
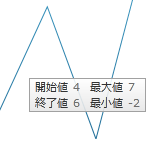
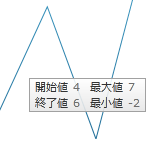
ToolTipVisibility プロパティを設定すると、ツールチップが追加されます。このプロパティが visible に設定されている場合、ツールチップは以下の既定値を表示します。
最初のデータ ポイント値。
最後のデータ ポイント値。
データ ポイント最高値。
データ ポイント最低値。

既定では (カスタマイズ設定が適用されていない場合)、ヒントは上記の 4 種類の値として、最初、最後、最高、最低の各データ ポイントを表示します。
XamSparkline ツールチップの構成の詳細については、 ツールチップの構成トピックを参照してください。
以下の表では、Sparkline Tooltip をプロパティ設定にマップします。
概要テキスト ブロックのスクリーンショットは、以下の設定の結果 Sparkline ツールチップがどのように表示されるかを示しています。
XAML の場合:
<ig:XamSparkline ToolTipVisibility="Visible" />C# の場合:
this.XamSparkline1.ToolTipVisibility = System.Windows.Visibility.Visible;Visual Basic の場合:
Me.XamSparkline1.ToolTipVisibility = System.Windows.Visibility.Visible以下のトピックでは、このトピックに関連する情報を提供しています。