
このトピックでは、 Infragistics ThemeManager™ を使用して、新しいカスタム テーマを作成し適用する方法について説明します。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
以下は、ThemeManager を使用してカスタム テーマを作成し、TabItem コントロールに適用する手順です。
以下のスクリーンショットは最終結果のプレビューです。

以下は、カスタム テーマを作成し、TabItem コントロールに適用するための一般的な要件です。
NuGet パッケージの参照:
Infragistics.WPF
NuGet フィードのセットアップと NuGet パッケージの追加の詳細については、NuGet フィード ドキュメントを参照してください。
名前空間:
Infragistics® 名前空間への参照: (xmlns:ig="http://schemas.infragistics.com/xaml")
この手順を実行するには、以下が必要です。
ページがある Microsoft® Visual Studio® WPF プロジェクト
プロジェクトに追加した必要なアッセンブリ参照および名前空間 (要件を参照)
カスタム テーマのリソース ディレクトリ CustomTabItemTheme.xaml をプロジェクトに追加します。
以下はプロセスの概要です。
以下の手順では、カスタム テーマを作成し、TabItem コントロールに適用する方法を示します。
リソース ディレクトリへの TabItem のカスタム テーマの作成
詳細は、 CustomTabItemTheme.xaml を参照してください。
ThemeBase クラスから派生するカスタム テーマ クラスの作成
ThemeBase クラスから派生する CustomTabItemTheme という名前のクラスを作成します。
C# の場合:
public class CustomTabItemTheme : ThemeBase
{
// クラスの実装
}Visual Basic の場合:
Public Class CustomTabItemTheme Inherits ThemeBase
' クラスの実装
End Classカスタム テーマ クラスの ThemeBase ConfigureControlMappings メソッド の実装
カスタム テーマ クラスの ConfigureControlMappings メソッドを実装して、完全に記述されたタイプ名によって識別される特定のコントロールのためのテーマのリソース ディレクトリの場所を指定します。
C# の場合:
protected override void ConfigureControlMappings()
{
// テーマのリリース ディクショナリが配置されているアセンブリのフル ネームを取得します
string assemblyFullName = typeof (CustomTabItemTheme).Assembly.FullName;
Mappings.Add("System.Windows.Controls.TabItem",
BuildLocationString(assemblyFullName, @"\CustomTabItemTheme.xaml"));
}Visual Basic の場合:
Protected Overrides Sub ConfigureControlMappings()
' テーマのリリース ディクショナリが配置されているアセンブリのフル ネームを取得します
Dim assemblyFullName As String = GetType(CustomTabItemTheme).Assembly.FullName
Mappings.Add("System.Windows.Controls.TabItem", _
BuildLocationString(assemblyFullName, "\CustomTabItemTheme.xaml"))
End SubThemeManager が使用するコントロールの登録
InitializeComponent メソッドの後に、ThemeManager へのコントロールを登録します
C# の場合:
ThemeManager.RegisterControl(typeof(TabItem));Visual Basic の場合:
ThemeManager.RegisterControl(GetType(TabItem))注:
カスタム コントロールを作成した場合は、以下の方法でカスタム コントロールの静的なコンストラクターで ThemeManager に登録できます。
C# の場合:
/// <summary>
/// <YourCustomControl> クラスの静的なコンストラクター.
/// </summary>
static <YourCustomControl>()
{
Infragistics.Themes.ThemeManager.RegisterControl(typeof(<YourCustomControl>));
}カスタム テーマのコントロールへの適用
カスタム テーマをコントロールに適用します。
XAML の場合:
<Grid>
<ig:ThemeManager.Theme>
<theming:CustomTabItemTheme />
</ig:ThemeManager.Theme>
<TabControl>
<TabItem Header="Tab 1" />
<TabItem Header="Tab 2" />
<TabItem Header="Tab 3" />
</TabControl>
</Grid>以下は、この手順の完全なコードです。
ウィンドウの XAML コード
XAML の場合:
<Grid>
<ig:ThemeManager.Theme>
<theming:CustomTabItemTheme />
</ig:ThemeManager.Theme>
<TabControl>
<TabItem Header="Tab 1" />
<TabItem Header="Tab 2" />
<TabItem Header="Tab 3" />
</TabControl>
</Grid>ウィンドウのコード ビハインド
C# の場合:
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
ThemeManager.RegisterControl(typeof(TabItem));
}
}Visual Basic の場合:
Public Partial Class MainWindow Inherits Window
Public Sub New()
InitializeComponent()
ThemeManager.RegisterControl(GetType(TabItem))
End Sub
End ClassCustomTabItemTheme.cs
C# の場合:
public class CustomTabItemTheme : ThemeBase
{
protected override void ConfigureControlMappings()
{
// テーマのリリース ディクショナリが配置されているアセンブリのフル ネームを取得します
string assemblyFullName = typeof (CustomTabItemTheme).Assembly.FullName;
Mappings.Add("System.Windows.Controls.TabItem",
BuildLocationString(assemblyFullName, @"\CustomTabItemTheme.xaml"));
}
}Visual Basic の場合:
Public Class CustomTabItemTheme Inherits ThemeBase
Protected Overrides Sub ConfigureControlMappings()
' テーマのリリース ディクショナリが配置されているアセンブリのフル ネームを取得します
Dim assemblyFullName As String = GetType(CustomTabItemTheme).Assembly.FullName
Mappings.Add("System.Windows.Controls.TabItem", _
BuildLocationString(assemblyFullName, "\CustomTabItemTheme.xaml"))
End Sub
End Class以下は、ThemeManager を使用してカスタム テーマを作成し、 XamTileManager コントロールに適用する手順です。
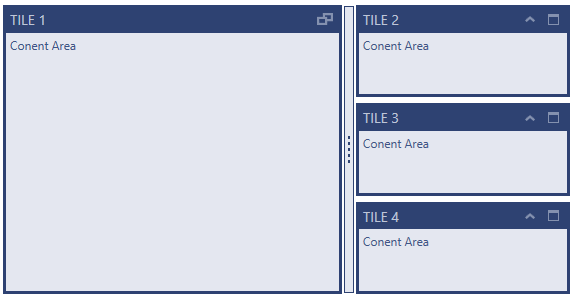
以下のスクリーンショットは最終結果のプレビューです。

以下は、カスタム テーマを作成し、 xamTileManager コントロールに適用するための一般的な要件です。
NuGet パッケージの参照:
Infragistics.WPF.TileManager
名前空間:
Infragistics® 名前空間への参照: (xmlns:ig="http://schemas.infragistics.com/xaml")
この手順を実行するには、以下が必要です。
ページがある Microsoft® Visual Studio® WPF プロジェクト
プロジェクトに追加した必要なアッセンブリ参照および名前空間 (要件を参照)
以下のテーマ リソースをプロジェクトに追加します。
以下はプロセスの概要です。
以下の手順では、カスタム テーマを作成し、 xamTileManager コントロールに適用する方法を示します。
リソース ディレクトリへの xamTileManager のカスタム テーマの作成
詳細は、 CustomTheme.xamTileManager.xaml を参照してください。
ThemeBase クラスから派生するカスタム テーマ クラスの作成
ThemeBase クラスから派生する CustomTheme という名前のクラスを作成します。
C# の場合:
public class CustomTheme : ThemeBase
{
// クラスの実装
}Visual Basic の場合:
Public Class CustomTheme Inherits ThemeBase
' クラスの実装
End Classカスタム テーマ クラスの ThemeBase ConfigureControlMappings メソッド の実装
カスタム テーマ クラスの ConfigureControlMappings メソッドを実装して、マッピング キーによって識別される xamTileManager コントロールのためのテーマのリソース ディレクトリの場所を指定します。
C# の場合:
protected override void ConfigureControlMappings()
{
string assemblyFullName = typeof(CustomTheme).Assembly.FullName;
Mappings.Add(ControlMappingKeys.XamTileManager,
BuildLocationString(assemblyFullName, @"\CustomTheme.xamTileManager.xaml"));
}Visual Basic の場合:
Protected Overrides Sub ConfigureControlMappings()
Dim assemblyFullName As String = GetType(CustomTheme).Assembly.FullName
Mappings.Add(ControlMappingKeys.XamTileManager, _
BuildLocationString(assemblyFullName, "\CustomTheme.xamTileManager.xaml"))
End Subカスタム テーマのコントロールへの適用
カスタム テーマをコントロールに適用します。
XAML の場合:
<Grid>
<ig:ThemeManager.Theme>
<theming:CustomTheme />
</ig:ThemeManager.Theme>
<ig:XamTileManager>
<ig:XamTile Header="TILE 1"
Content="Content Area"
IsMaximized="True" />
…
</ig:XamTileManager>
</Grid>以下は、この手順の完全なコードです。
XAML コード
XAML の場合:
<Grid>
<ig:ThemeManager.Theme>
<theming:CustomTheme />
</ig:ThemeManager.Theme>
<ig:XamTileManager>
<ig:XamTile Header="TILE 1"
Content="Content Area"
IsMaximized="True" />
<ig:XamTile Header="TILE 2"
Content="Content Area" />
<ig:XamTile Header="TILE 3"
Content="Content Area" />
<ig:XamTile Header="TILE 4"
Content="Content Area" />
</ig:XamTileManager>
</Grid>CustomTheme.cs
C# の場合:
public class CustomTheme : ThemeBase
{
protected override void ConfigureControlMappings()
{
// テーマのリリース ディクショナリが配置されているアセンブリのフル ネームを取得します
string assemblyFullName = typeof(CustomTheme).Assembly.FullName;
Mappings.Add(ControlMappingKeys.XamTileManager,
BuildLocationString(assemblyFullName, @"\CustomTheme.xamTileManager.xaml"));
}
}Visual Basic の場合:
Public Class CustomTheme Inherits ThemeBase
Protected Overrides Sub ConfigureControlMappings()
' テーマのリリース ディクショナリが配置されているアセンブリのフル ネームを取得します
Dim assemblyFullName As String = GetType(CustomTheme).Assembly.FullName
Mappings.Add(ControlMappingKeys.XamTileManager, _
BuildLocationString(assemblyFullName, "\CustomTheme.xamTileManager.xaml"))
End Sub
End Classこのトピックの追加情報については、以下のトピックも合わせてご参照ください。