
Infragistics.Windows.DataPresenter 名前空間における多くのクラスは、プレゼンタの区分に該当します (これらはすべて名前に「Presenter」という語が含まれているためすぐに識別できます)。プレゼンタは、スタイル リソースと (オプションで) コントロール テンプレートの選択を使用した DataPresenterBase 派生コントロールのオブジェクト モデルのピア オブジェクトを視覚的に表示します。プレゼンターの使用は、ユーザーに表示するコンテンツをスタイルおよび形成する機能の中心です。
フィールド、 レコード、および CarouselPanelNavigator など、ピア オブジェクトの多くの例をすでに確認し、いくつかに名前を指定してきました。オブジェクトは、DataPresenterBase 派生コントロールの Object Model にあるデータについて何らかを表すか、コントロール自体の機能的な装置を表しています (たとえば、 GroupByArea クラス)。
ただし、ピア オブジェクトはスタンドアロンにはできません。ピア オブジェクトには画面上に自身を表示する機能がないためです。これはプレゼンターが機能する場所です。プレゼンターは、Windows® Presentation Foundation グラフィックス パイプラインによって画面上に描画される Visual Tree に存在します。プレゼンターは、FrameworkElements (Ultimate UI for WPF コントロール テンプレートを通して) とリソース チェーンの任意の場所を定義することができる関連スタイル リソースを定義し、これが画面上の一部に描画されるものを決定します。

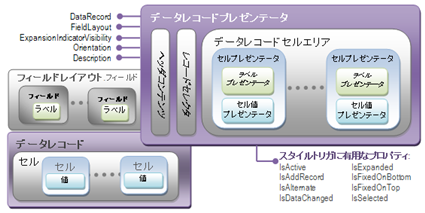
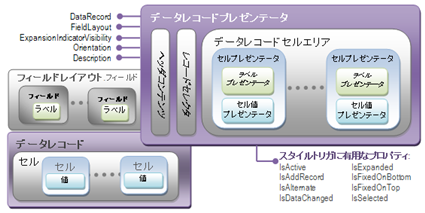
上記の画像は、 DataRecordPresenter オブジェクトとそのピア オブジェクト、および DataRecord の関係を示しています。プレゼンタ内のグレイの箱は、より複雑なプロパティを示しています (たとえば RecordSelector)。これらはもともとプレゼンターではありませんが、スタイリングのための追加のポイントを公開します。文字が斜体になっているボックスは、コントロールのその他の設定によって存在することができる要素を示しています。たとえば、 LabelLocation が InCells に設定される場合に限り、 フィールド ラベルがレコード内に存在します。上記の画像では、DataRecordPresenter クラスが提供する主要なプロパティの多くも確認できます。特に、プレゼンターは通常基本的なピア オブジェクトと Style Triggers 内の条件として役に立つブール値プロパティへのアクセスを提供します。
XAML でプレゼンターを設定することは、シンプルな 2 段階の手順で行います。スタイル リソース (または可能な場合にはコントロール テンプレート) を作成してリソース チェーンに配置することによって常に開始します。リソース チェーンは、WPF がリソースを解決する方法で、コントロールの範囲から開始し、コントロールを含む Page (.xaml ファイル) 上の ResourceDictionary に上がり、最終的に Application (App.xaml ファイル) で終わります。リソースとリソース チェーンがどのように機能するのかに関する情報が必要な場合には、Windows Presentation Foundation の .NET Framework 3.0 SDK ドキュメントを参照してください。
XAML の場合:
<Style TargetType="{x:Type igDP:CellValuePresenter}"
x:Key="MyCustomCellValuePresenter">
<!-- 以下のスタイル プロパティは、設定したいプロパティです。-->
<Setter Property="ForegroundStyle">
<Setter.Value>
<Style>
<Setter Property="TextBlock.Foreground"
Value="#FFFF00FF" />
</Style>
</Setter.Value>
</Setter>
</Style>
スタイル リソース (またはコントロール テンプレート) を定義した後で、プレゼンターに対応する Style プロパティを指定してリソースにバインドするように設定します。このプロパティは、通常同じ名前を持っていますが、「Style」という語で終わります。ピア オブジェクトに対応する Settings オブジェクトでこのプロパティを通常見つけることができます。
XAML の場合:
<igDP:Field Name="MyPurpleField">
<igDP:Field.Settings>
<igDP:FieldSettings
CellValuePresenterStyle="{StaticResource MyCustomCellValuePresenter}" />
</igDP:Field.Settings>
</igDP:Field>
Presenter オブジェクトは実際的には視覚的ツリーにあるため、マウスを使用してピア オブジェクトでエンドユーザーが持ちたい操作 (つまり選択やドラッグ) はプレゼンターで最初に処理される必要があります。選択の論理がこの動作を容易にする方法は、そのタイプを問わず、Presenter オブジェクトからピア オブジェクトにアクセスするためのシンプルなインターフェイス、 ISelectableElement を実装することでプレゼンタにピア オブジェクトを切り替えさせることです。選択の論理の詳細については、 「選択の概要」を参照してください。
このトピックでは、プレゼンターの概念を学習しました。DataPresenterBase 派生コントロールのオブジェクト モデル内でプレゼンターがピア オブジェクトとどのように関係するのか、また Windows Presentation Foundation レンダリング パイプラインによって画面に描画される Visual Tree にあることを見てきました。最後に、プレゼンターを Style プロパティに取り込むための基本パターンによって、Windows Presentation Foundation アプリケーションでこれらのコントロールのルック アンド フィールを大幅にカスタマイズする準備が整いました。