
このトピックは、 XamGeographicMap™ コントロールでマップ コンテンツをナビゲートするために xamOverviewPlusDetailPane™ コントロールを使用する方法を示します。
以下の表は、このトピックを理解するための前提条件として必要なトピックを示しています。
このトピックには次のセクションがあります。
XamGeographicMap コントロールでは、マップ コンテンツの概要は xamOverviewPlusDetailPane コントロールによって表されます。このコントロールは、世界のサムネイルおよびナビゲーション機能を提供します。
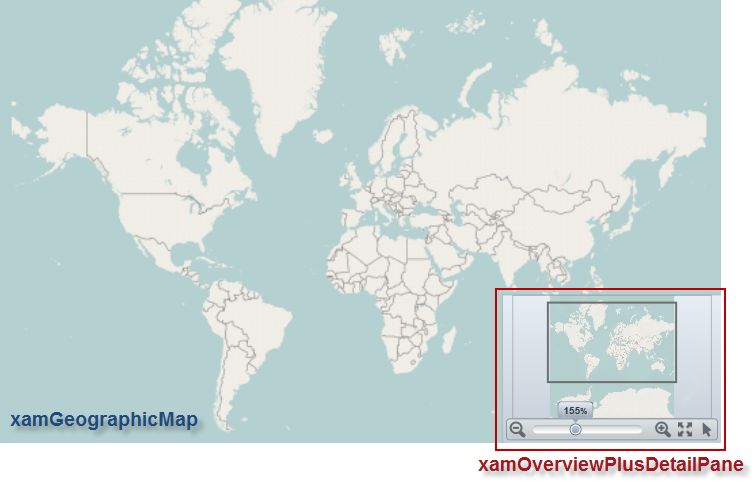
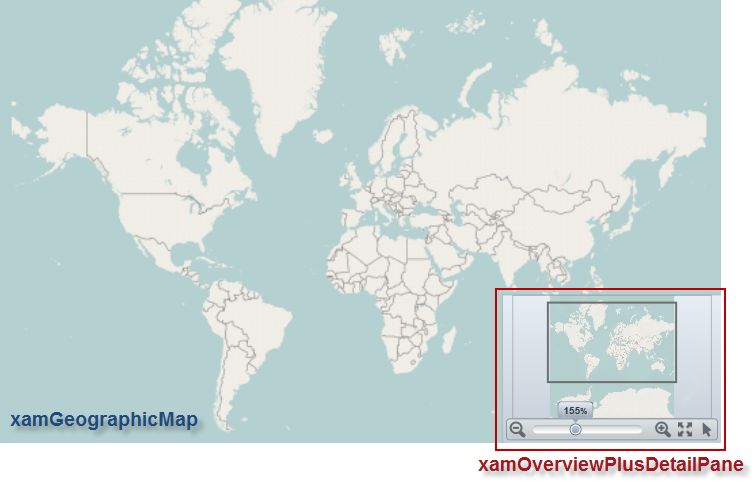
以下は、世界を表示する XamGeographicMap コントロールの概要が含まれる xamOverviewPlusDetailPane コントロールのプレビューです。

以下のコードは、XamGeographicMap コントロールの右下角に xamOverviewPlusDetailPane コントロールを表示する方法を示します。
XAML の場合:
<ig:XamGeographicMap x:Name="map"
OverviewPlusDetailPaneVisibility="Visible"
OverviewPlusDetailPaneHorizontalAlignment="Right"
OverviewPlusDetailPaneVerticalAlignment="Bottom">
</ig:XamGeographicMap>Visual Basic の場合:
Dim map As New XamGeographicMap()
map.OverviewPlusDetailPaneHorizontalAlignment = HorizontalAlignment.Right
map.OverviewPlusDetailPaneVerticalAlignment = VerticalAlignment.Bottom
map.OverviewPlusDetailPaneVisibility = Visibility.VisibleC# の場合:
XamGeographicMap map = new XamGeographicMap();
map.OverviewPlusDetailPaneHorizontalAlignment = HorizontalAlignment.Right;
map.OverviewPlusDetailPaneVerticalAlignment = VerticalAlignment.Bottom;
map.OverviewPlusDetailPaneVisibility = Visibility.Visible;XamGeographicMap コントロールは xamOverviewPlusDetailPane コントロール内の静的画像として世界のプレビューを表示します。デフォルト画像は Open Street Maps サービスによって提供される地理的画像からキャプチャされます。地理的画像の詳細は、 地理的画像の使用を参照してください。
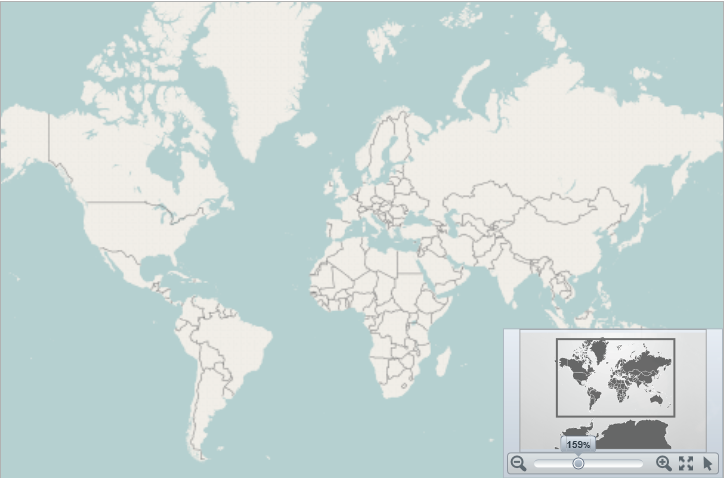
以下は、マップ コンテンツのサムネイルとしてカスタムの静的画像を提供する xamOverviewPlusDetailPane コントロールのためにスタイルをオーバーライドした XamGeographicMap コントロールのプレビューです。

xamOverviewPlusDetailPane コントロールの他のプロパティだけでなく、マップ コンテンツのサムネイルを変更するために OverviewPlusDetailPaneStyle プロパティを使用します。
以下のコードは、希望のサムネイル画像を持つ xamOverviewPlusDetailPane タイプのスタイルを XamGeographicMap コントロールに適用する方法を示します。
XAML の場合:
<ig:XamGeographicMap.OverviewPlusDetailPaneStyle>
<Style TargetType="ig:XamOverviewPlusDetailPane" >
<Setter Property="ZoomTo100ButtonVisibility" Value="Collapsed" />
<Setter Property="InteractionStatesToolVisibility" Value="Visible" />
<Setter Property="ZoomLevelLargeChange" Value="0.2" />
<Setter Property="WorldStyle">
<Setter.Value>
<Style TargetType="Path">
<Setter Property="Stroke" Value="Black"/>
<Setter Property="StrokeThickness" Value="1"/>
<Setter Property="Fill">
<Setter.Value>
<ImageBrush Stretch="Uniform" ImageSource="/AssemblyName;component/images/geoPreview.png" />
</Setter.Value>
</Setter>
</Style>
</Setter.Value>
</Setter>
</Style>
</ig:XamGeographicMap.OverviewPlusDetailPaneStyle>以下の表で、xamOverviewPlusDetailPane コントロールのユーザー相互作用機能を簡単に説明します。
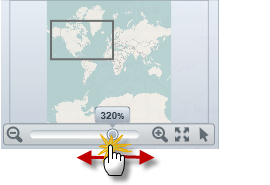
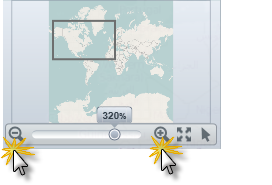
以下の画像は、xamOverviewPlusDetailPane コントロールのズーム スライダーを使用して、マップのコンテンツを特定のズーム レベルに拡大する方法を説明します。

以下の画像は、xamOverviewPlusDetailPane コントロールのズーム スライダーの両側に配置されているマウス ズームイン/ズームアウト ボタンを使用してマップのコンテンツを増分で拡大する方法を説明します。

以下の画像は、xamOverviewPlusDetailPane コントロールのズーム リセット ボタンを使用して、マップのコンテンツを 100% のズーム レベルにリセットする方法を説明します。

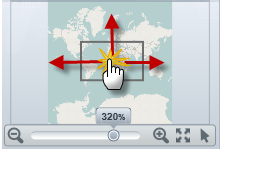
以下の画像は、xamOverviewPlusDetailPane コントロールのウィンドウ四角形を使用して、すべての方向にマップのコンテンツをパンする方法を説明します。

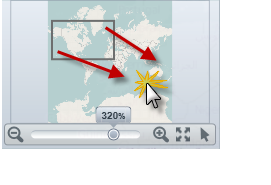
以下の画像は、xamOverviewPlusDetailPane コントロールのウィンドウ四角形を使用して、マップのコンテンツをマップの特定領域にパンする方法を説明します。

以下の画像は、xamOverviewPlusDetailPane コントロールのカーソル ボタンを使用して、マップでのマウス ドラッグ相互作用を変更する方法を説明します。

このトピックについては、以下のトピックも参照してください。