<igDP:ImageField Name="Photo" ImageHeight="100" ImageWidth="100" />このトピックでは、XamDataGrid コントロールで ImageField を使用して画像を表示するフィールドを作成する方法を説明します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
ImageField を以下の型を表す値がある基本データ項目のプロパティに関連できます。
ImageSource インスタンス。
ローカルまたはリモート画像リソースの場所を説明する Uri インスタンス。
ローカルまたはリモート画像リソースの場所を説明する適切に書式設定された Uri インスタンスを表す文字列。
BitmapImage を表すバイト配列 (byte[])。
ImageField の関連付けたエディターは ImageEditor 型の要素です。このエディターは常に読み取り専用で、画像を描画するためにデザインされました。つまり、編集モードに入ることができません。
以下の表は、画像の描画する方法を制御する ImageField の構成可能なプロパティを説明します。
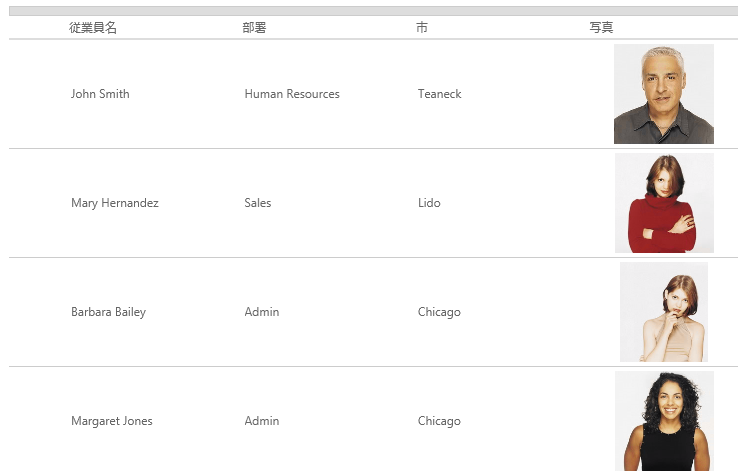
以下のスクリーンショットは、以下のコード例を使用した結果、ImageField がどのように表示されるかを示しています。

以下のコードは ImageField を XamDataGrid に実装します。「Photo」は基本データ項目のプロパティで、上記の型があります。
XAML の場合:
<igDP:ImageField Name="Photo" ImageHeight="100" ImageWidth="100" />このトピックに関連する追加情報については、以下のトピックを参照してください。