
xamDataGrid のバインド フィールドの外部ソートは、ユーザーがフィールドを並べ替える際に、内部ソートに比べ、より高速な並べ替えを提供します。CollectionView は要求操作 (並べ替え) によって動作します。操作が完了した後にCollectionView はデータ プレゼンターへの変更を反映し、データ プレゼンターは指定された順序でデータを再表示し、変更を反映します。
注:
外部ソートを使用するために、FieldSettings の SortEvaluationMode を UseCollectionView オプションに設定します。利用可能な列挙体:
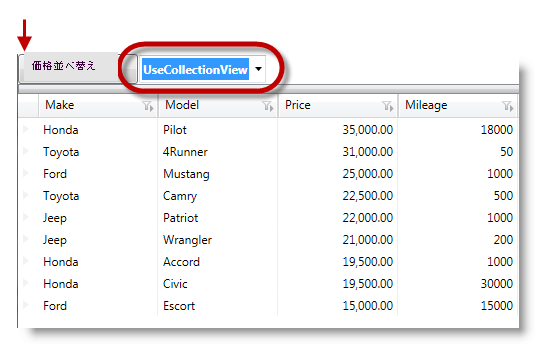
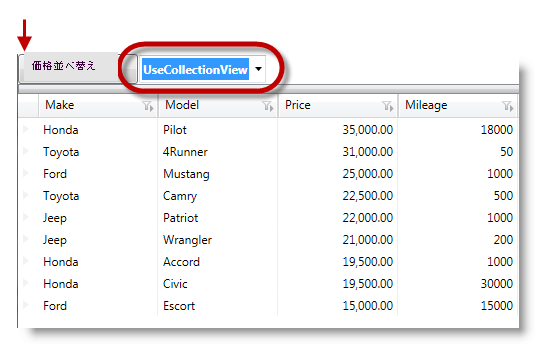
以下は、 xamDataGrid が SortEvaluationMode が UseCollectionView である選択オプションの概要を説明する Price 列で、並べ替えを実行する前に描画している画像です。

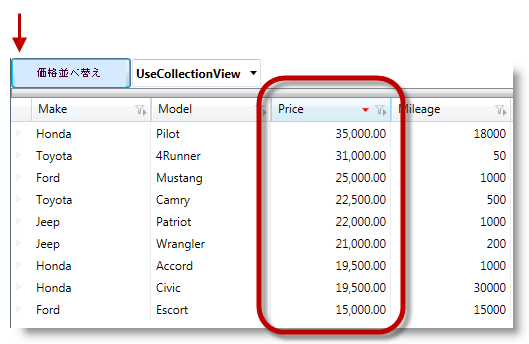
次は、説明列 (Price) を降順に外部ソート処理した後の画像です。

この例では、 xamDataGrid で外部ソート処理を設定する方法を説明します。この処理でデータ プレゼンターは、ICollectionView の SortDescription に基づいて並べ替え処理を実行します。データ プレゼンターは、所定の独自のコレクションを使用して内部並べ替え処理を行いません。
以下のコード サンプルでは、並べ替え処理を外部で行うよう設定しています。データプレゼンターはリソースをレコードの並べ替えに使用しないため、オーバーヘッドが軽減されます。CollectionView がプロセスを実行する代わりに、処理が完了した後に CollectionView がデータ プレゼンターに通知することにより、データ プレゼンターが UI で最終結果を表示します。
新規 WPF プロジェクトの作成し、以下の要件を実行します。
以下の NuGet パッケージをアプリケーションに追加します。
Infragistics.WPF.DataGrids
以下の名前空間の定義を xamDataGrid にマークアップを配置する、ウィンドウの XAML 部分に追加します。
xmlns:igDP=http://infragistics.com/DataPresenterオブジェクトの関連プロパティが public としてマークされ、これらのプロパティがフィルター条件を評価する際に Reflection を使用してアクセスされることを確実にします。
SortEvaluationMode に UseCollectionView オプションを設定します。
XAML の場合:
<igDP:XamDataGrid.FieldLayoutSettings>
<igDP:FieldLayoutSettings SortEvaluationMode="UseCollectionView" />
</igDP:XamDataGrid.FieldLayoutSettings>SortEvaluationMode オブジェクトを表すリソースを設定します。
C# の場合:
This.Resources.Add("SortEvaluationMode", Enum.GetValues(typeof(SortEvaluationMode)));Visual Basic の場合:
This.Resources.Add(SortEvaluationMode, [Enum].GetValues(GetType(SortEvaluationMode)))フィールドに外部ソートを設定します
C# の場合:
ICollectionView iCollectionView = (ICollectionView)this.Resources["sort_DataSource"];
iCollectionView.SortDescriptions.Clear();
iCollectionView.SortDescriptions.Add(new SortDescription("Price", ListSortDirection.Descending));Visual Basic の場合:
Dim iCollectionView As ICollectionView = DirectCast(Me.Resources(sort_DataSource), ICollectionView)
iCollectionView.SortDescriptions.Clear()
iCollectionView.SortDescriptions.Add(New SortDescription(Price, ListSortDirection.Descending))データ モデルの定義
C# の場合:
public class DataModel : INotifyPropertyChanged
{
private string _make;
public string Make
{
get { return _make; }
set
{
if (_make != value)
{
_make = value;
OnPropertyChanged("Make");
}
}
}
private string _model;
public string Model
{
get { return _model; }
set
{
if (_model != value)
{
_model = value;
OnPropertyChanged("Model");
}
}
}
private double _price;
public double Price
{
get { return _price; }
set
{
if (_price != value)
{
_price = value;
OnPropertyChanged("Price");
}
}
}
private int _mileage;
public int Mileage
{
get { return _mileage; }
set
{
if (_mileage != value)
{
_mileage = value;
OnPropertyChanged("Mileage");
}
}
}
#region INotifyPropertyChanged Members
protected void OnPropertyChanged(string propertyName)
{
if (PropertyChanged != null)
{
this.PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}
public event PropertyChangedEventHandler PropertyChanged;
#endregion
}Visual Basic の場合:
Public Class DataModel
Implements INotifyPropertyChanged
Private _make As String
Public Property Make() As String
Get
Return _make
End Get
Set
If _make <> value Then
_make = value
OnPropertyChanged("Make")
End If
End Set
End Property
Private _model As String
Public Property Model() As String
Get
Return _model
End Get
Set
If _model <> value Then
_model = value
OnPropertyChanged("Model")
End If
End Set
End Property
Private _price As Double
Public Property Price() As Double
Get
Return _price
End Get
Set
If _price <> value Then
_price = value
OnPropertyChanged("Price")
End If
End Set
End Property
Private _mileage As Integer
Public Property Mileage() As Integer
Get
Return _mileage
End Get
Set
If _mileage <> value Then
_mileage = value
OnPropertyChanged("Mileage")
End If
End Set
End Property
#Region "INotifyPropertyChanged Members"
Protected Sub OnPropertyChanged(propertyName As String)
RaiseEvent PropertyChanged(Me, New PropertyChangedEventArgs(propertyName))
End Sub
Public Event PropertyChanged As PropertyChangedEventHandler
#End Region
End ClassXAML の場合:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<StackPanel Grid.Row="0" Orientation="Horizontal">
<Button x:Name="sortBtn" Content="Sort" Width="100"
HorizontalAlignment="Stretch"
Click="OnSort_click"/>
<Button x:Name="filterBtn" Content="Filter" Width="100"
HorizontalAlignment="Stretch"
Click="OnFilter_click"/>
</StackPanel>
<igDP:XamDataGrid x:Name="_sortGrid"
Grid.Row="1"
DataSource="{DynamicResource sort_DataSource}"
VerticalAlignment="Stretch">
<igDP:XamDataGrid.FieldLayoutSettings>
<igDP:FieldLayoutSettings SortEvaluationMode="UseCollectionView" />
</igDP:XamDataGrid.FieldLayoutSettings>
</igDP:XamDataGrid>
</Grid>C# の場合:
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.Resources.Add("SortEvaluationMode", Enum.GetValues(typeof(SortEvaluationMode)));
this.CreateSortDataSource();
}
private void OnSort_click(object sender, RoutedEventArgs e)
{
ICollectionView iCollectionView = (ICollectionView)this.Resources["sort_DataSource"];
iCollectionView.SortDescriptions.Clear();
iCollectionView.SortDescriptions.Add(new SortDescription("Price", ListSortDirection.Descending));
}
private void CreateSortDataSource()
{
// Populate some data
var data = new ObservableCollection<DataModel>();
data.Add(new DataModel() { Make = "Ford", Model = "Mustang", Price = 25000, Mileage = 1000 });
data.Add(new DataModel() { Make = "Jeep", Model = "Wrangler", Price = 21000, Mileage = 200 });
data.Add(new DataModel() { Make = "Honda", Model = "Accord", Price = 19500, Mileage = 1000 });
data.Add(new DataModel() { Make = "Toyota", Model = "Camry", Price = 22500, Mileage = 500 });
data.Add(new DataModel() { Make = "Ford", Model = "Escort", Price = 15000, Mileage = 15000 });
data.Add(new DataModel() { Make = "Toyota", Model = "4Runner", Price = 33000, Mileage = 50 });
data.Add(new DataModel() { Make = "Honda", Model = "Pilot", Price = 35000, Mileage = 18000 });
data.Add(new DataModel() { Make = "Jeep", Model = "Patriot", Price = 22000, Mileage = 1000 });
data.Add(new DataModel() { Make = "Honda", Model = "Civic", Price = 19500, Mileage = 30000 });
// Add the ListCollectionView as a resource
this.Resources.Add("sort_DataSource", new ListCollectionView(data));
}
}Visual Basic の場合:
Public Partial Class MainWindow
Inherits Window
Public Sub New()
InitializeComponent()
Me.Resources.Add("SortEvaluationMode", [Enum].GetValues(GetType(SortEvaluationMode)))
Me.CreateSortDataSource()
End Sub
Private Sub OnSort_click(sender As Object, e As RoutedEventArgs)
Dim iCollectionView As ICollectionView = DirectCast(Me.Resources("sort_DataSource"), ICollectionView)
iCollectionView.SortDescriptions.Clear()
iCollectionView.SortDescriptions.Add(New SortDescription("Price", ListSortDirection.Descending))
End Sub
Private Sub CreateSortDataSource()
' Populate some data
Dim data = New ObservableCollection(Of DataModel)()
data.Add(New DataModel() With {
.Make = "Ford",
.Model = "Mustang",
.Price = 25000,
.Mileage = 1000
})
data.Add(New DataModel() With {
.Make = "Jeep",
.Model = "Wrangler",
.Price = 21000,
.Mileage = 200
})
data.Add(New DataModel() With {
.Make = "Honda",
.Model = "Accord",
.Price = 19500,
.Mileage = 1000
})
data.Add(New DataModel() With {
.Make = "Toyota",
.Model = "Camry",
.Price = 22500,
.Mileage = 500
})
data.Add(New DataModel() With {
.Make = "Ford",
.Model = "Escort",
.Price = 15000,
.Mileage = 15000
})
data.Add(New DataModel() With {
.Make = "Toyota",
.Model = "4Runner",
.Price = 33000,
.Mileage = 50
})
data.Add(New DataModel() With {
.Make = "Honda",
.Model = "Pilot",
.Price = 35000,
.Mileage = 18000
})
data.Add(New DataModel() With {
.Make = "Jeep",
.Model = "Patriot",
.Price = 22000,
.Mileage = 1000
})
data.Add(New DataModel() With {
.Make = "Honda",
.Model = "Civic",
.Price = 19500,
.Mileage = 30000
})
' Add the ListCollectionView as a resource
Me.Resources.Add("sort_DataSource", New ListCollectionView(data))
End Sub
End Classこのトピックについては、以下のトピックも参照してください。