
このトピックは、 XamScatterSurface3D コントロールでデフォルトのツールチップを表示/非表示、およびカスタム ツールチップを適用する方法について説明します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
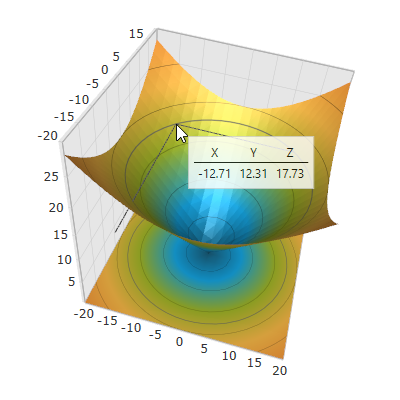
2D ツールチップは、xamScatterSurface3D シリーズ サーフェスにマウスオーバーしている間表示され、X、Y、Z のデータ ポイント座標を提供します。
xamScatterSurface3D コントロールで XamScatterSurface3D ToolTipVisibility プロパティを使用してデータポイント マーカーを表示/非表示にします。
デフォルトで、ToolTipVisibility の初期値は Visible です。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
以下のスクリーンショットは、以下の設定の結果として xamScatterSurface3D コントロールの動作がどうなるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z"
ToolTipVisibility="Visible"/>C# の場合:
…
SurfaceChart.ToolTipVisibility = Visibility.Visible;Visual Basic の場合:
…
SurfaceChart.ToolTipVisibility = Visibility.VisibleXamScatterSurface3D ToolTipTemplate プロパティを使用して xamScatterSurface3D コントロールにカスタム ツールチップ DataTemplate を適用し、外観を変更します。
作成した DataTemplate のランタイム DataContext は SurfaceChartToolTipDataContext オブジェクトです。
SurfaceChartToolTipDataContext は、3D スペースのマウス位置に相対するタイプ Point3D のプロパティ Location を提供します。
ネガティブ コンテナーを使用してマウス位置の上または左にツールチップを配置します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
以下の設定は、以下のコードの結果として xamScatterSurface3D コントロールの外観がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<Grid>
<Grid.Resources>
<Style x:Key="TextBlockStyle" TargetType="TextBlock">
<Setter Property="Margin" Value="4,2"/>
</Style>
<Style x:Key="HeaderTextBlockStyle" TargetType="TextBlock" BasedOn="{StaticResource TextBlockStyle}">
<Setter Property="HorizontalAlignment" Value="Center"/>
</Style>
<DataTemplate x:Key="ToolTipTemplate">
<Border BorderBrush="LightGray" BorderThickness="1" Margin="12" Padding="5" Background="White" Opacity="0.8" >
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<TextBlock Text="X" Grid.Column="0" Grid.Row="0" Style="{StaticResource HeaderTextBlockStyle}"/>
<TextBlock Text="Y" Grid.Column="1" Grid.Row="0" Style="{StaticResource HeaderTextBlockStyle}"/>
<TextBlock Text="Z" Grid.Column="2" Grid.Row="0" Style="{StaticResource HeaderTextBlockStyle}"/>
<Border BorderBrush="Black" BorderThickness="0.5" HorizontalAlignment="Stretch" Grid.Row="1" Grid.ColumnSpan="3"/>
<TextBlock Text="{Binding Location.X, StringFormat=N2}" Grid.Column="0" Grid.Row="2" Style="{StaticResource TextBlockStyle}" />
<TextBlock Text="{Binding Location.Y, StringFormat=N2}" Grid.Column="1" Grid.Row="2" Style="{StaticResource TextBlockStyle}"/>
<TextBlock Text="{Binding Location.Z, StringFormat=N2}" Grid.Column="2" Grid.Row="2" Style="{StaticResource TextBlockStyle}"/>
</Grid>
</Border>
</DataTemplate>
</Grid.Resources>
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z"
ToolTipTemplate="{StaticResource ToolTipTemplate}"/>
</Grid>このトピックに関連する追加情報については、以下のトピックを参照してください。