Microsoft® Windows® Presentation Foundation のコントロールのように Styles および ControlTemplates を使用して xamOutlookBar™ を再スタイルできます。ただし、xamOutlookBar を構成するさまざまなクラスは、Style または ControlTemplate の Key プロパティとして使用できる静的なプロパティを公開することによってより簡単にスタイリングできます。xamOutlookBar が事前に定義されたキーを使用する Style または ControlTemplate を見つけると、xamOutlookBar コントロールは自動的にユーザーが作成した Style または ControlTemplate を使用します。
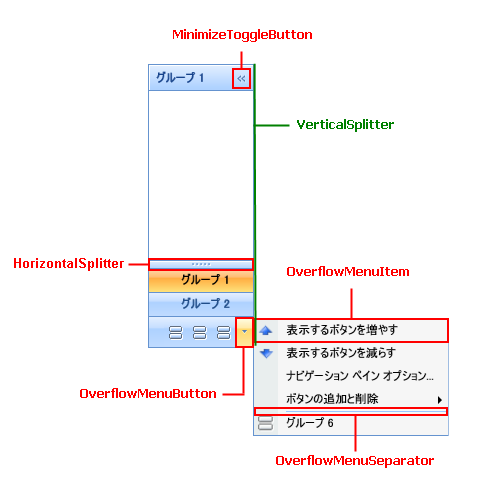
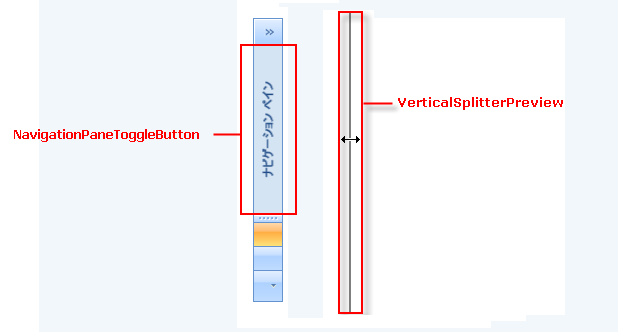
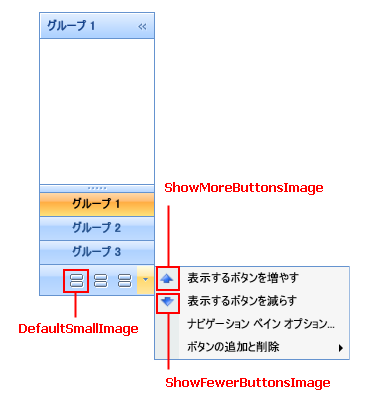
以下の表は、ユーザーの Styles および ControlTemplates を作成する時にユーザーがキーとして使用できる静的プロパティをリストしています。各セクションの見出しは、プロパティが公開するクラスです。プロパティ名が「TemplateKey」で終わっている場合、その要素をスタイルするために ControlTemplate を作成する必要があります。プロパティ名が「StyleKey」で終わっている場合、その要素をスタイルするために Style を作成する必要があります。たとえば、xamOutlookBar を最小化するコントロールをスタイルしたい場合、以下の表を使用してクラスとプロパティ名を最初に見つけます。プロパティが見つかれば、そのプロパティの名前に基づいて ControlTemplate または Style を作成します。マークアップ拡張を使用してプロパティに ControlTemplate または Style の Key プロパティを設定します。
<!--
プロパティ名が「StyleKey」で終わっているのでスタイルを作成します。
コントロール テンプレートの Key プロパティを XamOutlookBar クラスによって公開されている静的プロパティに設定します。
コントロール テンプレートの TargetType プロパティを ToggleButton に設定します。
-->
<Style
x:Key="{x:Static igOutlookBar:XamOutlookBar.MinimizeToggleButtonStyleKey}"
TargetType="{x:Type ToggleButton}">
<!--TODO: スタイルをここに作成します。xamOutlookBar は、最小化ボタンのこの Style を自動的に使用します。-->
</Style>