
以下の手順は、XamPieChart コントロールをデータ コレクションにバインドする方法を示します。データ コレクションを定義し、Pie Chart コントロールをアプリケーションに追加し、そのコントロールの ItemsSource をデータ コレクションのインスタンスにバインドします。

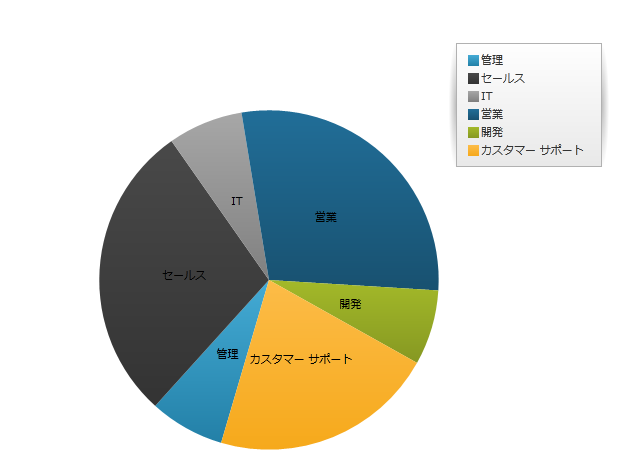
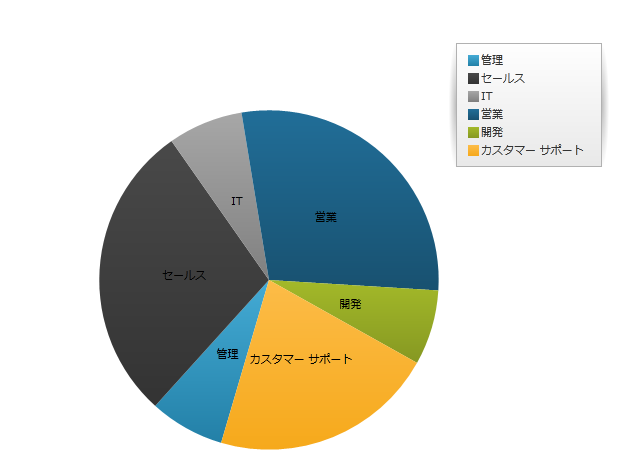
図 1: コード例で実装された XamPieChart
以下の NuGet パッケージをメイン プロジェクトに追加します。
Infragistics.WPF.Charts
NuGet フィードのセットアップと NuGet パッケージの追加の詳細については、NuGet フィード ドキュメントを参照してください。
以下の名前空間を追加します。
XAML の場合:
xmlns:ig="http://schemas.infragistics.com/xaml"C# の場合:
using Infragistics.Controls.Charts;VB の場合:
Imports Infragistics.Controls.Chartsデータ モデルの定義
Pie Chart コントロールのインスタンスの追加
(オプション) 結果の検証
データ モデルを定義します。
データをモデル化するためのクラスを作成します。以下のコードは、シンプルな値とラベルのペアを表す DataItem クラス、およびそれらのペアのコレクションを表す Data クラスを作成します。
C# の場合:
public class DataItem
{
public string Label { get; set; }
public double Value { get; set; }
}
public class Data : ObservableCollection<DataItem>
{
public Data()
{
Add(new DataItem { Label = "Item 1", Value = 5 });
Add(new DataItem { Label = "Item 2", Value = 6 });
Add(new DataItem { Label = "Item 3", Value = 3 });
Add(new DataItem { Label = "Item 4", Value = 7 });
Add(new DataItem { Label = "Item 5", Value = 5 });
}
}
Visual Basic の場合:
Public Class DataItem
Public Property Label() As String
Get
Return _Label
End Get
Set
_Label = Value
End Set
End Property
Private _Label As String
Public Property Value() As Double
Get
Return _Value
End Get
Set
_Value = Value
End Set
End Property
Private _Value As Double
End Class
Public Class Data
Inherits ObservableCollection(Of DataItem)
Public Sub New()
Add(New DataItem() With { .Label = "Item 1", .Value = 5 })
Add(New DataItem() With { .Label = "Item 2", .Value = 6 })
Add(New DataItem() With { .Label = "Item 3", .Value = 3 })
Add(New DataItem() With { .Label = "Item 4", .Value = 7 })
Add(New DataItem() With { .Label = "Item 5", .Value = 5 })
End Sub
End Class
XamPieChart コントロールのインスタンスを追加します。
レイアウト ルートにデータ コレクションのインスタンス、凡例インスタンス、および Pie Chart のインスタンスを追加します:
XAML の場合:
<Grid x:Name="LayoutRoot" >
<Grid.Resources>
<local:Data x:Key="data" />
</Grid.Resources>
<ig:ItemLegend x:Name="Legend"
Grid.Row="1"
VerticalAlignment="Top"
HorizontalAlignment="Right" />
<ig:XamPieChart Name="pieChart"
Grid.Row="2"
ItemsSource="{StaticResource data}"
LabelMemberPath="Label"
ValueMemberPath="Value"
Legend="{Binding ElementName=Legend}"/>
</Grid>
(オプション) 結果を確認します 。
結果を検証するために、アプリケーションを実行します。Pie Chart コントロールのデータ コレクションへのバインドが成功すれば、結果のチャートは上記の図 1 に示すようなものになります。