<Grid Grid.Row="0">
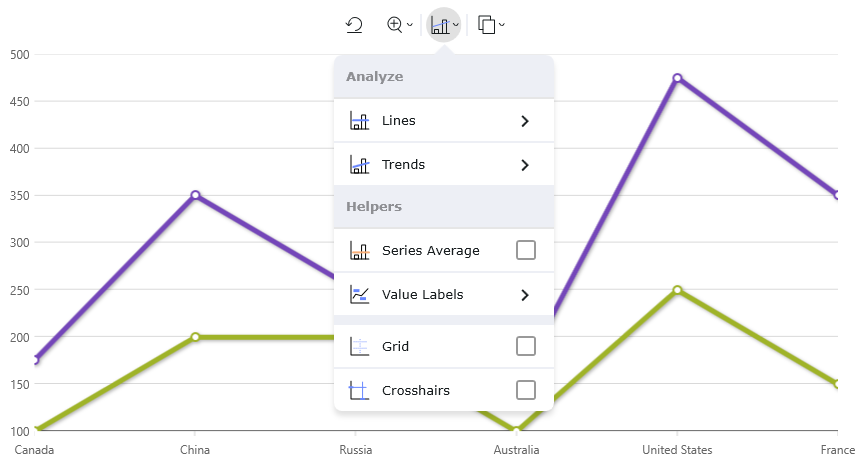
<ig:XamToolbar
Name="Toolbar"
Target="{Binding ElementName=chart}"
Orientation="Horizontal">
</ig:XamToolbar>
</Grid>
<Grid Grid.Row="2">
<ig:XamDataChart Name="chart">
...
</ig:XamDataChart>
</Grid>