
パス エフェクトを適用して、xamCarouselPanel™、xamCarouselListBox™、xamDataCarousel™、および xamDataPresenter™ のカルーセル ビューのパスを拡張することができます。使用可能なパス エフェクトは以下のとおりです。
不透明度
スケーリング
Z オーダー
傾斜-X
傾斜-Y
パス エフェクトは、各効果が EffectStops のコレクションで構成されている点で、グラデーションのストップと同じように定義されます。これらの効果は、以下の 3 つのいずれかの方法でコントロールに配置されます。
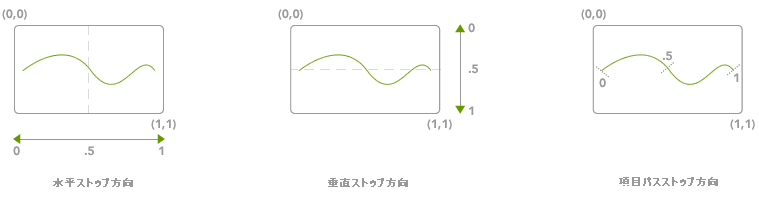
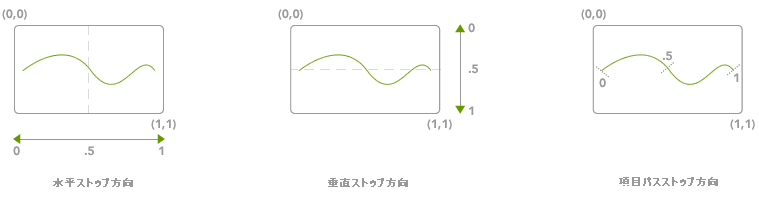
水平
垂直
項目パスのストップの方向
これらのオプションを以下に示します。

各 EffectStop はパスで位置を決定するためのオフセット値を持っています。オフセットはストップの方向の長さ全体に対する小数のパーセント (0-1) で表されます。たとえば、ストップの方向が水平の場合、オフセットはコントロールの幅に対するパーセントです。
各 EffectStop も設定されている特定の効果に対応する値を持っています。効果はそれぞれ異なるので、指定された値の範囲は効果ごとに解釈が異なります。
以下のコードは、3 つの OpacityEffectStops で OpacityEffectStopCollection を定義する方法を示します。不透明度値は 0 (完全に透明) から 1 (完全に不透明) までの小数のパーセントで表されます。
XAML の場合:
...
<igWindows:OpacityEffectStopCollection>
<igWindows:OpacityEffectStop Offset="0" Value="1" />
<igWindows:OpacityEffectStop Offset=".5" Value="0" />
<igWindows:OpacityEffectStop Offset="1" Value="1" />
</igWindows:OpacityEffectStopCollection>
...
EffectStops が決定されたら、コントロールはストップの値と補間を使用して、各ストップのオフセット間の項目の位置に適用するための値の線形の範囲を作成します。