
このトピックでは、ItemLegend コントロールを構成する方法をコード例と共に説明します。また XamDataChart で チャート シリーズで使用する方法についても説明します。
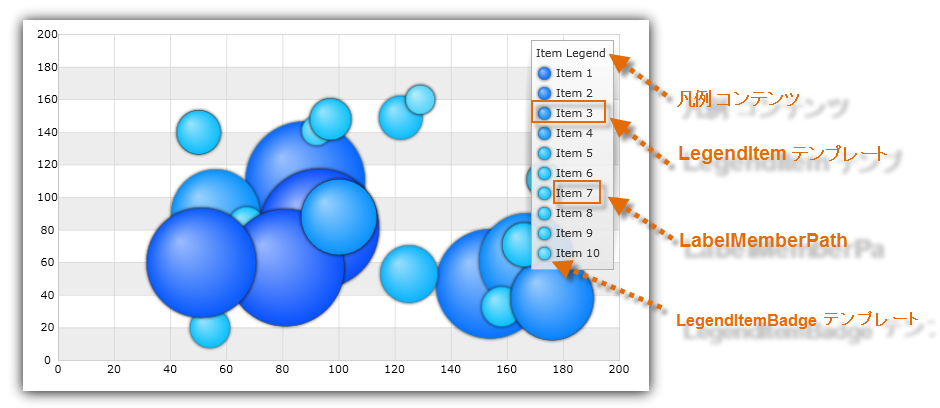
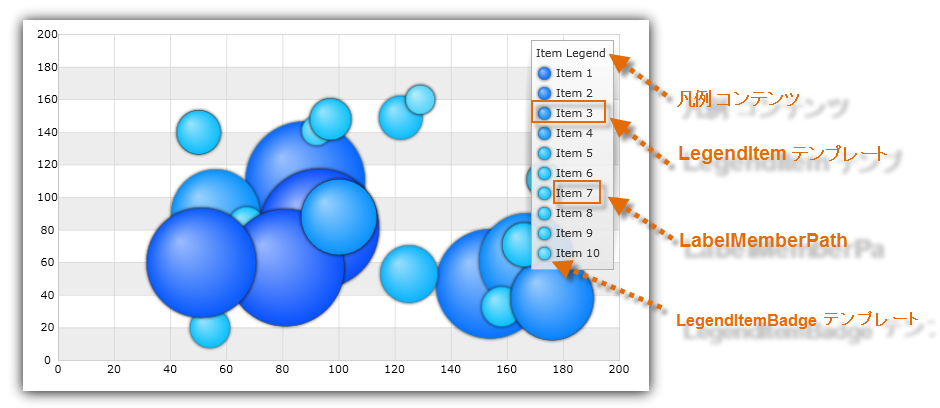
項目凡例コントロールは、 BubbleSeries にバインドするデータ項目をチャートプロット領域のビジュアル表示で識別します。凡例のビジュアルは、データ項目の LabelMemberPath プロパティに一致する凡例テキストおよびシリーズの色を表す凡例バッジを持つ凡例項目の一覧で構成されます。
項目凡例コントロールは、他のチャート凡例タイプのある共通プロパティを共有します。これらの共通プロパティの一覧は、 チャート凡例 トピックを参照してください。
ItemLegend コントロールは、BubbleSeries のみサポートし、凡例項目をシリーズにバインドした各データ メンバーに表示します。以下の表には、この凡例のすべての要件を示します。
以下のコード例は、Label データ列にマップされた LabelMemberPath を使用して ItemLegend を BubbleSeries にバインドする方法を示します。(図 3)

図 1: Label データ列にマップされた LabelMemberPath を使用して BubbleSeries にバインドされた項目凡例。
XAML の場合:
<ig:XamDataChart >
<ig:XamDataChart.Series>
<ig:BubbleSeries LabelMemberPath="Label"
Legend="{x:Reference ItemLegend}" >
</ig:BubbleSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>
<ig:ItemLegend x:Name="ItemLegend" />C# の場合:
var itemLegend = new ItemLegend();
var series = new BubbleSeries();
series.LabelMemberPath = "Label";
series.Legend = itemLegend;
...
var DataChart = new XamDataChart();
dataChart.Series.Add(series);