
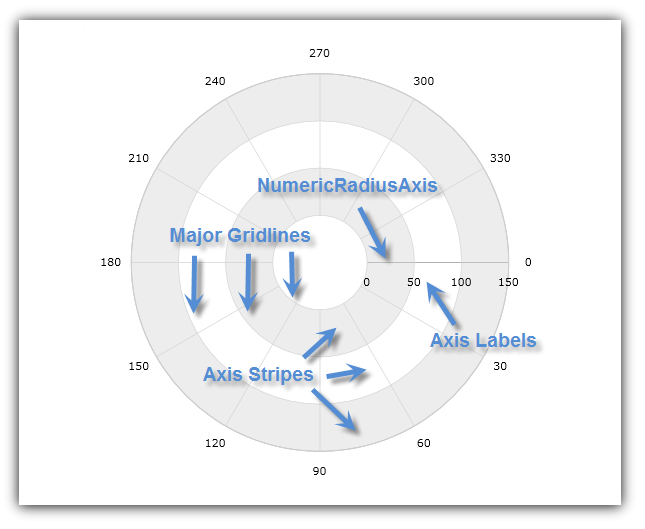
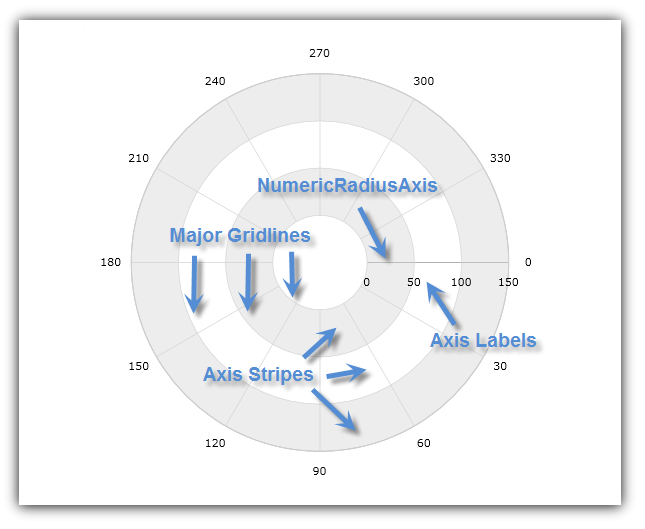
XamDataChart コントロールの NumericRadiusAxis 図形は、チャートの中心を基点としてチャート プロット領域の境界の外側を指す直線の形をしています。この軸の主グリッド線は半径の値が増えるに従い円のようになります(図 1)

図 1: NumericRadiusAxis の形状の実装例
このタイプの軸は、極座標シリーズ ( NumericAngleAxis と組み合わせて) のみと、または ラジアル シリーズ ( CategoryAngleAxis と組み合わせて) と使用できます。特定のシリーズで必要となる軸タイプの詳細については、「シリーズ要件」のトピックを参照してください。
NumericRadiusAxis には以下の軸交差プロパティがあります。
CrossingValue – NumericRadiusAxis が指される方向。有効範囲は 0 から 360 の範囲です。デフォルトで、この値は CategoryAngleAxis または NumericAngleAxis で 3 時の位置に対応するゼロに設定されています。CrossingValue プロパティの値は、NumericRadiusAxis を 3 時の位置から時計回りに移動する度数を示します。たとえば、CrossingValue プロパティで 90 という値を設定すると、NumericRadiusAxis は 6 時の位置に移動し、270 という値を設定すると、12 時の位置に移動します。
CrossingAxis – NumericRadiusAxis を交差する XamDataChart コントロールの Axes コレクションの軸。複数の NumericRadiusAxis とひとつの NumericAngleAxis または CategoryAngleAxis が XamDataChart コントロールの Axes コレクションにある場合、このプロパティは NumericAngleAxis (極座標シリーズ) または CategoryAngleAxis (ラジアル シリーズ) およびその逆にバインドする必要があります。
表 1: CrossingAxis プロパティにバインドできる軸タイプ
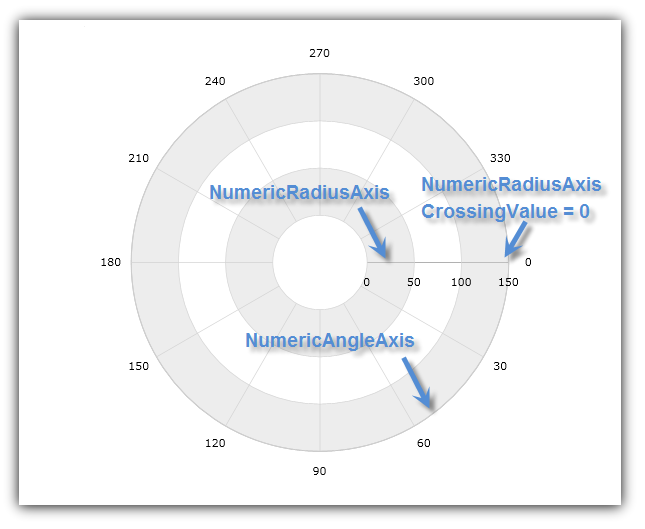
以下のコードは、XamDataChart コントロールで NumericRadiusAxis と CrossingAxis プロパティおよび CrossingValue プロパティを使用する方法を示します。NumericAngleAxis の先頭からゼロ度の角度で NumericRadiusAxis が NumericAngleAxis と交差するように設定します。この結果は、以下の図 2 に示されます。
XAML の場合:
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Axes>
<ig:NumericRadiusAxis x:Name="RadiusAxis"
CrossingAxis="{x:Reference AngleAxis}"
CrossingValue="0" >
</ig:NumericRadiusAxis>
<ig:NumericAngleAxis x:Name="AngleAxis"
CrossingAxis="{x:Reference RadiusAxis}"
CrossingValue="150" >
</ig:NumericAngleAxis>
</ig:XamDataChart.Axes>
</ig:XamDataChart>C# の場合:
var DataChart = new XamDataChart(); var AngleAxis = new NumericAngleAxis(); var RadiusAxis = new NumericRadiusAxis(); RadiusAxis.CrossingAxis = AngleAxis; RadiusAxis.CrossingValue = 0; AngleAxis.CrossingAxis = RadiusAxis; AngleAxis.CrossingValue = 150; DataChart.Axes.Add(AngleAxis); DataChart.Axes.Add(RadiusAxis);

図 2: NumericAngleAxis の 3 時の位置で XamDataChart コントロールと NumericRadiusAxis が交差
NumericRadiusAxis には以下の範囲プロパティがあります。
MinimumValue – 軸が開始する位置
MinimumValue – 軸が終了する位置
Interval – NumericRadiusAxis の連続する主グリッド線または半径の輪の間の間隔
デフォルトで、XamDataChart コントロールは自動範囲を使用します。これにより、MinimumValue プロパティが最小の半径データ列を持つデータ ポイントに設定され、MaximumValue プロパティが最大の半径データ列を持つデータ ポイントに設定されます。ただし、NumericRadiusAxis で値範囲を手動で設定すると、この範囲外の半径データ列を持つすべてのデータ ポイントは非表示になります。たとえば、0 から 200 までの半径データ列を持つデータ ポイントのコレクションがシリーズと 50(MinimumValue) と 100(MaximumValue)の値範囲にバインドされており、NumericRadiusAxis で設定されると、チャートは、半径データ列が 50 から 100 のデータ ポイントのみを表示します。
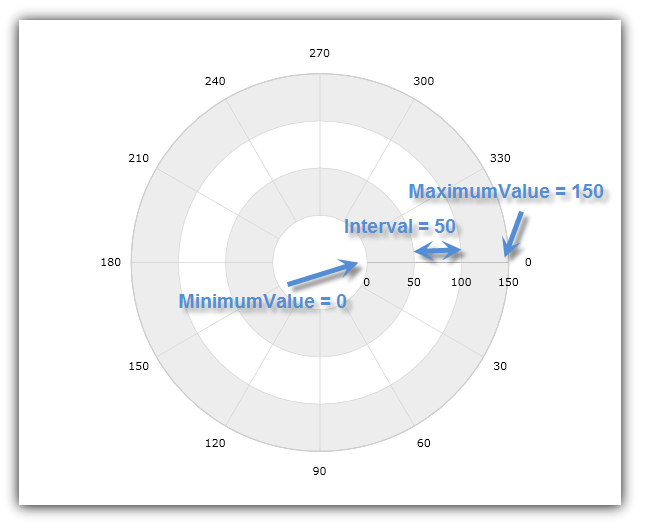
以下のコードは、XamDataChart コントロールで NumericRadiusAxis と範囲値を使用する方法を示します。半径軸範囲を 0 から 150 の間に、主グリッド線の間隔を 50 に設定します。この結果は、以下の図 3 に示されます。
XAML の場合:
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Axes>
<ig:NumericRadiusAxis x:Name="RadiusAxis"
MinimumValue="0"
MaximumValue="150"
Interval="50">
</ig:NumericRadiusAxis>
</ig:XamDataChart.Axes>
</ig:XamDataChart>C# の場合:
var DataChart = new XamDataChart(); var RadiusAxis = new NumericRadiusAxis(); RadiusAxis.MinimumValue = 0; RadiusAxis.MaximumValue = 150; RadiusAxis.Interval = 50; DataChart.Axes.Add(RadiusAxis);

図 3: 軸範囲を 0 から 150 の間に、間隔を 50 に設定した NumericRadiusAxis
NumericRadiusAxis には、軸スケールを構成するための 2 つの固有のプロパティがあります。
RadiusExtentScale – 最大半径として使用する外側の半径範囲のパーセンテージ、つまりチャートの中心から最大半径をどの位の範囲にするのかを定義します。有効範囲は 0.0 から 1.0 の範囲です。
InnerRadiusExtentScale – 最小半径として使用する内側の半径範囲のパーセンテージ、つまりチャートの中心の空白スペースの大きさをどの程度にするのかを定義します。たとえば、InnerRadiusExtentScale プロパティで値 0 を設定すると、チャートの中心には空白スペースができません。有効範囲は 0.0 から 1.0 の範囲です。
チャートで半径線と軸ラベルを正しく描画するためには、RadiusExtentScale プロパティの値は常に InnerRadiusExtentScale プロパティよりも大きくする必要があります。
以下のコードは、XamDataChart コントロールで NumericRadiusAxis と半径範囲スケールを使用する方法を示します。内側の半径範囲をチャートの半径 20% に増やし、外側の半径範囲をチャートの半径の 80% に減らします。これにより、チャートの中心に空白スペースができ、数値角度軸の外側にラベル用のスペースができます。この結果は、以下の図 4 に示されます。
XAML の場合:
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Axes>
<ig:NumericRadiusAxis x:Name="RadiusAxis"
RadiusExtentScale="0.8"
InnerRadiusExtentScale="0.2" >
</ig:NumericRadiusAxis>
</ig:XamDataChart.Axes>
</ig:XamDataChart>C# の場合:
var DataChart = new XamDataChart();
var RadiusAxis = new NumericRadiusAxis();
RadiusAxis.RadiusExtentScale = 0.8;
RadiusAxis.InnerRadiusExtentScale = 0.2;
DataChart.Axes.Add(RadiusAxis);
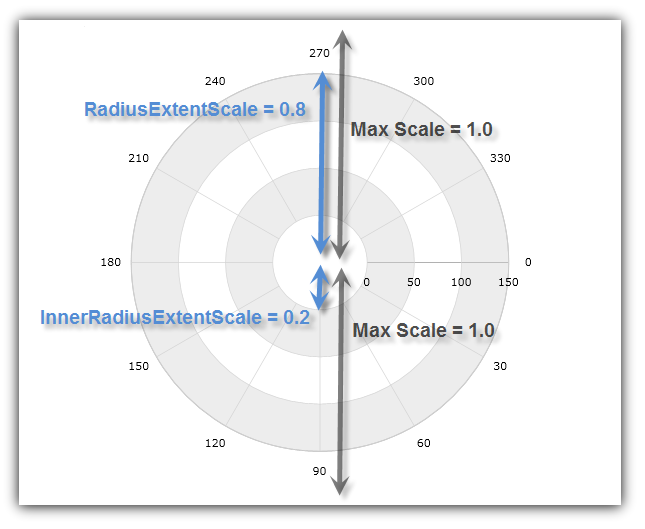
図 4: 半径範囲スケールをチャートの半径 20% と 80% に指定した NumericRadiusAxis