
このトピックでは、コード ビハインドで XamDataChart™ コントロールを作成する詳細な方法を紹介します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
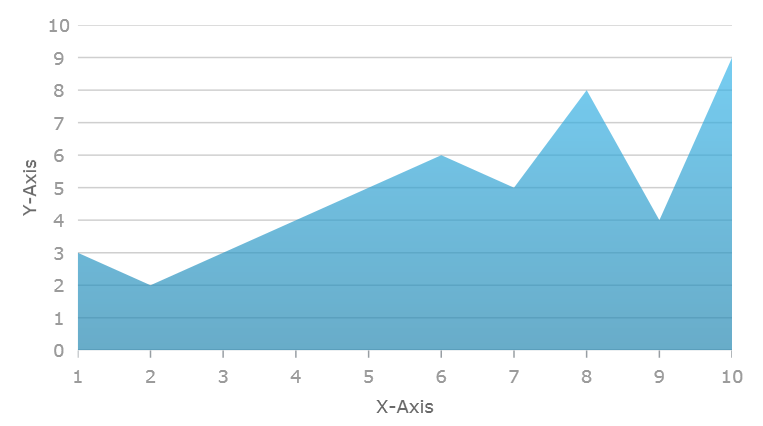
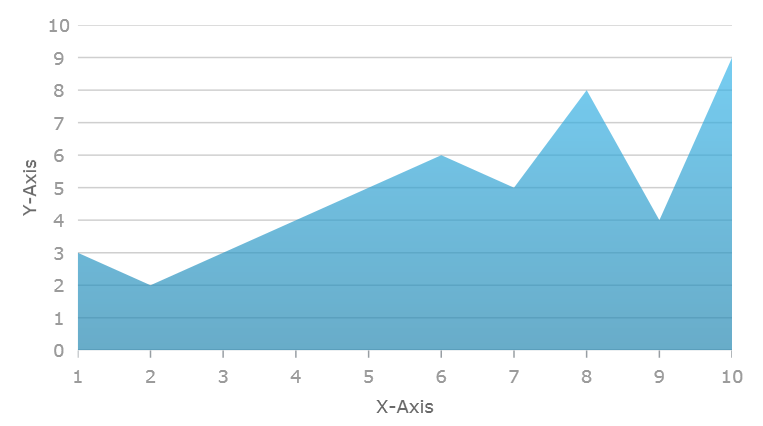
以下は、コードビハインドでチャート コントロールを作成した結果のプレビューです。

チャート コントロールは シリーズと呼ばれ、さまざまなデータ視覚化をサポートします。このシリーズ オブジェクトは広範なデータ ソースを可視化できます。チャート コントロールにサポートされるシリーズの一覧は、 シリーズ タイプ トピックを参照してください。各シリーズ タイプは一定の要件を満たす (データ列の数およびタイプなど) データおよびデータをサポートされる軸によって、そのデータがプロットできます。各シリーズの要件については、 シリーズ要件トピックを参照してください。
このトピックは AreaSeries 1 つと 2 つの軸 (CategoryXAxis および NumericYAxis)、そして サンプル エネルギー データを使用します。
Visual Studio 2015+ またはそれ以降のバージョンで Xamarin.Forms アプリケーション プロジェクトを作成し、名前を SampleApp に設定します。
以下の名前空間をメイン コード ファイルにインポートします。
C# の場合:
using Infragistics.XamarinForms.Controls.Charts;
「NuGet パッケージで参照を追加」を参照してください。
サンプル データ コードを サンプル エネルギー データ リソースからコピーして SampleApp プロジェクトに追加します。
カテゴリ サンプル データのインスタンスを作成します。
C# の場合:
var data = new EnergyProductionDataSample();横軸でラベルを表示するためのカテゴリ X 軸を作成します
C# の場合:
var xAxis = new CategoryXAxis(); xAxis.ItemsSource = data; xAxis.Label = "County";
縦軸で値を表示するための数値 Y 軸を作成します
C# の場合:
var yAxis = new NumericYAxis();サンプル データ ソースへのバインディングおよびデータ マッピングが設定されるシリーズのインスタンスを作成します。また、シリーズに前のセクションで作成した 2 つの軸の設定が必要です。
C# の場合:
var series = new AreaSeries();
series.ValueMemberPath = "Coal";
series.ItemsSource = data;
series.XAxis = xAxis;
series.YAxis = yAxis;1 つのシリーズおよび 2 つの軸の設定を持つチャート コントロールのインスタンスを作成します。
C# の場合:
var chart = new XamDataChart();
chart.Axes.Add(xAxis);
chart.Axes.Add(yAxis);
chart.Series.Add(series);このトピックの追加情報については、以下のトピックも合わせてご参照ください。