
このトピックは、コード例を示して、 XamDataChart™ でポイント シリーズを表示する方法を説明します。
以下の表に、このトピックを理解するための前提条件として求められる素材をリストします。
ポイント シリーズは、カテゴリ シリーズの XamDataChart のファミリのチャート タイプの 1 つです。チャートのポイントまたはマーカーとしてデータを描画するように設計されています。数値は Y 軸に対応し、X 軸はラベルを表示するために使用されます。
XamDataChart は、単一または複数のポイント シリーズ オブジェクトのレンダリングに対応します。これは 2 つ以上のコレクションのデータに対応できるということになります。

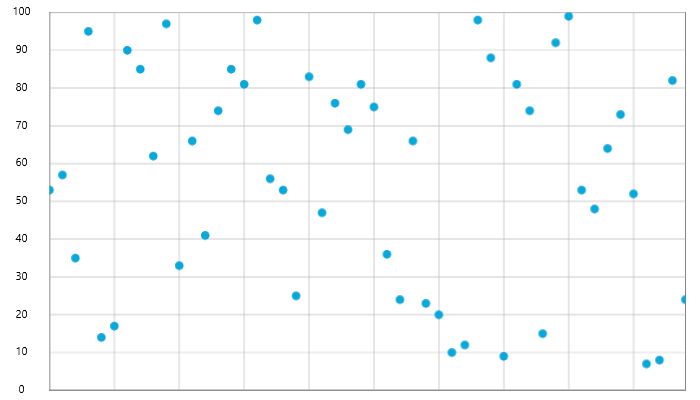
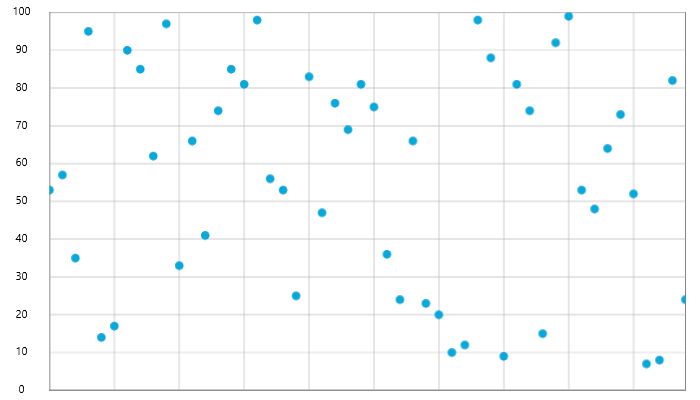
図 1: 単一 PointSeries タイプの実装例

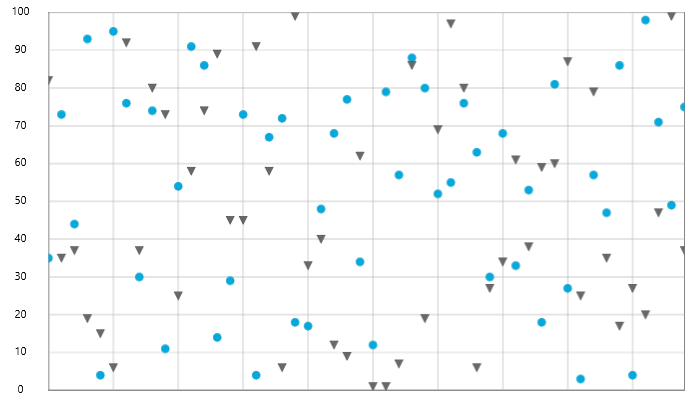
図 2: 複数 PointSeries タイプの実装例
XamDataChart はシリーズのタイプ数に制限なくプロットできますが、同様タイプのシリーズで PointSeries を使用することをお勧めします。ステップ領域シリーズで推奨されるシリーズのタイプ、および複数のシリーズ タイプのプロット方法に関する情報は、複数シリーズのトピックを参照してください。
XamDataChart コントロールによって固有のデータ項目にチャートを簡単にバインドすることができますが、そのシリーズが必要とするデータの適切な量とタイプを必ず提供するようにしてください。使用しているシリーズのタイプに基づいた最小要件をデータが満たさないと、コントロールによってエラーが生成されます。データ シリーズの要件についての詳細は、シリーズ要件とカテゴリ シリーズのトピックを参照してください。
以下は、PointSeries タイプのデータ要件のリストです。
データ モデルには、データを描画するために少なくとも 1 つの数値プロパティを含む必要があります。
データ モデルにはラベルのためのオプションの文字列または日時プロパティを含むことができます。
データソースはシリーズのポイント/マーカーを描画するために少なくともデータ項目を 1 つ含む必要があります。
PointSeries は以下の規則を使用してデータを描画します。
データ マッピングの ValueMemberPath プロパティとして指定されるデータ列内の各行は、データソースの行数と等しい点の数でチャートでポイント/マーカーとしてプロットされます。
x 軸上の Label プロパティにマップされる文字列または日時の列はカテゴリ ラベルとして使用されます。Label のデータ マッピングが指定されない場合、デフォルト ラベルが使用されます。
カテゴリ ラベルは x 軸上に描かれます。データ値は y 軸上に描かれます。
描画時の PointSeries シリーズの複数のインスタンスは、XamDataChart コントロールの Series コレクションの以前のシリーズの前に描画される各連続したシリーズのレイヤーで描画されます。この機能の詳細については、複数シリーズのトピックを参照してください。
以下のコードは、PointSeries オブジェクトをカテゴリ データ サンプル (エネルギー製造データ サンプルからダウンロード可能) にバインドする方法を示します。PointSeries のデータ要件の詳細な情報はこのトピックのデータ要件セクションを参照してください。
XAML の場合:
xmlns:local="clr-namespace:Infragistics.Models;assembly=YourAppName"
...
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Resources>
<ResourceDictionary>
<local:EnergyDataSource x:Key="data" />
</ResourceDictionary>
</ig:XamDataChart.Resources>
<ig:XamDataChart.Axes>
<ig:NumericYAxis x:Name="YAxis" />
<ig:CategoryXAxis x:Name="XAxis" ItemsSource="{StaticResource data}"
Label="Country" />
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:PointSeries ItemsSource="{StaticResource data}" ValueMemberPath="Coal" Title="Coal"
XAxis="{x:Reference XAxis}"
YAxis="{x:Reference YAxis}">
</ig:PointSeries>
<ig:PointSeries ItemsSource="{StaticResource data}" ValueMemberPath="Hydro" Title="Hydro"
XAxis="{x:Reference XAxis}"
YAxis="{x:Reference YAxis}">
</ig:PointSeries>
<ig:PointSeries ItemsSource="{StaticResource data}" ValueMemberPath="Nuclear" Title="Nuclear"
XAxis="{x:Reference XAxis}"
YAxis="{x:Reference YAxis}">
</ig:PointSeries>
<ig:PointSeries ItemsSource="{StaticResource data}" ValueMemberPath="Gas" Title="Gas"
XAxis="{x:Reference XAxis}"
YAxis="{x:Reference YAxis}">
</ig:PointSeries>
<ig:PointSeries ItemsSource="{StaticResource data}" ValueMemberPath="Oil" Title="Oil"
XAxis="{x:Reference XAxis}"
YAxis="{x:Reference YAxis}">
</ig:PointSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>C# の場合:
var data = new EnergyDataSource();
var yAxis = new NumericYAxis();
var xAxis = new CategoryXAxis();
xAxis.ItemsSource = data;
xAxis.Label = "{Country}";
var series = new PointSeries();
series.ItemsSource = data;
series.ValueMemberPath = "Coal";
series.Title = "Coal";
series.XAxis = xAxis;
series.YAxis = yAxis;
var chart = new XamDataChart();
chart.Axes.Add(xAxis);
chart.Axes.Add(yAxis);
chart.Series.Add(series);このトピックの追加情報については、以下のトピックも合わせてご参照ください。