
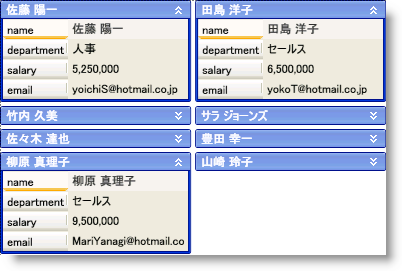
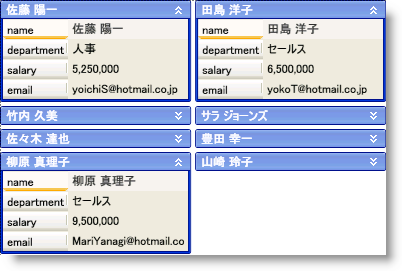
xamDataCards™ コントロールによって、エンドユーザーはカードを縮小する (非表示にする) ことができます。これによりカードのヘッダーのみが表示されます。以下の技術のいずれかを使用してカードを縮小できます。
CardViewSettings オブジェクトの ShouldCollapseCards プロパティを True に設定してすべてのカードを縮小できます。
Record オブジェクトの IsContainingCardCollapsed プロパティを True に設定して個々のカードを縮小できます。
DataPresenterCommands クラスによって公開されている ToggleCardCollapsedState コマンドを実行できます。このコマンドはパラメーターとして Record オブジェクトを必要とします。これは特定のカードの縮小された状態を切り替えます。
CardViewSettings オブジェクトの CollapseCardButtonVisibility プロパティを Visible に設定して各カードのヘッダーに縮小ボタンを表示できます。エンドユーザーはボタンをクリックして特定のカードの縮小された状態を切り替えることができます。
カードの方向を水平に設定する (つまり CardViewSettings.Orientation が Orientation.Horizontal に設定される) 場合、xamDataCards コントロールはエンドユーザーが行のすべてのカードを縮小するまで縮小されたカードの下の空のスペースを埋めるためにカードを再配置しません。ただし、カードの方向を垂直に設定する場合、次のカードを保持するのに十分なスペースがある場合には、xamDataCards コントロールは新たに縮小されたカードが使用できるスペースを埋めるためにカードを再配置します。

以下のコード例は、カードの縮小方法を示します。Button コントロールの CommandParameter プロパティは xamDataCards コントロールの ActiveRecord プロパティにバインドされます。
XAML の場合:
<Button
Content="Collapse or Expand the Active Card"
Command="{x:Static igDP:DataPresenterCommands.ToggleCardCollapsedState}"
CommandParameter="{Binding ElementName=xamDataCards1, Path=ActiveRecord}"
CommandTarget="{Binding ElementName=xamDataCards1}" />
<igDP:XamDataCards Name="xamDataCards1" BindToSampleData="True">
<igDP:XamDataCards.ViewSettings>
<igDP:CardViewSettings CollapseCardButtonVisibility="Visible" ShouldCollapseCards="True" />
</igDP:XamDataCards.ViewSettings>
</igDP:XamDataCards>
Visual Basic の場合:
Me.xamDataCards1.ViewSettings.CollapseCardButtonVisibility = Visibility.Visible Me.xamDataCards1.ViewSettings.ShouldCollapseCards = True
C# の場合:
this.xamDataCards1.ViewSettings.CollapseCardButtonVisibility = Visibility.Visible; this.xamDataCards1.ViewSettings.ShouldCollapseCards = true;