します。
このトピックは、以下のセクションで構成されます。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
XamDataGrid コントロールは、キーまたは基本データ ソースの項目を使用して行のピン固定を許可します。行がピン固定される場合、データ グリッドの一番上に表示され、そこに残ります。
以下のセクションは、コード例を使用してグリッドで行をピン固定し、スタイル設定する方法を紹介します。以下のコード例は連絡先情報のデータ ソースを使用します。
XamDataGrid コントロールでターゲット行の基本データ項目をグリッドの PinnedItems コレクションに追加すると、行をピン固定できます。
以下のコードは、実際の基本データ項目を使用してグリッドで行をピン固定する方法を紹介します。
C# の場合:
ContactsDataSource data = new ContactsDataSource();
XamDataGrid grid = new XamDataGrid() { ItemsSource = data };
grid.PinnedItems.Add(data[5]);
grid.PinnedItems.Add(data[8]);
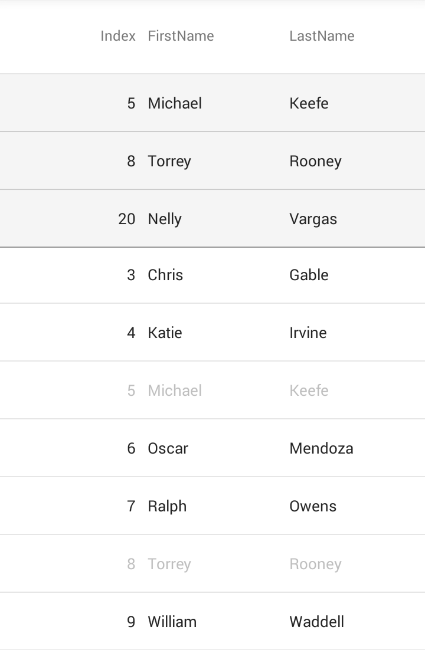
grid.PinnedItems.Add(data[20]);以上のコード スニペットは以下のような XamDataGrid になります。

XamDataGrid の PinnedKeys コレクションを使用して行もピン固定できます。グリッドの PrimaryKey プロパティを設定する必要があります。次に PrimaryKeyValue 要素を使用してそのキーに相対するデータ項目をピン固定するために、その PrimaryKey にマップされたプロパティの値を PinnedKeys コレクションに追加できます。
以下のコード例は、PinnedKeys コレクションを使用して XamDataGrid で行をコードによってピン固定する方法を紹介します。
XamDataGrid の ItemsSource を設定します:
C# の場合:
var data = new ContactsDataSource();
var grid = new XamDataGrid() { ItemsSource = data };コンテンツがプライマリ キーとして使用するプロパティ名にポイントする文字列配列インスタンスを作成し、XamDataGrid の PrimaryKey プロパティに割り当てます。
C# の場合:
string[] key = { "Index" };
grid.PrimaryKey = key;PinnedKeys コレクションと使用する Index プロパティの値に参照する PrimaryKeyValue 要素を作成します。
C# の場合:
var pk1 = new PrimaryKeyValue(5);
var pk2 = new PrimaryKeyValue(8);
var pk3 = new PrimaryKeyValue(20);PrimaryKeyValue 要素を PinnedKeys コレクションに追加します。
C# の場合:
grid.PinnedKeys.Add(pk1);
grid.PinnedKeys.Add(pk2);
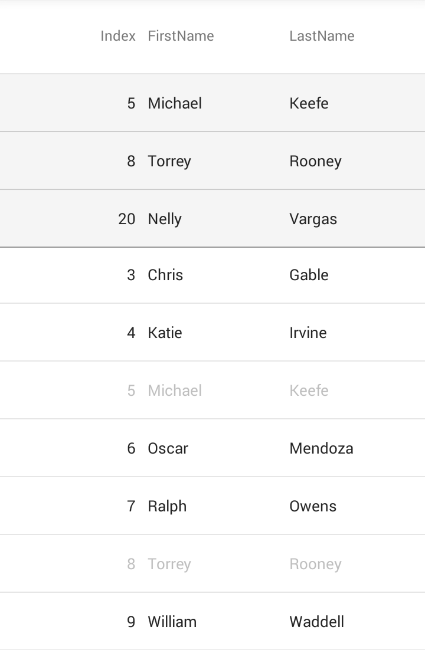
grid.PinnedKeys.Add(pk3);以上のコード スニペットは以下のような XamDataGrid になります。

グリッドのスクロール可能なデータ領域でのピン固定行を表す行の不透明度がデフォルトで減らされます。XamDataGrid コントロールのピン固定行のスタイルを変更するには、以下のグリッドの Column 要素のプロパティを設定できます。
以下のコード スニペットは、以上のプロパティを使用して XamDataGrid コントロールのデータ行領域および固定行領域でピン固定行をスタイル設定する方法を紹介します。
C# の場合:
var col1 = new TextColumn() { PropertyPath = "Index" };
var col2 = new TextColumn() { PropertyPath = "FirstName" };
var col3 = new TextColumn() { PropertyPath = "LastName" };
var pinnedRowBrush = new SolidColorBrush(Color.Orange);
col1.PinnedRowBackground = pinnedRowBrush;
col2.PinnedRowBackground = pinnedRowBrush;
col3.PinnedRowBackground = pinnedRowBrush;
col1.PinnedRowOpacity = 1.0;
col2.PinnedRowOpacity = 0.7;
col3.PinnedRowOpacity = 0.5;
var stickyRowBrush = new SolidColorBrush(Color.LightBlue);
col1.StickyRowBackground = stickyRowBrush;
col2.StickyRowBackground = stickyRowBrush;
col3.StickyRowBackground = stickyRowBrush;
var lastStickyRowBrush = new SolidColorBrush(Color.LightGreen);
col1.LastStickyRowBackground = lastStickyRowBrush;
col2.LastStickyRowBackground = lastStickyRowBrush;
col3.LastStickyRowBackground = lastStickyRowBrush;
var data = new ContactsDataSource();
var grid = new XamDataGrid() { ItemsSource = data, AutoGenerateColumns = false };
grid.PrimaryKey = new string[] { "Index" };
grid.PinnedKeys.Add(new PrimaryKeyValue(5));
grid.PinnedKeys.Add(new PrimaryKeyValue(8));
grid.PinnedKeys.Add(new PrimaryKeyValue(20));
grid.Columns.Add(col1);
grid.Columns.Add(col2);
grid.Columns.Add(col3);以上のコード例は以下のような XamDataGrid になります。

以下の表は、このトピックに関連するトピックを示します。