
このトピックは、コード例を示して、 XamSparkline™ コントロールの標準範囲の外観を構成し、カスタマイズする方法を説明します。
以下の表に、このトピックを理解するための前提条件として求められるトピックをリストします。
このトピックには次のセクションがあります。
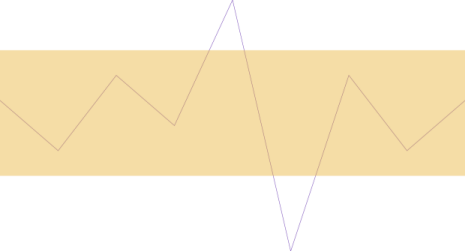
デフォルトで、標準範囲は r表示されません。標準範囲が有効な場合、既定では淡いグレーの色になっています。標準範囲を表示するために必要な最小設定は、表示、範囲の下部の境界線の位置、そして範囲の上部の境界線の位置です。
標準範囲は、以下の面で構成できます。
幅と位置
塗りつぶし (グラデーションとカラー)
これらの 設定は、それぞれの プロパティで管理されます:
以下の表は、構成作業と対応する標準範囲プロパティ設定の関係を示しています。
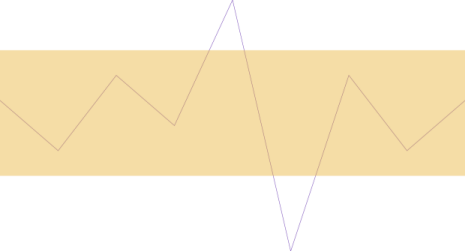
この例は、黄色の標準範囲を構成する方法を示しています。標準範囲は、値レベル 4 の幅で値レベル 1 ~ 5 の間に配置されています。
これは、XamSparkline の NormalRangeFill プロパティをカスタマイズすることで行います。

XAML の場合:
<ig:XamSparkline
NormalRangeVisibility="Visible"
NormalRangeMaximum="5"
NormalRangeMinimum="1">
<ig:XamSparkline.NormalRangeFill>
<dv:SolidColorBrush Color="#6FE7B134"/>
</ig:XamSparkline.NormalRangeFill>
</ig:XamSparkline>以下のトピックでは、このトピックに関連する情報を提供しています。