
ItemToolTipLayer は、特定のシリーズにタップしてホールドする場合に XamDataChart コントロール上のすべてのシリーズに関するヒントを個別に表示します。
ツールチップのスタイルはチャートから継承します。このプロパティの詳細は、以下のプロパティセクションを参照してください。
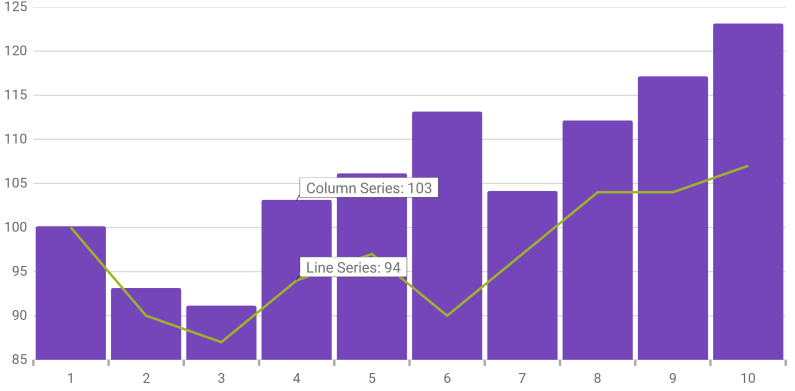
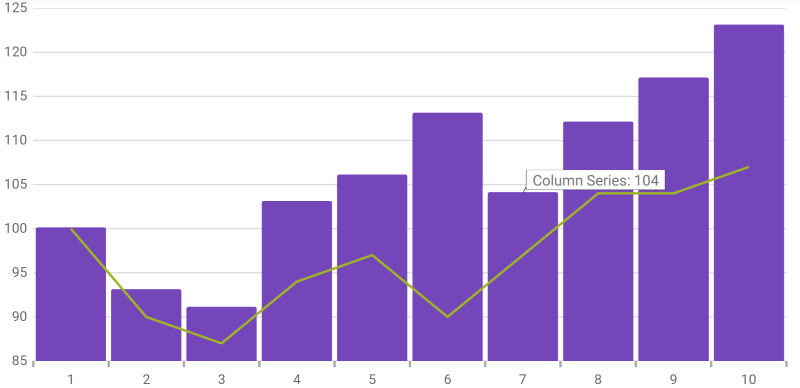
以下のスクリーン ショットは、以下の設定の結果として、 ItemToolTipLayer オブジェクトの TargetSeries プロパティを持つ XamDataChart コントロールがどのように表示されるのかを示します。

以下のコードはこの実装で使用されます。
<ig:XamDataChart x:Name="theChart">
<ig:XamDataChart.Axes>
<ig:CategoryXAxis x:Name="xAxis"
ItemsSource="{Binding CategoryData1}"
Label="Category"/>
<ig:NumericYAxis x:Name="yAxis"/>
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:ColumnSeries x:Name="series1"
ItemsSource="{Binding CategoryData1}"
ValueMemberPath="Value"
XAxis="{x:Reference xAxis}"
YAxis="{x:Reference yAxis}">
<ig:ColumnSeries.ToolTipTemplate>
<DataTemplate>
<Label Text="{Binding Item.Value}" FontSize="12" />
</DataTemplate>
</ig:ColumnSeries.ToolTipTemplate>
</ig:ColumnSeries>
<ig:LineSeries ItemsSource="{Binding CategoryData2}"
ValueMemberPath="Value"
XAxis="{x:Reference xAxis}"
YAxis="{x:Reference yAxis}">
<ig:LineSeries.ToolTipTemplate>
<DataTemplate>
<Label Text="{Binding Item.Value}" FontSize="12" />
</DataTemplate>
</ig:LineSeries.ToolTipTemplate>
</ig:Lineseries>
<ig:ItemToolTipLayer TargetSeries="{x:Reference series1}"/>
</ig:XamDataChart.Series>
</ig:XamDataChart>C# の場合:
var itemToolTipLayerSeries = new ItemToolTipLayer(); itemToolTipLayerSeries.TargetSeries = series1; chart.Series.Add(itemToolTipLayerSeries);