
このトピックは、 XamScatterSurface3D コントロールでデータ ポイント マーカーを構成する方法を説明します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
以下の表は、このトピックを理解するための前提条件として必要な外部トピックの一覧です。
このトピックは、以下のセクションで構成されます。
xamScatterSurface3D コントロールで XamScatterSurface3D ShowPointMarkers プロパティを使用してデータポイント マーカーを表示/非表示にします。
デフォルトでデータ ポイント マーカーは非表示でプロパティ値は False です。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
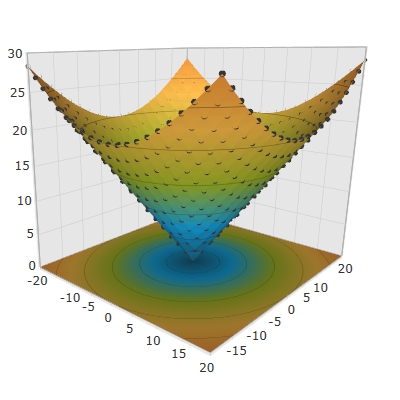
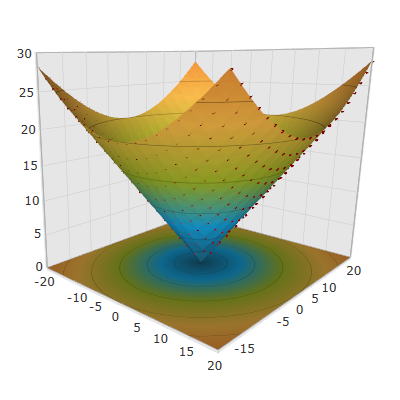
以下の設定は、以下のコードの結果として xamScatterSurface3D コントロールの外観がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z"
ShowPointMarkers="True"/>C# の場合:
…
SurfaceChart.ShowPointMarkers = true;Visual Basic の場合:
…
SurfaceChart.ShowPointMarkers = TrueXamScatterSurface3D PointMarkerMaterial プロパティを使用して xamScatterSurface3D コントロール マーカーのマテリアルを構成します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
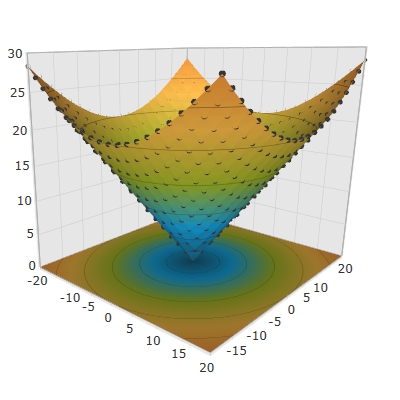
以下のコードは、以下の設定の結果マーカーの外観がどのようになるかを示します。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z"
ShowPointMarkers="True">
<ig:XamScatterSurface3D.PointMarkerMaterial>
<DiffuseMaterial Brush="Red" />
</ig:XamScatterSurface3D.PointMarkerMaterial>
</ig:XamScatterSurface3D>C# の場合:
…
var diffuseMaterial = new DiffuseMaterial();
diffuseMaterial.Brush = new SolidColorBrush(Colors.Red);
SurfaceChart.ShowPointMarkers = true;
SurfaceChart.PointMarkerMaterial = diffuseMaterial;Visual Basic の場合:
…
Dim diffuseMaterial = New DiffuseMaterial()
diffuseMaterial.Brush = New SolidColorBrush(Colors.Red)
SurfaceChart.ShowPointMarkers = True
SurfaceChart.PointMarkerMaterial = diffuseMaterialXamScatterSurface3D PointMarkerMesh プロパティを使用して 3D マーカー図形を構成します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
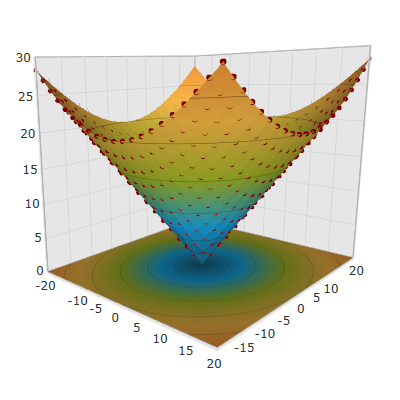
以下のコードは、以下の設定の結果マーカーの外観がどのようになるかを示します。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z"
ShowPointMarkers="True">
<ig:XamScatterSurface3D.PointMarkerMaterial>
<DiffuseMaterial Brush="Red" />
</ig:XamScatterSurface3D.PointMarkerMaterial>
<ig:XamScatterSurface3D.PointMarkerMesh>
<MeshGeometry3D Positions="-0.01 0.01 0.01, -0.01 -0.01 0.01,
0.01 0.01 0.01, 0.01 -0.01 0.01,
0.01 0.01 -0.01, 0.01 -0.01 -0.01,
-0.01 0.01 -0.01, -0.01 -0.01 -0.01"
TextureCoordinates="0 0, 0 1, 1 0, 1 1,
0 0, 0 1, 1 0, 1 1"
TriangleIndices="0 1 2, 1 3 2,
6 7 0, 7 1 0,
4 6 2, 6 0 2,
2 3 4, 3 5 4,
3 1 5, 1 7 5,
4 5 6, 5 7 6" />
</ig:XamScatterSurface3D.PointMarkerMesh>
</ig:XamScatterSurface3D>XamScatterSurface3D PointMarkerTemplate プロパティを使用して xamScatterSurface3D コントロール マーカーの DataTemplate を使用します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
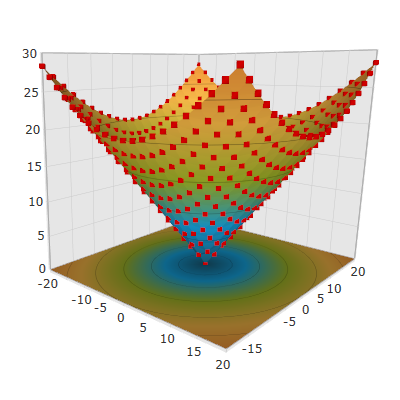
以下のスクリーンショットは、以下のコードの結果として xamScatterSurface3D コントロールがどのような外観になるかを示します。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z"
ShowPointMarkers="True">
<ig:XamScatterSurface3D.PointMarkerMaterial>
<DiffuseMaterial Viewport2DVisual3D.IsVisualHostMaterial="True" />
</ig:XamScatterSurface3D.PointMarkerMaterial>
<ig:XamScatterSurface3D.PointMarkerTemplate>
<DataTemplate>
<Rectangle Height="100" Width="100" Fill="Red" />
</DataTemplate>
</ig:XamScatterSurface3D.PointMarkerTemplate>
</ig:XamScatterSurface3D>以下のトピックでは、このトピックに関連する追加情報を提供しています。