
このトピックは、コード例を示して、 SplineSeries を XamDataChart™ コントロールで使用する方法を説明します。
トピックは以下のとおりです。
SplineSeries は Category Series のグループに属し、スプラインのスムーズなカーブに接続された点のコレクションを使用して描画されます。値は Y 軸 (NumericYAxis) に表され、カテゴリは X 軸 (CategoryXAxis または CategoryDateTimeXAxis) に表示されます。スプライン シリーズは時間毎のデータの変化や複数の項目を比較する場合に用いられ、プロットされた値の合計を表示することで全体に対するデータ間の関係も表します。SplineSeries は、接続するデータ ポイントがデータの表示を改善するスプライン補間とスムージング機能以外のすべての面で LineSeries と同一です。シリーズの他のタイプと軸のタイプを含んだより概念的情報は、 カテゴリ シリーズと チャート軸トピックを参照してください。
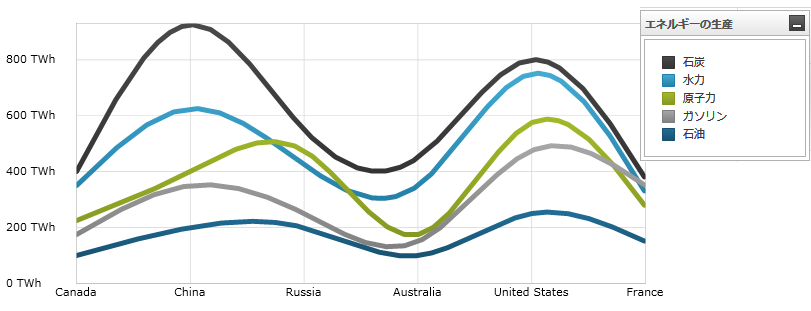
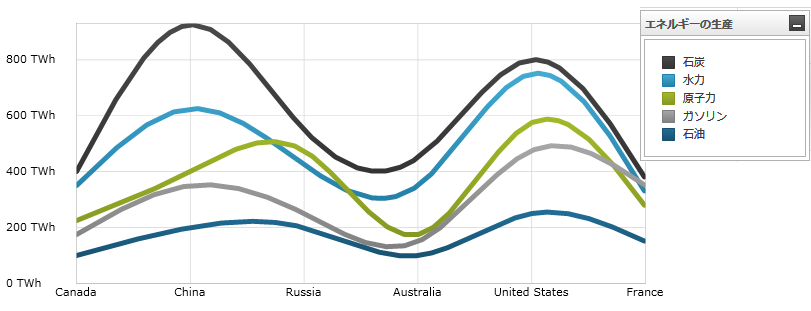
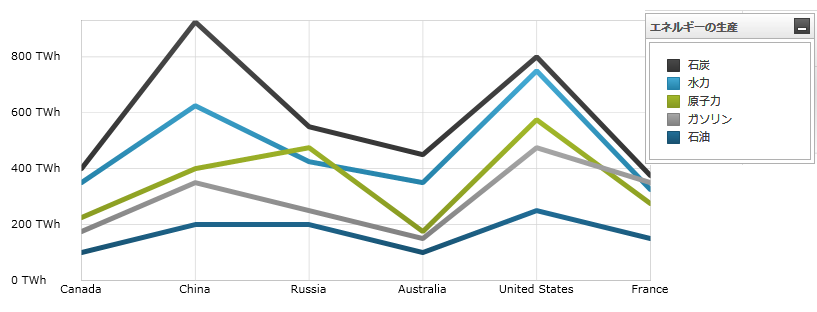
図 1 と 2 は、 SplineSeries と LineSeries が XamDataChart コントロール内でプロットされた時にどのように見えるかを示しています。

図 1: SplineSeries タイプの実装例

図 2: LineSeries タイプの実装例
XamDataChart はシリーズのタイプ数に制限なくプロットできますが、スプライン シリーズは同種のシリーズで使用することを推奨します。積層型 100 柱状シリーズで推奨されるシリーズのタイプおよびスプライン シリーズのプロット方法についての情報は 複数シリーズのトピックを参照してください。
XamDataChart コントロールによって固有のデータ モデルにチャートを簡単にバインドすることができますが、そのシリーズが必要とするデータの適切な量とタイプを必ず提供するようにしてください。使用しているシリーズのタイプに基づいた最小要件をデータが満たさないと、エラーが発生します。データ シリーズの要件についての詳細は、 シリーズ要件 と カテゴリ シリーズ を参照してください。
以下は、SplineSeries タイプのデータ要件のリストです。
データ項目には少なくとも 1 つの数値プロパティを含む必要があります。
データ項目にはラベルのためのオプションの文字列または日時プロパティを含むことができます。
データソースはデータ項目間に線を描画するために少なくともデータ項目を 2 つ以上含む必要があります。
SplineSeries は以下の規則を使用してデータを描画します。
データ マッピングの ValueMemberPath プロパティとして指定されるデータ列内の各行はチャートで単一のスプラインでプロットされ、スプラインの点の数はデータモデルの行数に等しくなります。
スプラインに沿ったデータ ポイントは滑らかな曲線によって結ばれ、特定の列内の隣接する行を表します (投影される順に)。
x 軸上の Label プロパティにマップされる文字列または日時の列はカテゴリ ラベルとして使用されます。Label のデータ マッピングが指定されない場合、デフォルト ラベルが使用されます。
カテゴリ ラベルは x 軸上に描かれます。データ値は y 軸上に描かれます。
描画時に、それぞれの連続シリーズが XamDataChart コントロールのシリーズ コレクションの以前のシリーズの前に描画されて SplineSeries タイプの複数のシリーズはレイヤに描画されます。詳細は、複数シリーズのトピックを参照してください。
以下のコード スニペットは、SplineSeries オブジェクトをカテゴリ データ サンプル (エネルギー製造データ サンプルからダウンロード可能) にバインドする方法を示します。SplineSeries のデータ要件の詳細な情報はこのトピックのデータ要件セクションを参照してください。
XAML の場合:
xmlns:local="clr-namespace:Infragistics.Models;assembly=YourAppName"
...
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Resources>
<local:EnergyDataSource x:Key="data" />
</ig:XamDataChart.Resources>
<ig:XamDataChart.Axes>
<ig:NumericYAxis x:Name="YAxis" />
<ig:CategoryXAxis x:Name="XAxis" ItemsSource="{StaticResource data}"
Label="{}{Country}" />
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:SplineSeries ItemsSource="{StaticResource data}" ValueMemberPath="Coal" Title="Coal"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}">
</ig:SplineSeries>
<ig:SplineSeries ItemsSource="{StaticResource data}" ValueMemberPath="Hydro" Title="Hydro"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}"
</ig:SplineSeries>
<ig:SplineSeries ItemsSource="{StaticResource data}" ValueMemberPath="Nuclear" Title="Nuclear"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}">
</ig:SplineSeries>
<ig:SplineSeries ItemsSource="{StaticResource data}" ValueMemberPath="Gas" Title="Gas"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}">
</ig:SplineSeries>
<ig:SplineSeries ItemsSource="{StaticResource data}" ValueMemberPath="Oil" Title="Oil"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}">
</ig:SplineSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>C# の場合:
var data = new EnergyDataSource();
var yAxis = new NumericYAxis();
var xAxis = new CategoryXAxis();
xAxis.ItemsSource = data;
xAxis.Label = "{Country}";
var series = new SplineSeries();
series.ItemsSource = data;
series.ValueMemberPath = "Coal";
series.Title = "Coal";
series.XAxis = xAxis;
series.YAxis = yAxis;
var chart = new XamDataChart();
chart.Axes.Add(xAxis);
chart.Axes.Add(yAxis);
chart.Series.Add(series);Visual Basic の場合:
Dim data As New EnergyDataSource()
Dim yAxis As New NumericYAxis()
Dim xAxis As New CategoryXAxis()
xAxis.ItemsSource = data;
xAxis.Label = "{Country}"
Dim series As New SplineSeries()
series.ItemsSource = data
series.ValueMemberPath = "Coal"
series.Title = "Coal"
series.XAxis = xAxis
series.YAxis = yAxis
Dim chart As New XamDataChart()
chart.Axes.Add(xAxis)
chart.Axes.Add(yAxis)
chart.Series.Add(series)SplineSeries は、ダッシュ配列を介して破線を適用する機能をサポートしています。これを行うには、シリーズの DashArray プロパティを新しい DoubleCollection に設定し、表示したいダッシュの長さを表す double[] を指定します。以下のコード例はその方法を示しています。
XAML の場合:
<ig:SplineSeries DashArray="5, 5" />C# の場合:
var series = new SplineSeries();
series.DashArray = new DoubleCollection(new double[] { 5, 5 });Visual Basic の場合:
Dim series = New SplineSeries()
series.DashArray = New DoubleCollection(New Double() {5, 5})