
このトピックは、コード例を示して、 XamDataChart™ コントロールで十字線を有効にし、カスタマイズする方法を説明します。
XamDataChart コントロールでは、十字線は 2 つの垂直 (縦と横) 線のセットであり、特定の点をチャート上に正確に配置するために使用されます。十字線は、同じ軸の値上、またはその値近くに並べられたチャート上のポイント間の関係を識別する際に役立ちます。十字線は、 または タップする指 の、水平 (x 軸) または垂直 (y 軸) ロケーションに対応する位置で交わります。

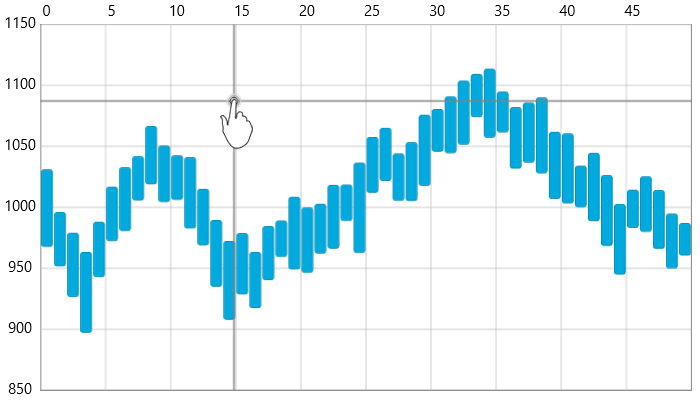
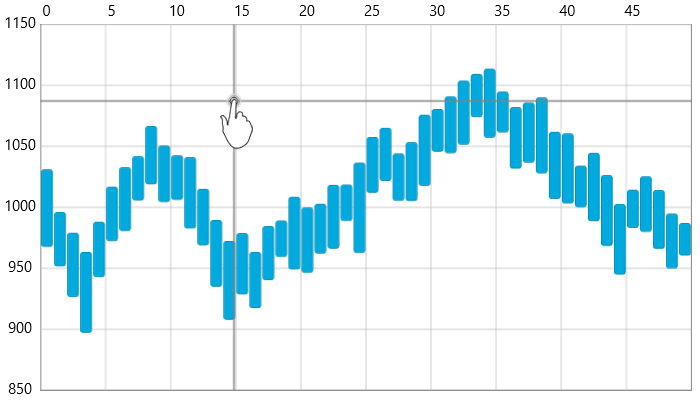
図 1: 十字線ライン用のカスタム スタイルを含む XamDataChart コントロール
以下のコード スニペットは、十字線を XamDataChart コントロールに追加する方法を示します。
XAML の場合:
<ig:XamDataChart x:Name="Chart" CrosshairVisibility="Visible" />
C# の場合:
var chart = new XamDataChart(); chart.CrosshairVisibility = Visibility.Visible;