
このトピックでは、ダイアグラムの項目の内容についてDataTemplates を設定する方法、およびこれらの内容を編集するためにDataTemplates を設定する方法を説明します。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
ダイアグラムの項目には、項目の内容に適用できる、表示テンプレートと編集テンプレートの 2 つのテンプレートがあります。表示テンプレートはコンテンツの表現を定義し、編集テンプレートは項目の内容を編集する場合に適用します。
以下のスクリーンショットは、デフォルトの項目内容とダイアグラムのノードに適用された編集テンプレートを示しています。
表示テンプレートを使用して、ダイアグラム項目の内容 (ノードおよび接続) の視覚的表現を管理します。また、ノード レベルの一連のプロパティは、水平方向の配置や余白、コンテナー要素 (はめ込み / オーバーラップ) に関連する要素のフローなどと言った、コンテンツの可視化の細かな要素の処理に大変便利です。
表示テンプレートは定義済みで提供され、デフォルトでダイアグラムの項目に適用されます。デフォルトのデータ テンプレートは、コンテンツ コンテナー用のテンプレートを指定します。ノードおよび接続の両方で同じテンプレートを使用します。Text プロパティが DiagramItem.Content 値にバインドされた TextBlock コントロール (ノードの場合のみ、テキスト ブロックの周囲の余白は 2 ピクセル)。
ノードには、コンテンツ コンテナー内でノードのコンテンツの配置を制御する、一連の明示的なプロパティがあります。これらのプロパティによって、配置をテンプレートで定義せずに構成できます。これらのプロパティは、以下のとおりです。
HorizontalContentAlignment
VerticalContentAlignment
ダイアグラム接続の場合、コンテンツは常に接続線の中央に配置します。
以下の表は、ダイアグラムのノードおよび接続のコンテンツの構成可能な要素を簡単に説明し、それらを構成するプロパティにマップします。
ダイアグラムのノードまたは接続用のカスタム テンプレートを適用するには、 DisplayTemplate プロパティを、 Content プロパティの値がデータ テンプレートの DataContext として内部で設定されている DataTemplate に設定します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
以下のスクリーンショットは、以下の設定の結果、 xamDiagram でノードおよび接続がどのように表示されるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamDiagram>
<ig:DiagramNode Content="Button Content Template" Width="160">
<ig:DiagramNode.DisplayTemplate>
<DataTemplate>
<Button Content="{Binding}" />
</DataTemplate>
</ig:DiagramNode.DisplayTemplate>
</ig:DiagramNode>
<ig:DiagramConnection Content="Orange" StartPosition="0,150" EndPosition="120,150">
<ig:DiagramConnection.DisplayTemplate>
<DataTemplate>
<!-- Binding the ellipse's fill to the connection's
Content and the Stroke to the connection's Stroke -$$->$$
<Ellipse
Fill="{Binding}"
Stroke="{Binding Stroke, RelativeSource={RelativeSource AncestorType=ig:DiagramConnection}}"
Width="20" Height="20"/>
</DataTemplate>
</ig:DiagramConnection.DisplayTemplate>
</ig:DiagramConnection>
</ig:XamDiagram>ダイアグラム ノードまたはダイアグラム接続用にカスタム編集テンプレートを適用するには、 EditTemplate プロパティを DataTemplate に設定します。Content プロパティの値は、データ テンプレートの DataContext として内部で設定されています。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
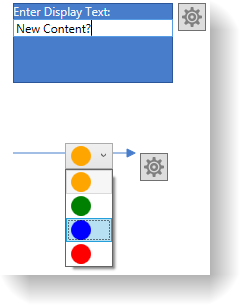
以下のスクリーンショットは、以下の設定の結果、 xamDiagram のノードおよび接続が編集モードでどのように表示されるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamDiagram xmlns:sys="clr-namespace:System;assembly=mscorlib">
<ig:DiagramNode Content="Button Content Template" Width="160">
<ig:DiagramNode.EditTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text="Enter Display Text:" Foreground="WhiteSmoke" />
<TextBox Text="{Binding Content, RelativeSource={RelativeSource AncestorType=ig:DiagramNode}}"/>
</StackPanel>
</DataTemplate>
</ig:DiagramNode.EditTemplate>
<ig:DiagramNode.DisplayTemplate>
<DataTemplate>
<Button Content="{Binding}" />
</DataTemplate>
</ig:DiagramNode.DisplayTemplate>
</ig:DiagramNode>
<ig:DiagramConnection Content="Orange" StartPosition="0,150" EndPosition="120,150">
<ig:DiagramConnection.EditTemplate>
<DataTemplate>
<!-- ComboBox の SelectedItemを接続のコンテンツにバインドします複合オブジェクトを接続のコンテンツとして設定する場合は、編集対象のプロパティのプロパティのパスに設定されたパスへの単純なバインディングだけで十分です。-$$->$$
<ComboBox SelectedItem="{Binding Content, RelativeSource={RelativeSource AncestorType=ig:DiagramConnection}}">
<sys:String>Orange</sys:String>
<sys:String>Green</sys:String>
<sys:String>Blue</sys:String>
<sys:String>Red</sys:String>
<ComboBox.ItemTemplate>
<DataTemplate>
<Ellipse Fill="{Binding}" Width="20" Height="20"/>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
</DataTemplate>
</ig:DiagramConnection.EditTemplate>
<ig:DiagramConnection.DisplayTemplate>
<DataTemplate>
<!-- 楕円の塗りつぶしを接続のコンテンツに、
ストロークを接続のストロークにバインドします-$$->$$
<Ellipse
Fill="{Binding}"
Stroke="{Binding Stroke, RelativeSource={RelativeSource AncestorType=ig:DiagramConnection}}"
Width="20" Height="20"/>
</DataTemplate>
</ig:DiagramConnection.DisplayTemplate>
</ig:DiagramConnection>
</ig:XamDiagram>以下のトピックでは、このトピックに関連する追加情報を提供しています。