
このトピックは、コード例を示してラジアル円シリーズを XamDataChart コントロールで使用する方法を説明します。
ラジアル円シリーズは、チャートの中心からデータ ポイントの位置に向けて広がる円スライスを使用します。RadialPieSeries は、データポイントの複数シリーズを分類する概念を使用していますが、横の線に沿って伸びるのではなく、円の周りでデータ ポイントをラップします。このシリーズのグループの詳細については、 ラジアル シリーズを参照してください。
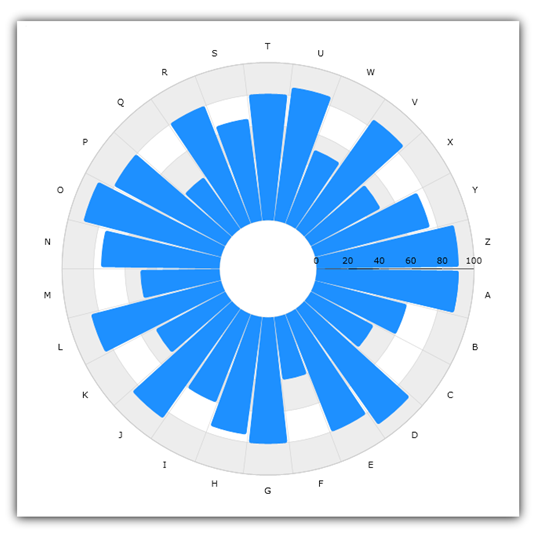
図 1 は、XamDataChart コントロールにプロットされた時にラジアル円シリーズがどのように表示されるのかを示します。

図 1: RadialPieSeries の実装例
以下のコードは、サンプルのラジアル データ (サンプル カテゴリ データリソースからダウンロードで入手可能) を RadialPieSeries にバインドする方法を示します。この例は XamDataChart コントロール用のプロジェクトを設定済みであることを前提としています。
XAML の場合:
xmlns:local="clr-namespace:Infragistics.Models;assembly=YourAppName"
...
<ig:XamDataChart x:Name="DataChart">
<ig:XamDataChart.Resources>
<models:CategoryDataSource x:Key="data" />
<SolidColorBrush x:Key="AxisStripBrush" Color="LightGray" Opacity=".4" />
</ig:XamDataChart.Resources>
<ig:XamDataChart.Axes>
<ig:CategoryAngleAxis x:Name="angleAxis"
Interval="1"
Label="{}{Category}"
ItemsSource="{StaticResource data}">
</ig:CategoryAngleAxis>
<ig:NumericRadiusAxis x:Name="radiusAxis"
Strip="{StaticResource AxisStripBrush}"
MinimumValue="0"
MaximumValue="150"
Interval="50"
RadiusExtentScale="0.8"
InnerRadiusExtentScale="0.2">
</ig:NumericRadiusAxis>
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:RadialPieSeries AngleAxis="{Binding ElementName=angleAxis}"
ValueAxis="{Binding ElementName=radiusAxis}"
ValueMemberPath="Value"
Brush="#7F58A6C7"
MarkerType="None"
Outline="#FF58A6C7"
Thickness="5"
ItemsSource="{StaticResource data}">
</ig:RadialPieSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>C# の場合:
var data = new CategoryDataSource();
var angleAxis = new CategoryAngleAxis();
angleAxis.ItemsSource = data;
angleAxis.Label = "{Category}";
angleAxis.Interval = 1;
var radiusAxis = new NumericRadiusAxis();
radiusAxis.MinimumValue = 0;
radiusAxis.MaximumValue = 150;
radiusAxis.Interval = 50;
radiusAxis.RadiusExtentScale = 0.8;
radiusAxis.InnerRadiusExtentScale = 0.2;
var series = new RadialPieSeries();
series.ItemsSource = data;
series.ValueMemberPath = "Value";
series.AngleAxis = angleAxis;
series.ValueAxis = radiusAxis;
series.MarkerType = MarkerType.None;
series.Thickness = 5;
var chart = new XamDataChart();
chart.Axes.Add(angleAxis);
chart.Axes.Add(radiusAxis);
chart.Series.Add(series);Visual Basic の場合:
Dim data As New CategoryDataSource()
Dim angleAxis As New CategoryAngleAxis()
angleAxis.ItemsSource = data
angleAxis.Label = "{Category}"
angleAxis.Interval = 1
Dim radiusAxis As New NumericRadiusAxis()
radiusAxis.MinimumValue = 0
radiusAxis.MaximumValue = 150
radiusAxis.Interval = 50
radiusAxis.RadiusExtentScale = 0.8
radiusAxis.InnerRadiusExtentScale = 0.2
Dim series As New RadialPieSeries()
series.ItemsSource = data
series.ValueMemberPath = "Value"
series.AngleAxis = angleAxis
series.ValueAxis = radiusAxis
series.MarkerType = MarkerType.None
series.Thickness = 5
Dim chart As New XamDataChart()
chart.Axes.Add(angleAxis)
chart.Axes.Add(radiusAxis)
chart.Series.Add(series)この軸により、チャートを円チャートのように視覚化できます。スライス間にスペースがないようにするには、gap プロパティを 0 に設定できます。この軸により、チャートを円チャートのように視覚化できます。この場合、ValueMemberPath にバインドされた value プロパティによってスライスの幅が決まります。スライス間にスペースがないようにするには、Gap プロパティを 0 に設定できます。

XAML の場合:
xmlns:local="clr-namespace:Infragistics.Models;assembly=YourAppName"
...
<ig:XamDataChart x:Name="DataChart">
<ig:XamDataChart.Axes>
<ig:ProportionalCategoryAngleAxis x:Name="pAxis" Label="{}{Label}"
ValueMemberPath="Value" ItemsSource="{Binding Items}"
Gap="0" OthersCategoryType="Number"
OthersCategoryThreshold="55"
OthersCategoryText="Others">
</ig:ProportionalCategoryAngleAxis>
<!-- Supress the Numeric Radius Axis Labels for typical pie
where all slices have same radius -->
<ig:NumericRadiusAxis x:Name="rAxis" MinimumValue="0"
MaximumValue="100">
<ig:NumericRadiusAxis.LabelSettings>
<ig:AxisLabelSettings Visibility="Collapsed"/>
</ig:NumericRadiusAxis.LabelSettings>
</ig:NumericRadiusAxis>
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:RadialPieSeries x:Name="series1"
LegendRadialLabelMode="LabelAndPercentage"
ItemsSource="{Binding Items}"
ValueMemberPath="Radius"
UseItemWiseColors="True"
AngleAxis="{Binding ElementName=pAxis}"
ValueAxis="{Binding ElementName=rAxis}" >
</ig:RadialPieSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>