<ig:XamCategoryChart x:Name="CategoryChart"
ItemsSource="{Binding EnergySampleData}"
ChartType="Spline">
</ig:XamCategoryChart>チャート タイプ トピックの説明のとおり、チャートはプロパティを変更するだけでさまざまなチャートタイプを描画できます。
初期化時にチャート タイプを割り当てる方法:
XAML の場合:
<ig:XamCategoryChart x:Name="CategoryChart"
ItemsSource="{Binding EnergySampleData}"
ChartType="Spline">
</ig:XamCategoryChart>チャートの外観カスタマイズ用に多数のプロパティが用意されています。
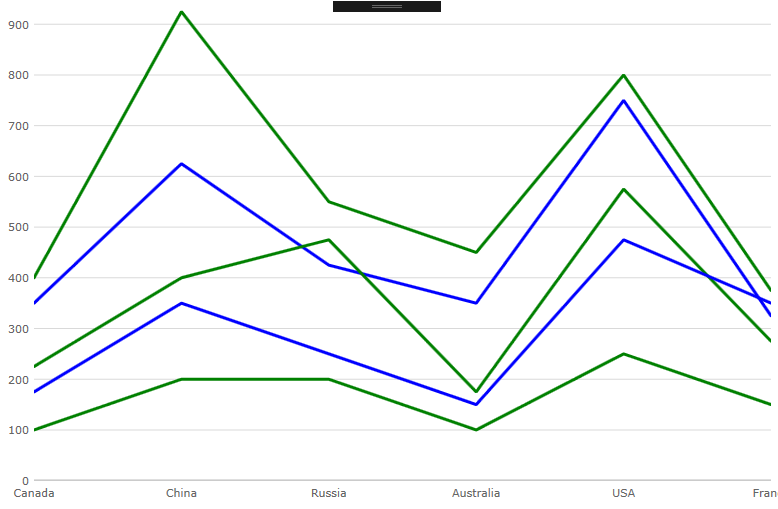
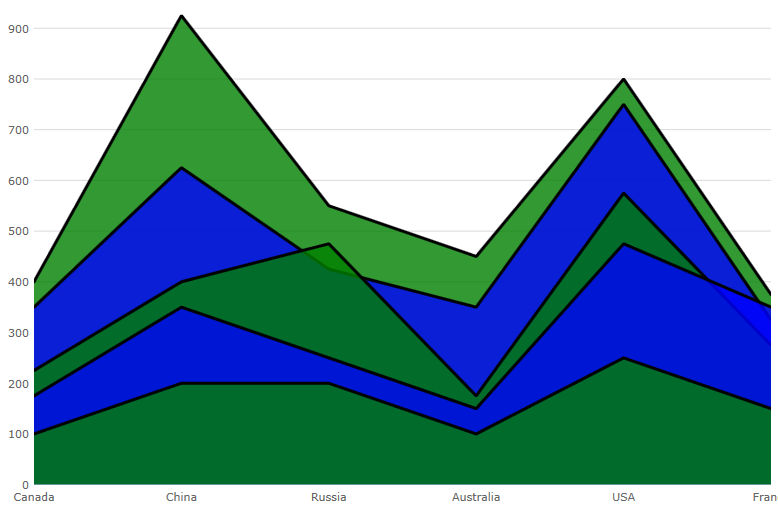
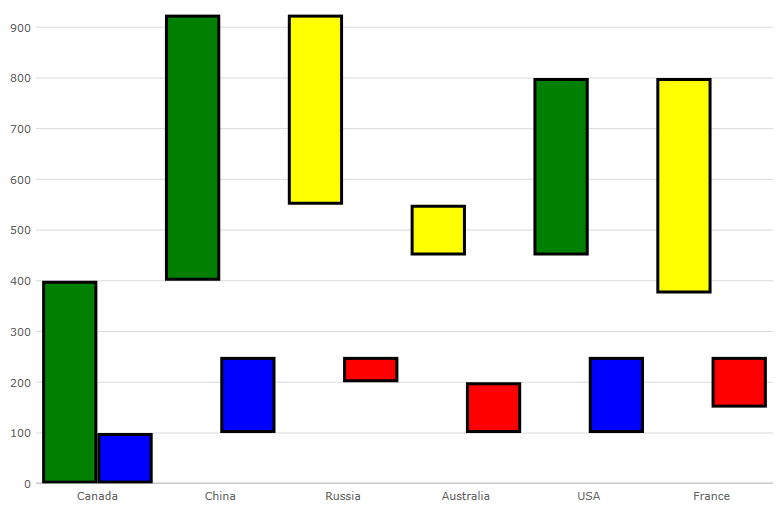
以下の例では、折れ線、エリア、およびウォーターフォール チャート タイプを使用して上記で説明したプロパティのいくつかを使用します。 構成オプションの詳細については、このトピックの最後にあるリンクをご利用ください。
XAML の場合:
<ig:XamCategoryChart ItemsSource="{Binding EnergySampleData}"
ChartType="Area"
Brushes="Blue Green"
NegativeBrushes="Red Yellow"
Outlines="Black"
Thickness="3">
</ig:XamCategoryChart>